using System; using System.Collections.Generic; using System.Linq; using System.Net.Mail; using System.Text; using System.Threading.Tasks; namespace SendEmail { public static class Email { /// <summary> /// /// </summary> /// <param name="getmail">收件人邮箱地址</param> /// <param name="title">主题</param> /// <param name="message">内容</param> /// <param name="mailFrom">用户名</param> /// <param name="userPassword">密码</param> /// <returns></returns> public static bool Sendmail(string getmail, string title, string message, string mailFrom, string userPassword) { // 邮件服务设置 string smtpServer = "smtp.qq.com"; //SMTP服务器 SmtpClient smtpClient = new SmtpClient(); smtpClient.EnableSsl = true;//由于使用了授权码必须设置该属性为true smtpClient.DeliveryMethod = SmtpDeliveryMethod.Network;//指定电子邮件发送方式 smtpClient.Host = smtpServer; //指定SMTP服务器 smtpClient.Credentials = new System.Net.NetworkCredential(mailFrom, userPassword);//用户名和密码 // 发送邮件设置 MailMessage mailMessage = new MailMessage(mailFrom, getmail); // 发送人和收件人 mailMessage.Subject = title;//主题 mailMessage.Body = message;//内容 mailMessage.BodyEncoding = Encoding.UTF8;//正文编码 mailMessage.IsBodyHtml = true;//设置为HTML格式 mailMessage.Priority = MailPriority.Low;//优先级 bool b = false; try { smtpClient.Send(mailMessage); // 发送邮件 b = true; } catch (Exception ex) { var mes = ex; b = false; } return b; } } }
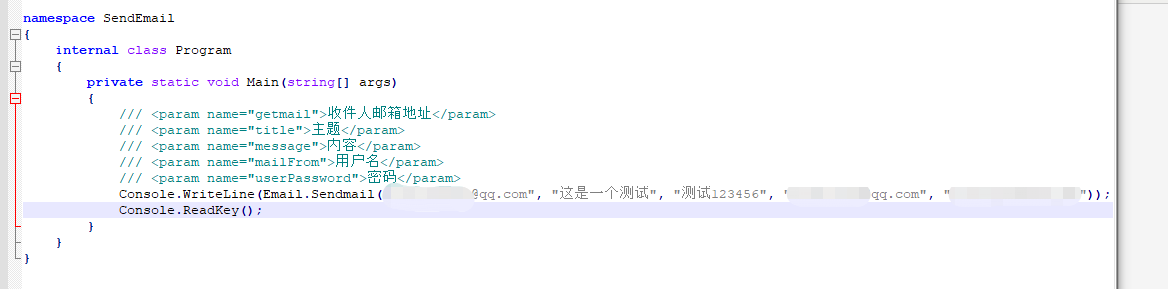
下面是调用