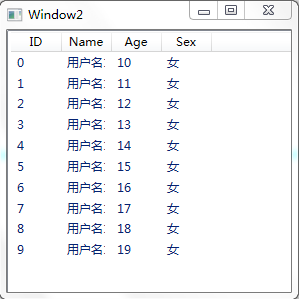
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; using System.Data; namespace 联系 { /// <summary> /// Window2.xaml 的交互逻辑 /// </summary> public partial class Window2 : Window { public Window2() { InitializeComponent(); DataTable dt = data(); for (int i = 0; i < 10; i++) { DataRow a =dt.NewRow(); a[0] = i; a[1] = "用户名" + 1; a[2] = 10 + i; a[3] = "女"; dt.Rows.Add(a); } this.list.DataContext = dt; this.list.SetBinding(ListView.ItemsSourceProperty,new Binding()); } public DataTable data() { DataTable r = new DataTable("newtable"); DataColumn[] c = new DataColumn[] { new DataColumn("ID"), new DataColumn("Name"), new DataColumn("Age"), new DataColumn("Sex") }; r.Columns.AddRange(c); return r; } } }
ndow x:Class="联系.Window2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window2" Height="300" Width="300"> <Grid> <ListView Name="list" HorizontalAlignment="Left" Height="500" VerticalAlignment="Top" Width="500"> <ListView.View> <GridView> <GridViewColumn Header="ID" Width="50" DisplayMemberBinding="{Binding ID}"> </GridViewColumn> <GridViewColumn Header="Name" Width="50" DisplayMemberBinding="{Binding Name}"> </GridViewColumn> <GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}"> </GridViewColumn> <GridViewColumn Header="Sex" Width="50" DisplayMemberBinding="{Binding Sex}"> </GridViewColumn> </GridView> </ListView.View> </ListView> </Grid> </Window>