原文链接:https://www.cnblogs.com/tpfOfBlog/p/6709260.html
第一种在Web.config中<system.webServer>节点中配置(不支持多个域名跨域)
1 <httpProtocol> 2 <customHeaders> 3 <add name="Access-Control-Allow-Origin" value="http://localhost:31551" /> 4 <add name="Access-Control-Allow-Headers" value="*" /> 5 <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" /> 6 </customHeaders> 7 </httpProtocol>
第二种方式,在项目中用NuGet安装microsoft.aspnet.webapi.cors(支持多个域名跨域)

如果遇到 System.FieldAccessException: 方法“System.Web.Http.GlobalConfiguration..cctor()”尝试访问字段“System.Web.Http.GlobalConfiguration.CS$<>9__CachedAnonymousMethodDelegate2”失败。
这个问题,我这边 是因为 Microsoft.AspNet.WebApi 2 没有安装,安装之后就没问题了
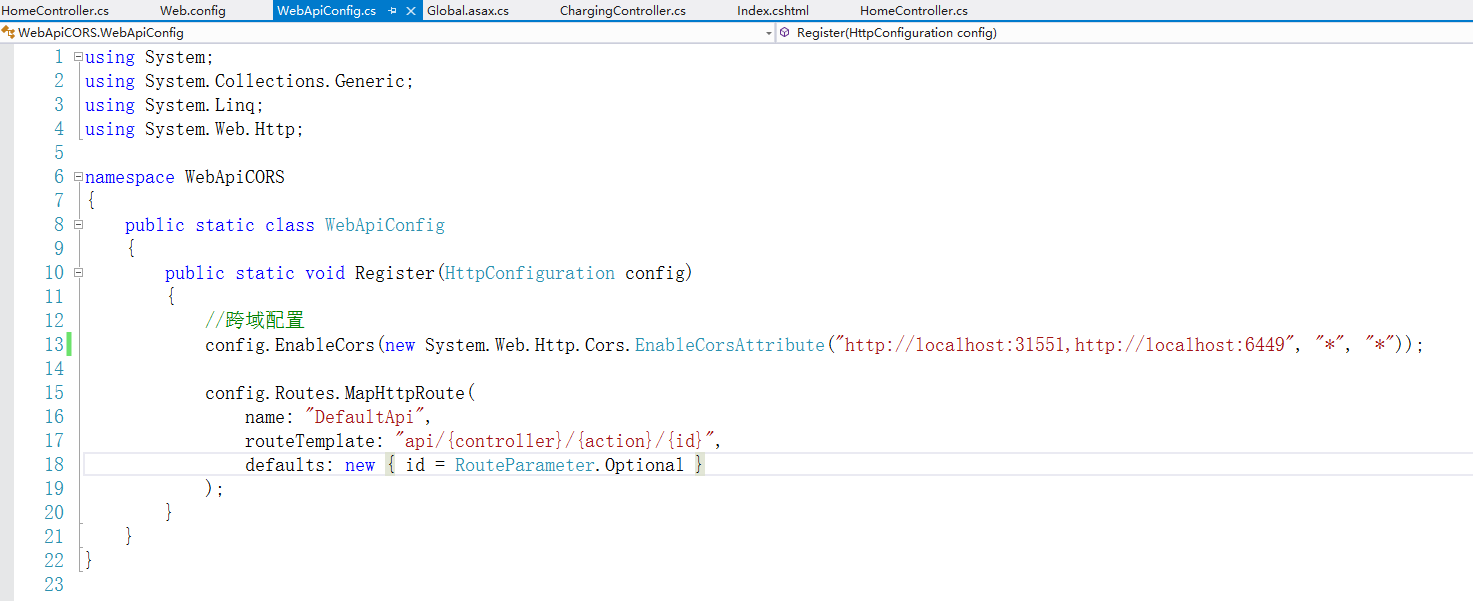
1.然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域

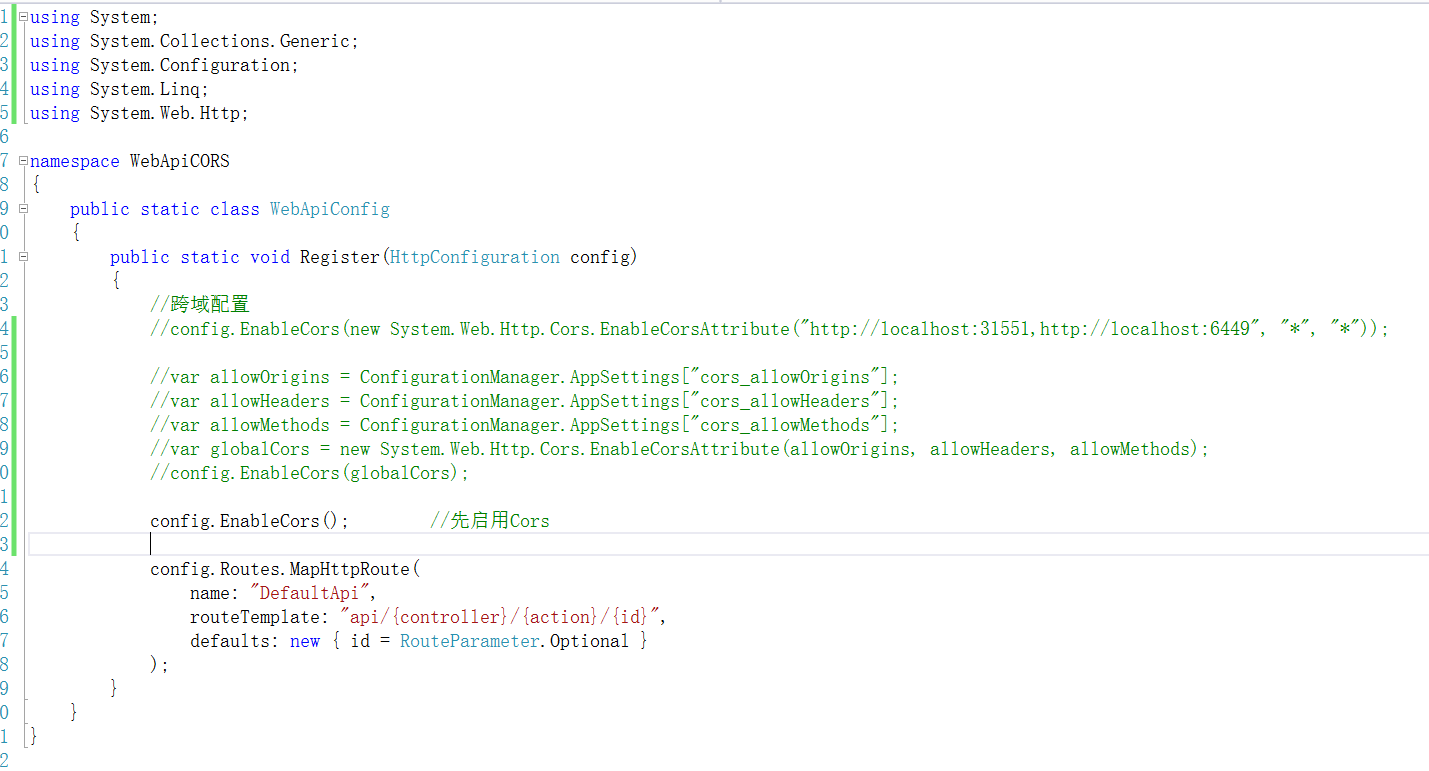
2.也可以在配置文件中设置,然后读取配置文件
在appSettings节点中配置
1 <add key="cors_allowOrigins" value="http://localhost:31551,http://localhost:6449"/> 2 <add key="cors_allowHeaders" value="*"/> 3 <add key="cors_allowMethods" value="*"/>
然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
1 public static void Register(HttpConfiguration config)
2 {
3 //跨域配置
4 //config.EnableCors(new System.Web.Http.Cors.EnableCorsAttribute("http://localhost:31551,http://localhost:6449", "*", "*"));
5
6 var allowOrigins = ConfigurationManager.AppSettings["cors_allowOrigins"];
7 var allowHeaders = ConfigurationManager.AppSettings["cors_allowHeaders"];
8 var allowMethods = ConfigurationManager.AppSettings["cors_allowMethods"];
9 var globalCors = new System.Web.Http.Cors.EnableCorsAttribute(allowOrigins, allowHeaders, allowMethods);
10 config.EnableCors(globalCors);
11
12 config.Routes.MapHttpRoute(
13 name: "DefaultApi",
14 routeTemplate: "api/{controller}/{action}/{id}",
15 defaults: new { id = RouteParameter.Optional }
16 );
17 }
3.如果你只想对某一些api做跨域,可以直接在API的类上面使用特性标注即可。
先在App_Start文件夹下面的WebApiConfig.cs启用Cors

然后在接口前面加上标注就行了
1 [System.Web.Http.Cors.EnableCors(origins: "http://localhost:31551", headers: "*", methods: "GET,POST,PUT,DELETE")]
2 public class ChargingController : ApiController
3 {
4 /// <summary>
5 /// 得到所有数据
6 /// </summary>
7 /// <returns>返回数据</returns>
8 [HttpGet]
9 public string GetAllChargingData()
10 {
11 return "Success";
12 }
13 }
