infura
官网: https://infura.io/
本地安装geth的方法需要花比较多的时间和空间来同步区块,利用infura可以简单很多,infura提供公开以太坊和测试节点,可以利用infura提供的api访问以太坊以及IPFS。去官网只需要提供email注册得到链接即可。
使用infura的好处就是你不用花过多的时间去同步区块,可以直接使用
使用之前必须明白的是infura节点不掌控账户,所以想要发交易必须用自己的私钥签名,以此说明infura是安全的

点击get started for free:

然后输入相应信息来进行注册
得到反馈页面:

然后在邮箱处确认后就能够访问进 https://infura.io/了,
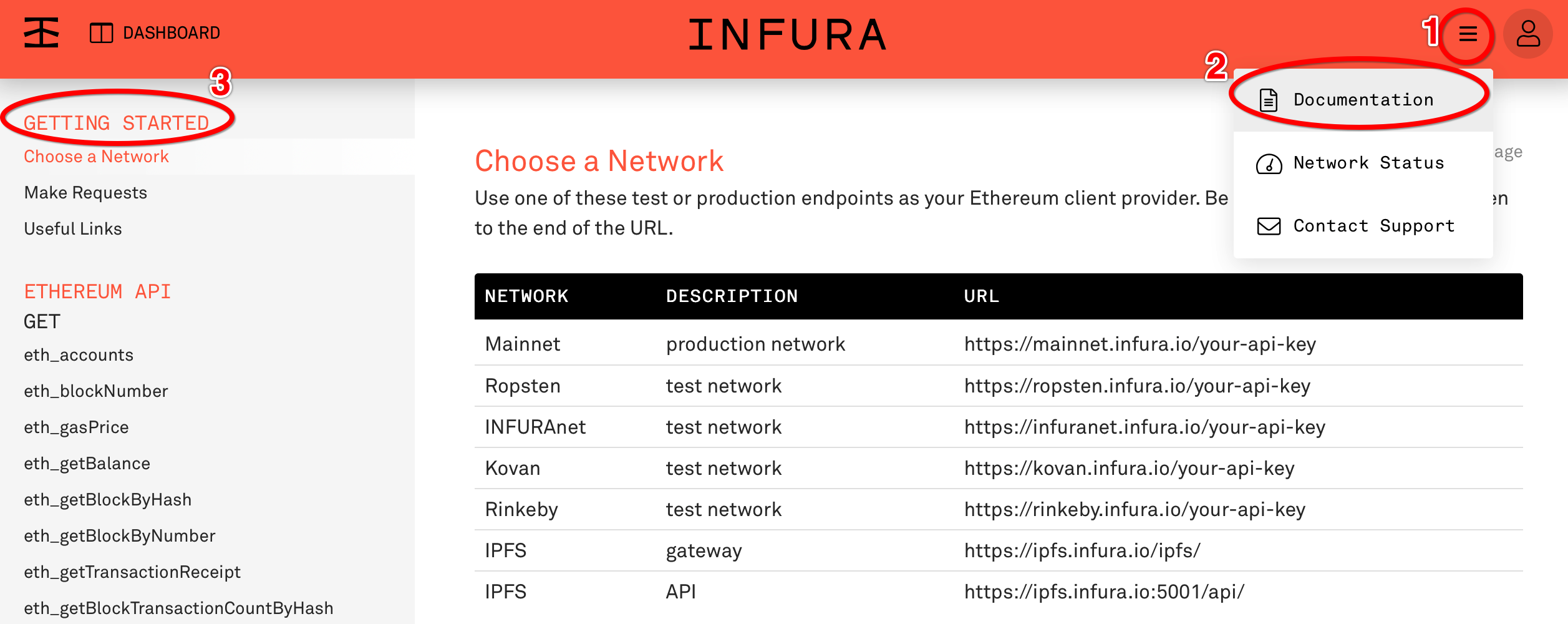
如果你一开始还不知道怎么访问,就按照下面1-2-3的步骤去查看一下getting started

然后你就能够使用network中显示的URL来作为你web3的HttpProvider
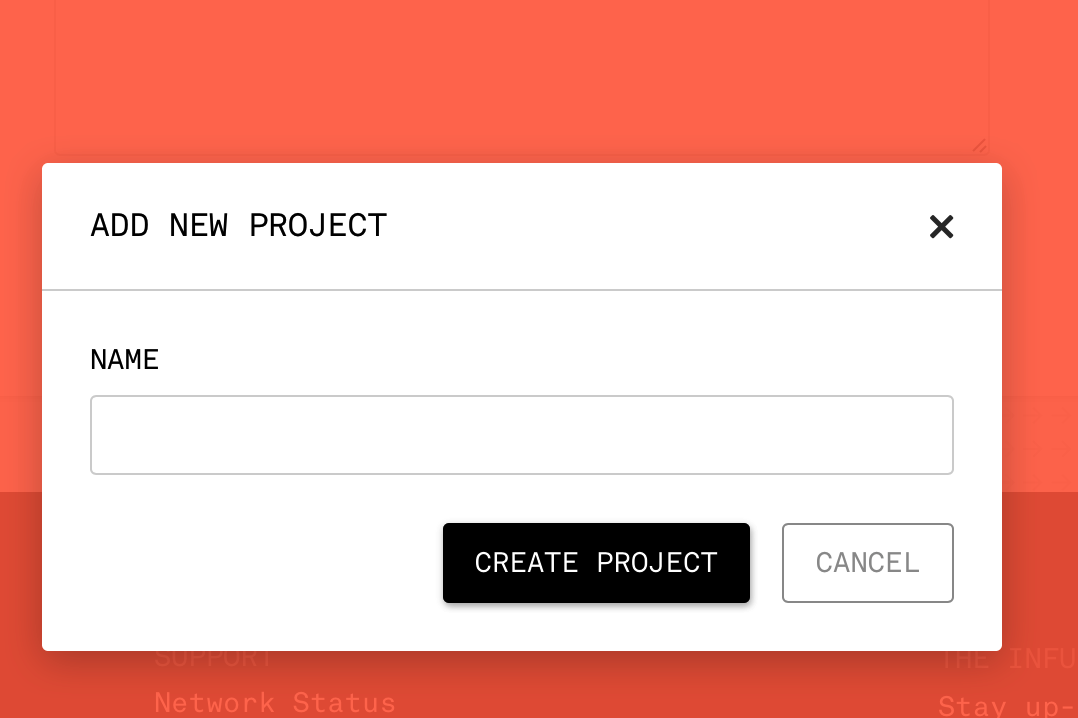
然后点击左上角DASHBOARD,然后会弹出希望你生成一个project的窗口,点击出现下面页面:

输入名字然后CREATE PROJECT
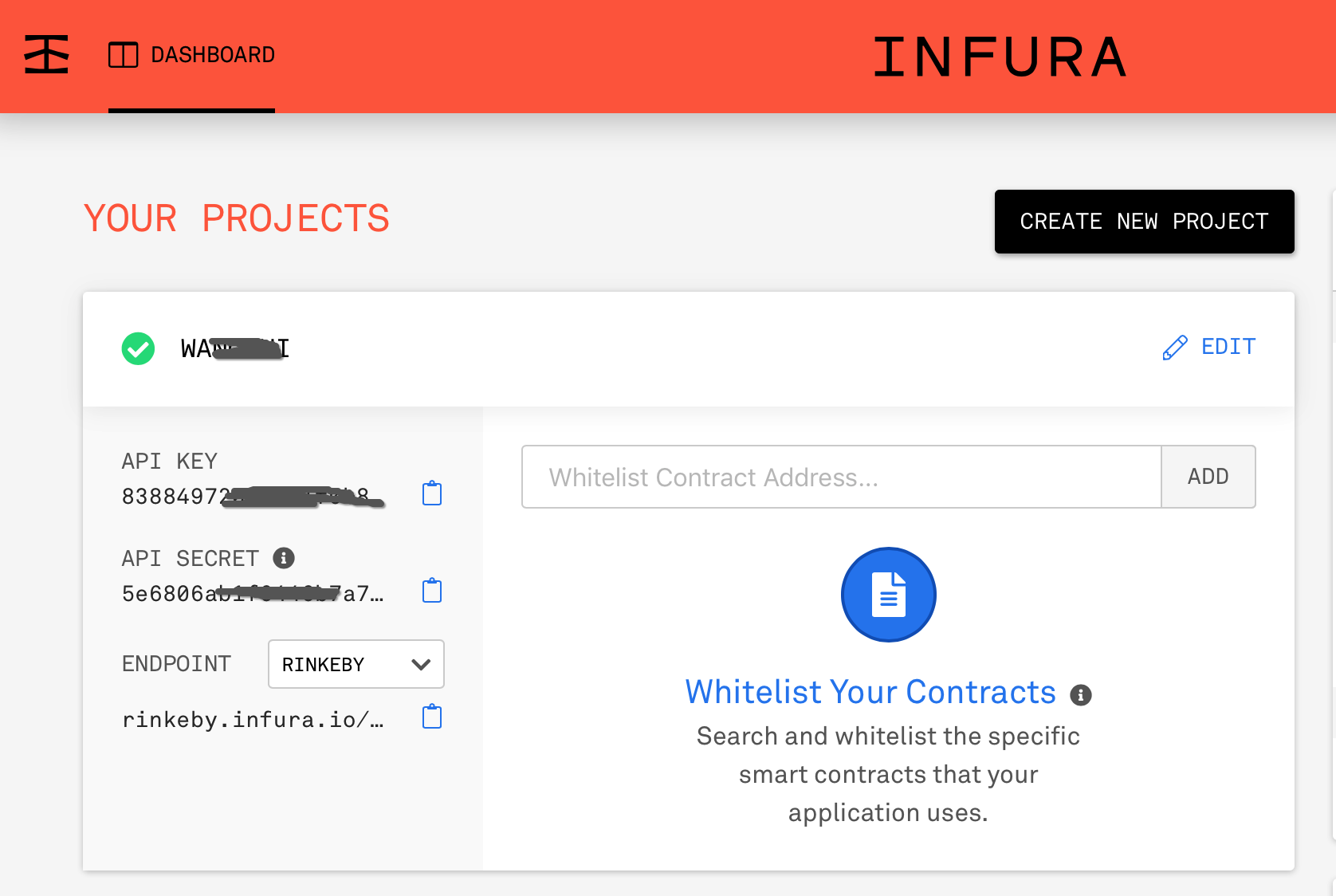
然后再点击左上角DASHBOARD,你就能够看见出现:

上面给出你连接infura提供的网络的时候需要用到的API KEY,然后我们就能够开始使用了,下面举例说明:
const Web3 = require('web3'); const web3 = new Web3(new Web3.providers.HttpProvider('https://rinkeby.infura.io/v3/83884972.....')); // wei是以太坊上的的最小单位,ether小数点后18位为一个wei var balanceWei = web3.eth.getBalance("0x3b896fb3e3.....").toNumber(); // 从wei转换成ether var balance = web3.fromWei(balanceWei, 'ether'); console.log(balanceWei); console.log(balance);
这上面测试的账号就是之前在本博客的Rinkeby中测试币的申请中申请的测试币的账户,可以看见结果果然是:
node eip-test.js 7500000000000000000 7.5
所以这就是infura如何与web3结合使用的方法了
如果你想要了解更多的相关API的信息等,就看https://infura.io/docs
图形化界面查看网络状态:https://infura.io/status