1.remove()
remove()方法移除被选元素,包括所有的文本和子节点。
语法:$(selector).remove()
当我们想将元素自身移除时我们用 .remove(),同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。
例子1:(移除数据)
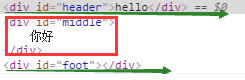
<div class="header"></div>
<div id="middle">你好</div>
<div id="foot"></div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
//删除整个 id=middle的节点
$("#middle").remove();
})
</script>
初始

点击删除按钮之后

可以看到使用remove方法删除之后,整个 id=middle的节点包括里面的数据都没有了
例子2(子节点的数据也会被移除)
<div class="header">hello</div>
<div id="middle">你好</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
//删除所有元素为div的节点
$("div").remove();
})
</script>
初始

点击删除按钮之后

可以看到使用remove方法删除之后,整个 id=middle的节点包括里面的数据都没有,该节点所包含的所有后代节点和后代节点的数据都没有了
例子3(将所有符合的删除)
<div class="header">hello</div>
<div id="middle">你好</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
//删除所有元素为div的节点
$("div").remove();
})
</script>
初始

点击删除按钮之后

可以看到使用remove方法删除之后,所有元素是div的节点包括里面的数据和没了
例子4(传递参数来选择性地删除元素)
remove() 方法也可接受一个参数,允许您对被删元素进行过滤。该参数可以是任何 jQuery 选择器的语法。
例子:
<div id="header">hello</div>
<div id="middle">你好</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script src="jquery-1.11.3.min.js"></script>
<script>
$("input").on('click', function() {
//删除所有元素为div的节点
$("div").remove("div[id!=foot]");
})
</script>
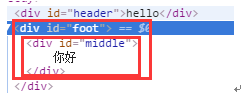
点击前

点击删除按钮之后

例子:
<div id="header">hello</div>
<div id="middle">你好</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
//删除所有元素为div的节点
$("div").filter("#foot").remove();
})
</script>
点击前

点击删除按钮之后

之前有讲过:
(1)不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
虽然在前面已经把元素从文档中被移除但其实将其从jQuery对象中移除,因此我们还可以使用该jQuery对象,将它再次放入文档中
简而言之,就是被删除的元素是可以被找回来的。
当某个节点用remove()方法删除时。这个方法的返回值是一个指向已被删除的节点的引用,因此可以在以后再使用这些元素。下面的JQuery代码说明元素用remove()方法删除后,还是可以继续使用的。
例子1
<div class="header"></div>
<div id="middle">你好</div>
<div id="foot"></div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
var $li =$("#middle").remove();
$li.appendTo("body");
})
</script>
初始

删除再追回代码

例子2:
<div class="header">hello</div>
<div id="middle">
你好
</div>
<div id="foot"></div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
var $li =$("#middle").remove();
$li.appendTo(".header");
})
</script>
初始

删除再追回代码

例子3
<div id="header">hello</div>
<div id="middle">
你好
</div>
<div id="foot"></div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
var $li =$("#middle").remove();
$li.appendTo("#foot");
})
</script>
初始

删除再追回代码

如果说只是想把一个元素移动到另一个位置,那我们完全不需要写这么复杂,
可以直接使用appendTo()方法的特性来简化以上代码,JQuery代码如下:
var $li =$("#middle").remove(); $li.appendTo("#foot");
写成$("#middle").appendTo("#foot");
这就是移动操作,这些在之前的文章jquery实现动态添加html代码中有讲过。
相似的还有prependTo(),prepend (),append (),brefore(),insertBefore(),insertAter(),after()
(2)这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。
例子1:(元素的属性指定的事件不会被删除)
<style>
.box{
500px;
height:500px;
background:#eee;
color:#fff;
border:1px solid #eee;
}
.box_inner{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
.box_inner:hover{
background:red;
color:green;
}
</style>
</head>
<body>
<div id="header">hello</div>
<div id="middle">
<div class="box">
<div class="box_inner">
我还在
</div>
</div>
</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
var $li =$("#middle").remove();
$li.appendTo("#foot");
})
</script>
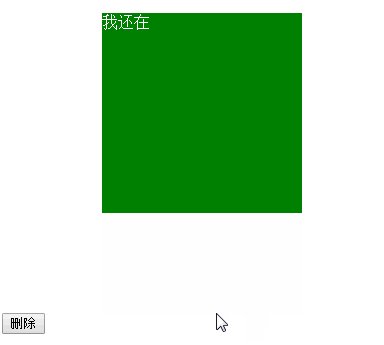
解析:

图中的绿色部分有个hover变色效果,我们点击按钮删除代码有加上发现仍有hover变色效果
例子2:(JQuery动态绑定的事件会被删除)
<style>
.box{
500px;
height:500px;
background:#eee;
color:#fff;
border:1px solid #eee;
}
.box_inner{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header">hello</div>
<div id="middle">
<div class="box">
<div class="box_inner">
我还在
</div>
</div>
</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
var $li =$("#middle").remove();
$li.appendTo("#foot");
})
$(".box_inner").hover(
function(){
$(this).css({"background":"red","color":"green","cursor":"pointer"});
},
function(){
$(this).css({"background":"green","color":"#fff"});
})
</script>
解析:

图中的绿色部分有个hover变色效果,我们点击按钮删除代码又追回元素发现hover效果已经没有效果。
**延伸:
如果是移动操作的话,JQuery动态绑定的事件是不被删除的。
**
例子3:(直接在元素节点中绑定的事件不会被删除)
<style>
.box{
500px;
height:500px;
background:#eee;
color:#fff;
border:1px solid #eee;
}
.box_inner{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header">hello</div>
<div id="middle">
<div class="box">
<div class="box_inner" onmouseover="over(this)" onmouseout="out(this);">
我还在
</div>
</div>
</div>
<div id="foot">早上好</div>
<input type="button" value="删除" />
<script>
$("input").on('click', function() {
var $li =$("#middle").remove();
$li.appendTo("#foot");
})
function over(obj) {
$(obj).css({"background":"red","color":"green","cursor":"pointer"});
};
function out(obj) {
$(obj).css({"background":"green","color":"#fff"});
};
</script>
解析:

图中的绿色部分有个hover变色效果,我们点击按钮删除代码有加上发现仍有hover变色效果
例子4(元素关联的data值会被删除)
<div id="header">hello</div>
<div id="middle">
<div class="box">
<div class="box_inner">
我还在
</div>
</div>
</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
var $div2=$(".box_inner");
$div2.data("value", 1);
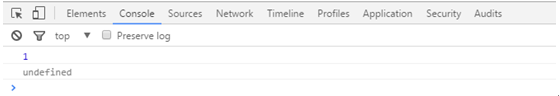
console.log($(".box_inner").data("value"));
$("input").on('click', function() {
var $li =$("#middle").remove();
$li.appendTo("#foot");
console.log($(".box_inner").data("value"));
})
</script>

解析:第二个undefined是按钮点击后打印的附加数据的值,这也就是删除后再追回元素的jquery的附加数据是undefined,但是初始值是1,可以得知:jquery的相关数据是被删掉了。
2.empty()
描述: 从DOM中移除集合中匹配元素的所有子节点。
语法:.empty()
**这个方法不接受任何参数
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点。
但是需要注意的是:
他不会删除自身节点
**
例子1:
<div id="header"></div>
<div id="middle">
<div class="box">
<div class="box_inner">
我还在
</div>
</div>
</div>
<div id="foot"></div>
<input type="button" value="删除" />
<script>
$("input").on('click', function() {
$("#middle").empty();
})
</script>
初始

删除后

empty()函数与html()函数具有以下等价代码:
$("p").empty( );
// 等价于
$("p").html("");
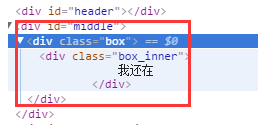
例子2:(返回的对象不包括删除的子元素,只保留节点。)
<div id="header"></div>
<div id="middle">
<div class="box">
<div class="box_inner">
我还在
</div>
</div>
</div>
<div id="foot"></div>
<input type="button" value="删除" />
<script>
$("input").on('click', function() {
var $li =$("#middle").empty();
$li.appendTo("#foot");
})
</script>

删除再追回代码

例子3(empty()表示移除的是选择器的所有子元素,返回的是选择器选中的元素。在如何处理被删除元素的data值和事件处理函数时,其表现和detach()一致,会保留删除元素的data值和事件处理函数。)
(JQuery动态绑定的事件不会被删除)
<style>
#middle{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="middle">
我还在
</div>
<div id="foot"></div>
<input type="button" value="删除" />
<script src="jquery-1.11.3.min.js"></script>
<script>
$("input").on('click', function() {
var $li =$("#middle").empty();
$li.appendTo("#foot");
})
$("#middle").hover(
function(){
$(this).css({"background":"red","color":"green","cursor":"pointer"});
},
function(){
$(this).css({"background":"green","color":"#fff"});
})
</script>

例子4(直接在元素节点中绑定的事件不会被删除)
<style>
#middle{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="middle" onmouseover="over(this)" onmouseout="out(this);">
我还在
</div>
<div id="foot"></div>
<input type="button" value="删除" />
<script>
$("input").on('click', function() {
var $li =$("#middle").empty();
$li.appendTo("#foot");
})
function over(obj) {
$(obj).css({"background":"red","color":"green","cursor":"pointer"});
};
function out(obj) {
$(obj).css({"background":"green","color":"#fff"});
};
</script>

例子5(会保留删除元素的data值)
<style>
#middle{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header">hello</div>
<div id="middle">
<div class="box">
<div class="box_inner">
我还在
</div>
</div>
</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
var $div2=$("#middle");
$div2.data("value", 1);
console.log($("#middle").data("value"));
$("input").on('click', function() {
var $li =$("#middle").empty(); ;
$li.appendTo("#foot");
console.log($("#middle").data("value"));
})
</script>

第二个1是按钮点击后打印的附加数据的值,这也就是删除后再追回元素的jquery的附加数据是1,但是初始值是1,可以得知:jquery的相关数据是没有被删除。
3. detach()
定义和用法
detach() 方法移除被选元素,包括所有文本和子节点。
这个方法会保留 jQuery 对象中的匹配的元素,因而可以在将来再使用这些匹配的元素。
detach() 会保留所有绑定的事件、附加的数据,这一点与 remove() 不同。
当然这里要特别注意,detach方法是JQuery特有的,所以它只能处理通过JQuery的方法绑定的事件或者数据
语法:$(selector).detach()
例子1(删除子节点,所有文本和本身节点)

删除后

例子2(传递参数来选择性地删除元素)
detach()方法也可接受一个参数(选择器表达式),允许您对被删元素进行过滤。该参数可以是任何 jQuery 选择器的语法。
例子1:
<div id="header">hello</div>
<div id="middle">你好</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script type="text/javascript">
$("input").on('click', function() {
$("div").detach("div[id!=foot]");
})
</script>
点击前

删除后

例子3(元素追回)
不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
虽然在前面已经把元素从文档中被移除
但其实将其从jQuery对象中移除,因此我们还可以使用该jQuery对象,将它再次放入文档中
简而言之,就是被删除的元素是可以被找回来的。
例子:
<div id="header"></div>
<div id="middle">
<div>
你好
</div>
</div>
<div id="foot"></div>
<input type="button" value="删除">
<script>
$("input").on('click', function() {
var $li=$("#middle").detach();
$li.appendTo("#foot");
})
</script>
初始

删除后找回

例子(JQuery动态绑定的事件不会被删除):
<style>
#middle{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="middle">
我还在
</div>
<div id="foot"></div>
<input type="button" value="删除" />
<script>
$("input").on('click', function() {
var $li =$("#middle").detach();
$li.appendTo("#foot"); })
$("#middle").hover(
function(){
$(this).css({"background":"red","color":"green","cursor":"pointer"});
},
function(){
$(this).css({"background":"green","color":"#fff"});
})
</script>

例子(直接在元素节点中绑定的事件不会被删除)
<style>
#middle{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="middle" onmouseover="over(this)" onmouseout="out(this);">
我还在
</div>
<div id="foot"></div>
<input type="button" value="删除" />
<script>
$("input").on('click', function() {
var $li =$("#middle").detach();
$li.appendTo("#foot");
})
function over(obj) {
$(obj).css({"background":"red","color":"green","cursor":"pointer"});
};
function out(obj) {
$(obj).css({"background":"green","color":"#fff"});
};
</script>

例子(会保留删除元素的data值)
<style>
#middle{
200px;
height:200px;
margin:100px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<div id="header">hello</div>
<div id="middle">
<div class="box">
<div class="box_inner">
我还在
</div>
</div>
</div>
<div id="foot">早上好</div>
<input type="button" value="删除">
<script>
var $div2=$("#middle");
$div2.data("value", 1);
console.log($("#middle").data("value"));
$("input").on('click', function() {
var $li =$("#middle").detach();
$li.appendTo("#foot");
console.log($("#middle").data("value"));
})
</script>

第二个1是按钮点击后打印的附加数据的值,这也就是删除后再追回元素的jquery的附加数据是1,但是初始值是1,可以得知:jquery的相关数据是没有被删除。
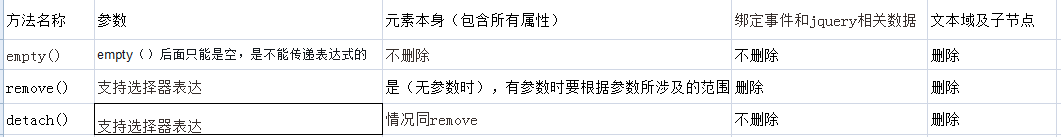
4.三者的对比
最后,我们看下这三者的对比图

本文为原创,如需转载请注明转载地址,谢谢合作!
本文地址:http://www.cnblogs.com/wanghuih/p/6143577.html