-webkit-box-orient: horizontal||vertical
设置或检索弹性盒模型对象的子元素的排列方式。
对应的脚本特性为boxOrient。需设置容器的display:-webkit-box;
CSS样式:
html,body,div{ margin:0px; padding:0px;} .orient{display:-webkit-box;-webkit-box-orient:horizontal; width:600px; margin:0 auto;} .orient > div{ width:0%;} .flex_1{-webkit-box-flex:1;background-color:#666; height:50px;} .flex_2{-webkit-box-flex:2;background-color:#933; height:50px;} .flex_3{ width:300px !important;background-color:#9C6; height:50px;}
HTML:
1 <div class="orient"> 2 <div class="flex_1">-webkit-box-flex:1</div> 3 <div class="flex_2">-webkit-box-flex:2</div> 4 <div class="flex_3">设定固定空间300px</div> 5 </div>
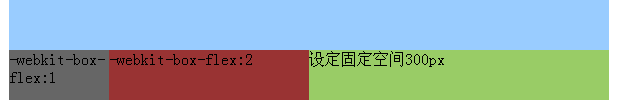
结果:

父容器总宽度600px,减去固定宽度300px,剩余的300px按1:2分配。(均未设margin和padding)
bug:如果不设置子元素的width:0%,会出现分配不均匀的bug.
display:-webkit-box;-webkit-box-orient:horizontal;是指元素以盒子模型显示,其子元素水平排列
-webkit-box-flex:1 设置子元素如何分配父元素剩余空间,上文是所有元素等分父元素剩余空间。如果有个子元素设定了固定宽度,则分配空间是除去固定空间后的剩余空间
剩余宽度=父容器宽度-子容器固定宽度(优先)-子容器margin&border&padding
-webkit-box-align:start | end | center | baseline | stretch:子元素对齐方式
box-orient设置为horizontal start和end所呈现的效果等同于顶部对齐和底部对齐;当box-orient设置为vertical时,start和end所呈现的效果等同于左对齐和右对齐
stretch(子元素自适应父元素尺寸)
|
start |
设置弹性盒模型对象的子元素从开始位置对齐 |
|
center |
设置弹性盒模型对象的子元素居中对齐 |
|
end |
设置弹性盒模型对象的子元素从结束位置对齐 |
|
baseline |
设置弹性盒模型对象的子元素基线对齐 |
|
stretch |
设置弹性盒模型对象的子元素自适应父元素尺寸。此值为默认值,如果子元素设了高度,该属性无效 |
-webkit-box-align:start

-webkit-box-align:end;

-webkit-box-align:center;

-webkit-box-align:stretch;(如果子元素设了高度,该属性无效)

-webkit-box-pack :设置或检索弹性盒模型对象的子元素的对齐方式。
查看其兄弟属性-webkit-box-align,两者的效果正好(相反)互补。
box-pack的对齐方式受-webkit-box-orient影响;默认情况下(即box-orient设置为horizontal)start和end所呈现的效果等同于左对齐和右对齐;当box-orient设置为vertical时,start和end所呈现的效果等同于顶部对齐和底部对齐;
对应的脚本特性为boxPack。
| start | 设置弹性盒模型对象的子元素从开始位置对齐(大部分情况等同于左对齐) |
|---|---|
| center | 设置弹性盒模型对象的子元素居中对齐 |
| end | 设置弹性盒模型对象的子元素从结束位置对齐(大部分情况等同于右对齐) |
| justify | 设置或弹性盒模型对象的子元素两端对齐 |
<div class="orient" style="-webkit-box-pack:justify;-webkit-box-align:center"> <div class="flex_1">-webkit-box-flex:1</div> <div class="flex_2">-webkit-box-flex:2</div> <div class="flex_3">设定固定空间300px</div> </div>
-webkit-box-pack:justify;-webkit-box-align:center配合实现得居中和等间距效果(父容器600px,子元素设定固定宽度150px、去除-webkit-box-flex属性,图中文字没改仅作显示)

其它属性:
-webkit-box-direction:normal | reverse:子元素排列方式,正常排列或者反转排列
-webkit-box-ordinal-group: <interger> 数值较低的元素显示在数值较高的元素前面;相同数值的元素,它们的显示顺序取决于它们的代码顺序
-webkit-box-reflect:none | <direction> <offset> <mask-box-image> 盒子倒影
|
none |
无倒影 |
|
<direction> |
指定倒影与对象的方向 |
|
above |
指定倒影在对象的上边 |
|
below |
指定倒影在对象的下边 |
|
left |
指定倒影在对象的左边 |
|
right |
指定倒影在对象的右边 |
|
<offset> |
设置倒影与对象的距离 |
|
<length> |
用长度值来定义倒影与对象之间的间隔。可以为负值 |
|
<precentage> |
用百分比来定义倒影与对象之间的间隔。可以为负值 |
|
<mask-box-image> |
设置倒影的遮罩图像 |
|
none |
无遮罩图像 |
|
<url> |
使用绝对或相对地址指定遮罩图像。 |
|
<linear-gradient> |
使用线性渐变创建遮罩图像。 |
|
<radial-gradient> |
使用径向(放射性)渐变创建遮罩图像。 |
|
<repeating-linear-gradient> |
使用重复的线性渐变创建背遮罩像。 |
|
<repeating-url> |
使用重复的径向(放射性)渐变创建遮罩图像。 |
.reflect_box {-webkit-box-reflect: below 5px -webkit-gradient(linear, 0 0, 0 100%, from(transparent), color-stop(.5, transparent), to(white));} <div class="orient reflect_box"> <div class="flex_1">1</div> <div class="flex_2">2</div> <div class="flex_3">3</div> </div>

-webkit-box-shadow:none | <length>① <length>② <length>③ <length>④ <color> inset
|
none |
无阴影 |
|
<length>① |
第1个长度值用来设置对象的阴影水平偏移值。可以为负值 |
|
<length>② |
第2个长度值用来设置对象的阴影垂直偏移值。可以为负值 |
|
<length>③ |
如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值 |
|
<length>④ |
如果提供了第4个长度值则用来设置对象的阴影外延值。可以为负值 |
|
<color> |
设置对象的阴影的颜色。 |
|
inset |
设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影 |
-webkit-box-sizing:设置或检索对象的盒模型组成模式
| content-box | padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )。此属性表现为标准模式下的盒模型。此值为默认值 |
|---|---|
| border-box | padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )。此属性表现为怪异模式下的盒模型。 |
以上信息来自 http://ued.ctrip.com/blog/wp-content/webkitcss/quicksearch.html