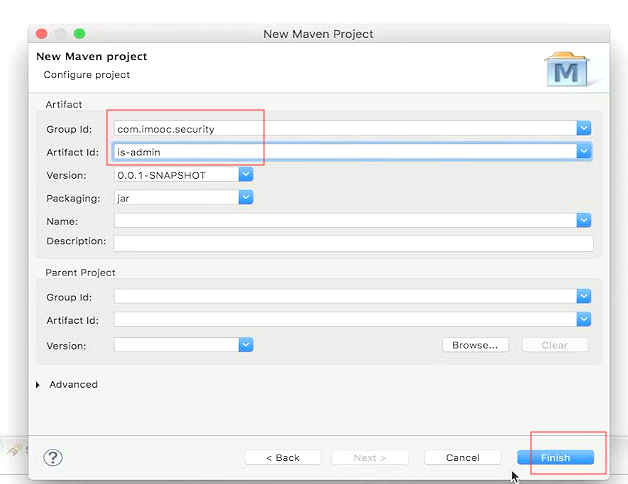
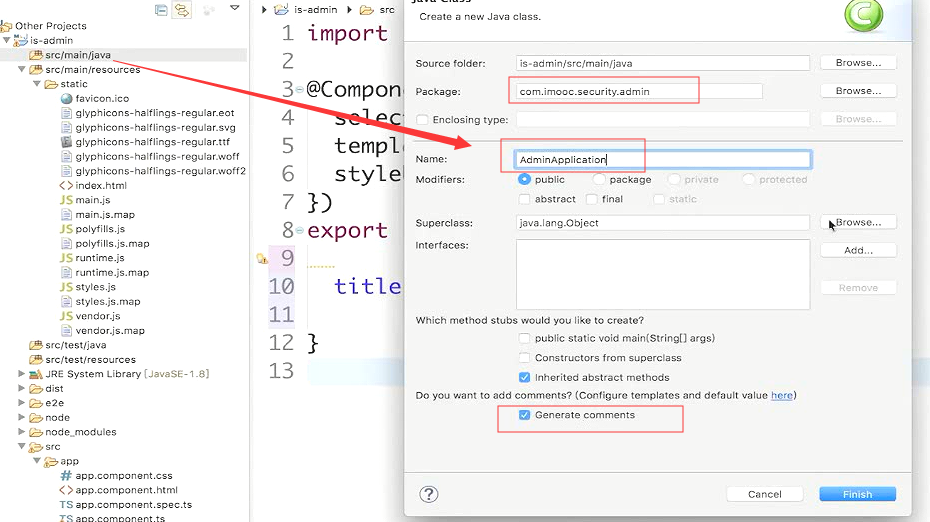
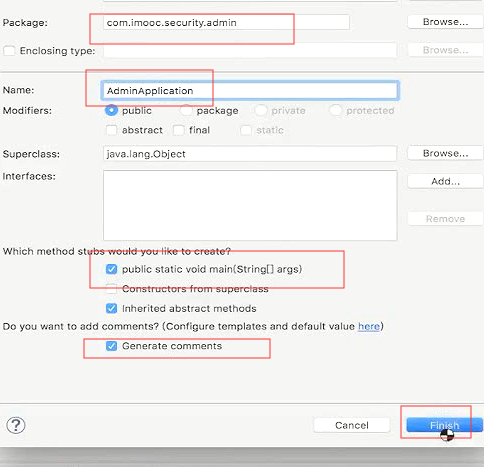
创建一个新的maveb项目,做一个admin的管理界面

用angular写前面的页面。
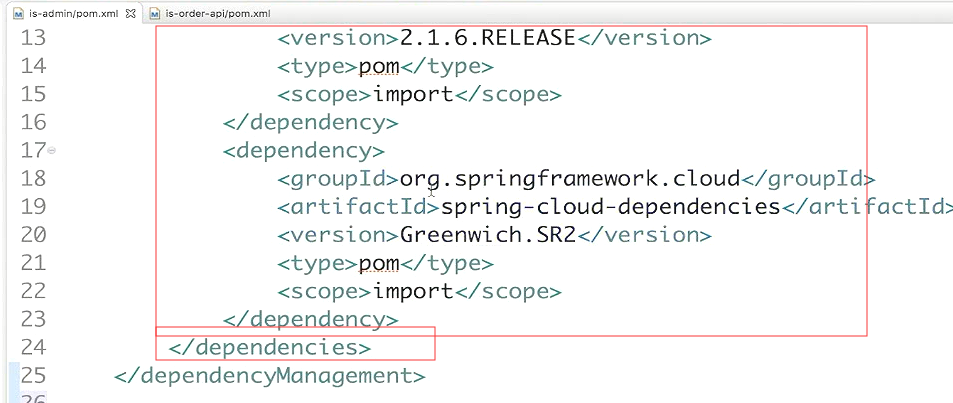
先把dependcency引用引进来。

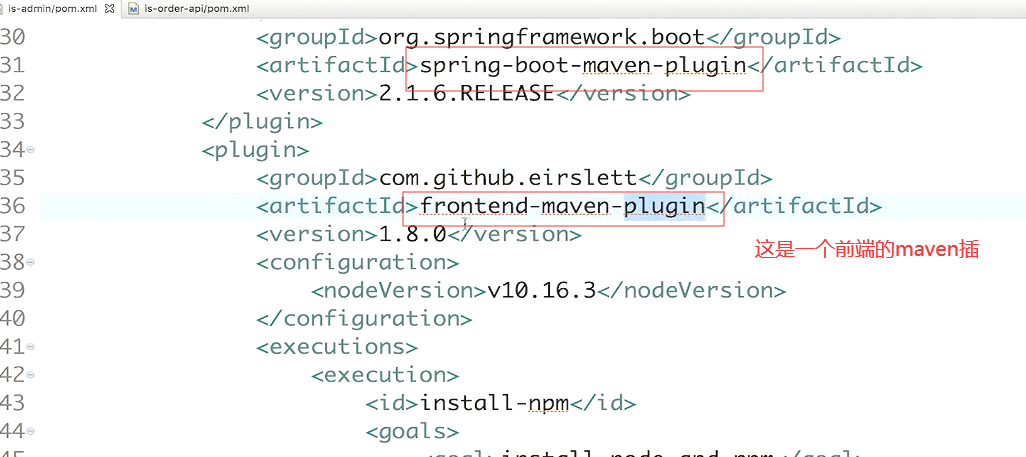
前端的插件能帮我在springboot里面搭建出一个nodeJS的环境来。最近这里的引用可以插件最终的源代码。

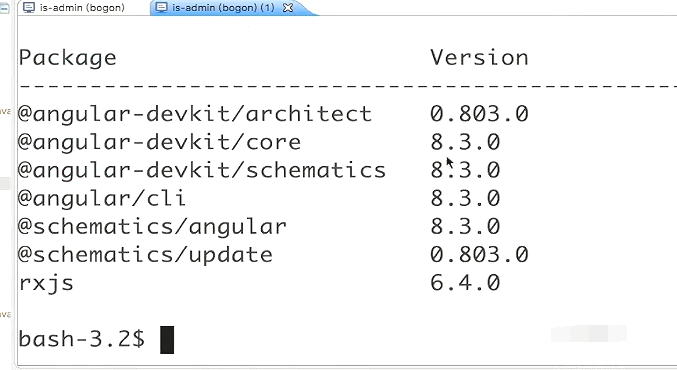
这是node.js的版本


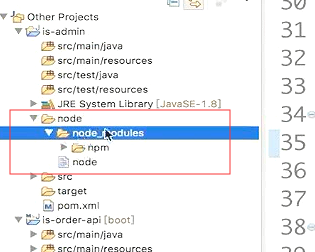
多出一个node的文件夹来。

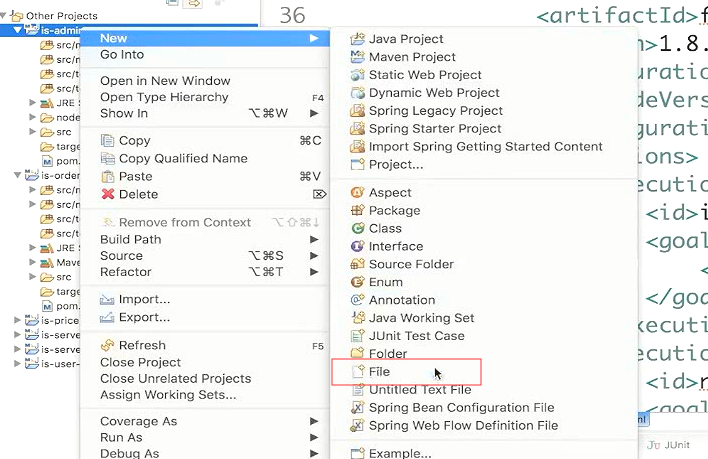
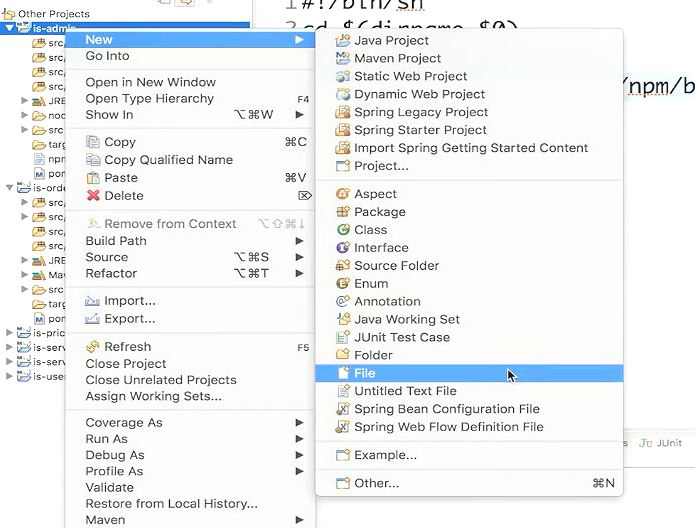
有了node环境以后 ,还需要npm的命令。新建一个文件

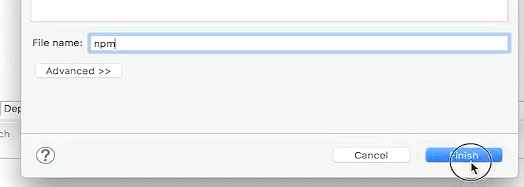
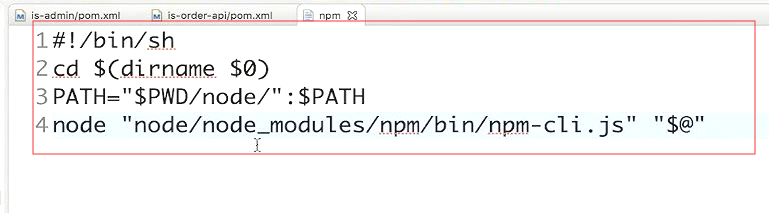
文件就叫做npm,

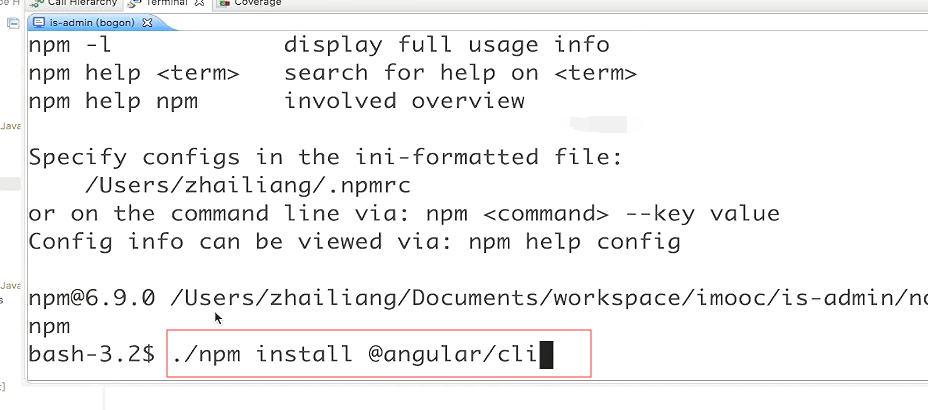
一会我们用这个命令来装angular。
下面的是告诉它到哪去执行命令,实际上就是node/node_modules/npm/bin/npm-cli.js这个路径。到这去执行nom的命令。

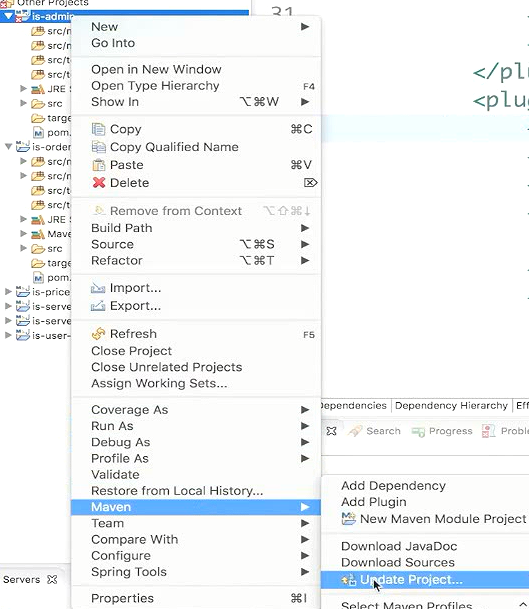
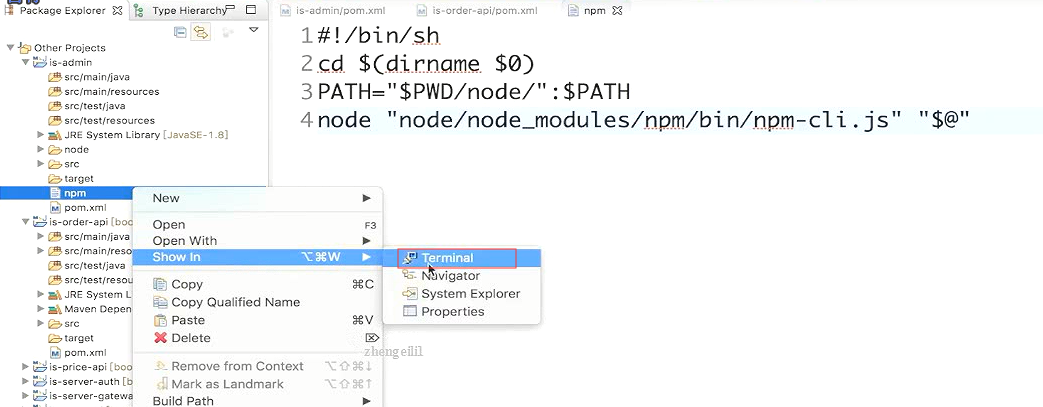
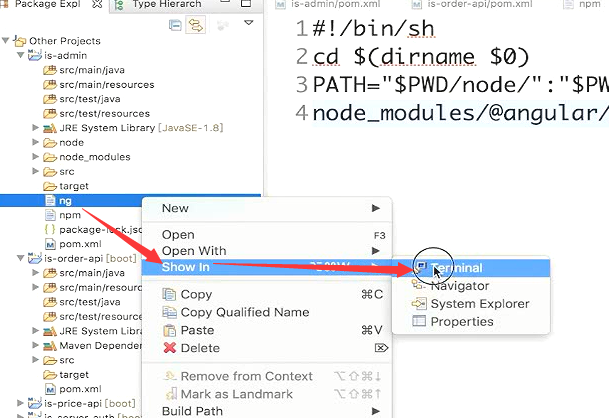
有了这个文件后,在文件这里右键

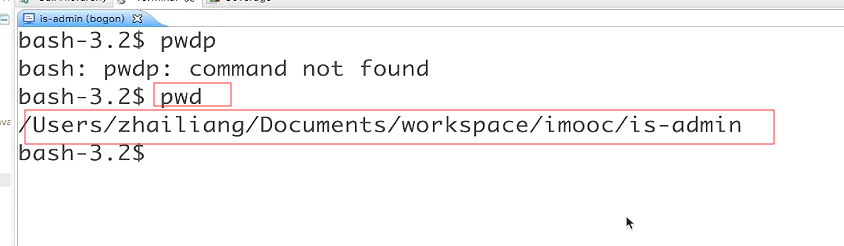
目前是在is-admin这个目录下面。

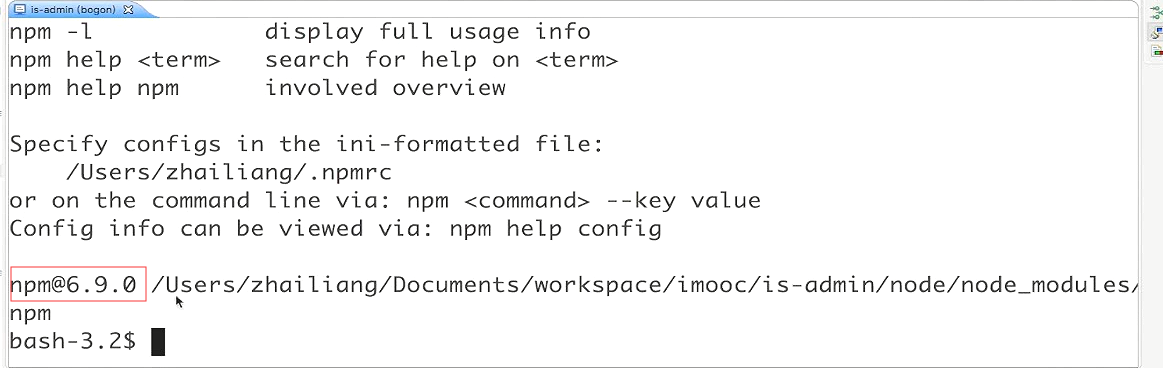
npm的版本是6.9

下面去安装angular。安装angular cli脚手架。

提示这个就算是下载完成了。上面可能会有一些警告,不用管。

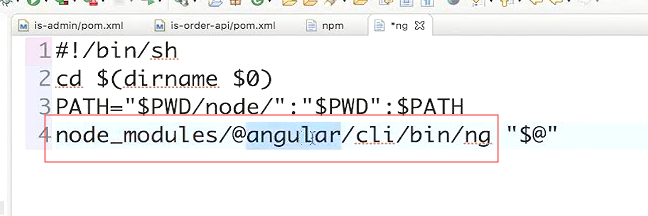
创建一个叫做ng的文件。


告诉它执行ng这个命令 到下面这个路径下执行。

刷新一下

node的旁边多了个node_modules文件夹





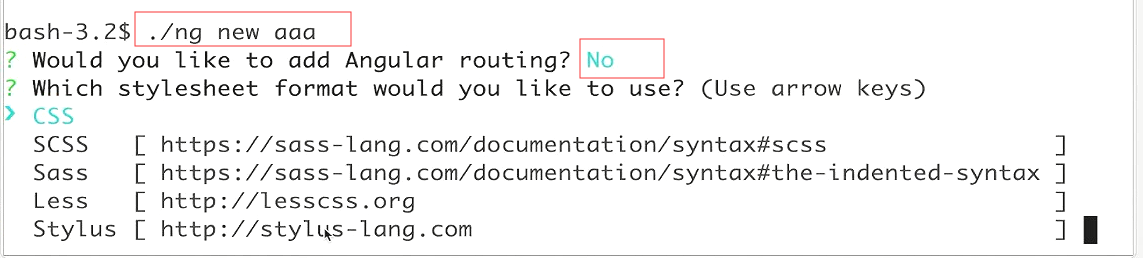
创建angular项目。css选择最原始的CSS

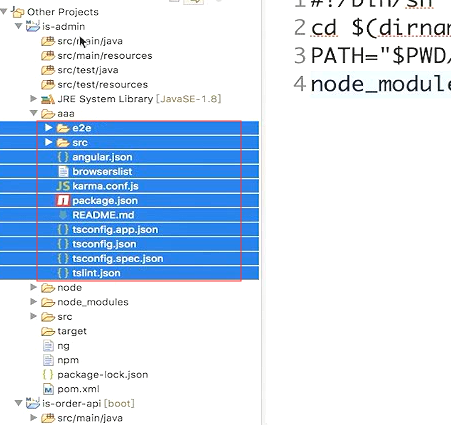
刷新下,这里多了个aaa的目录。

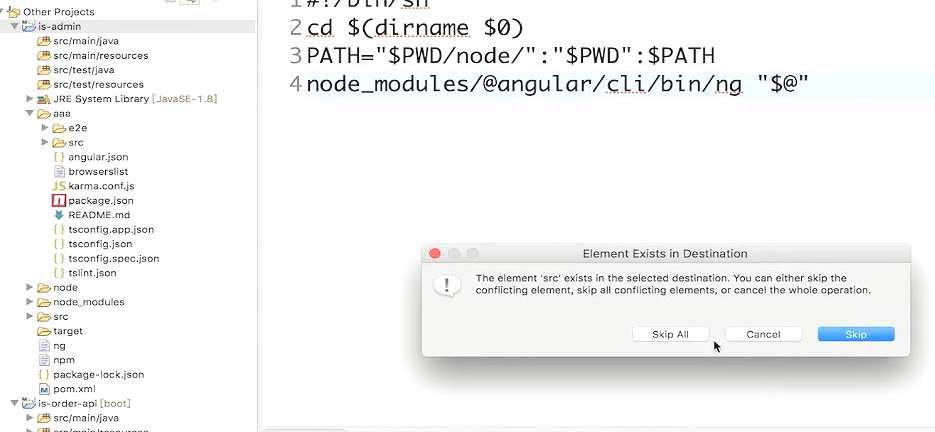
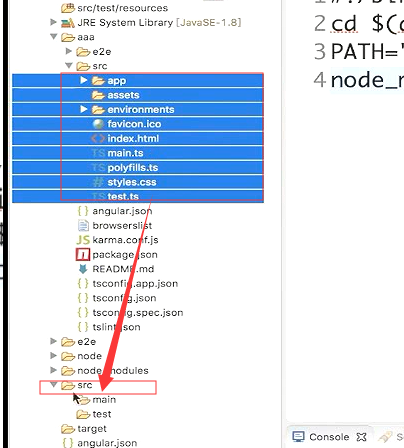
把里面的文件提到根目录下

选择Skip All

拷到这个src下,上面刚才给忽略掉了因为文件夹的冲突。

这个目录可以删掉了。选择ok

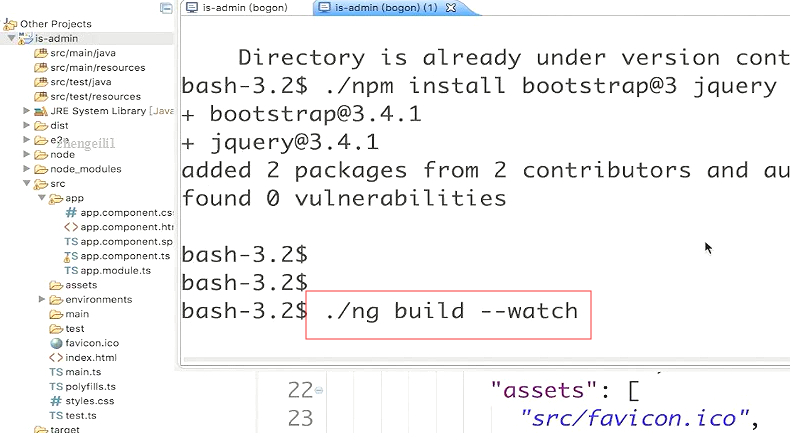
安装bootstrap3 然后jquery的版本。

依赖的根目录下引入bootstrap.css



可以理解为java的公用的import的文件。里面有很多的依赖。

这是一个总的依赖的管理CodeMix

编辑器内有语法提示 是因为安装了个插件


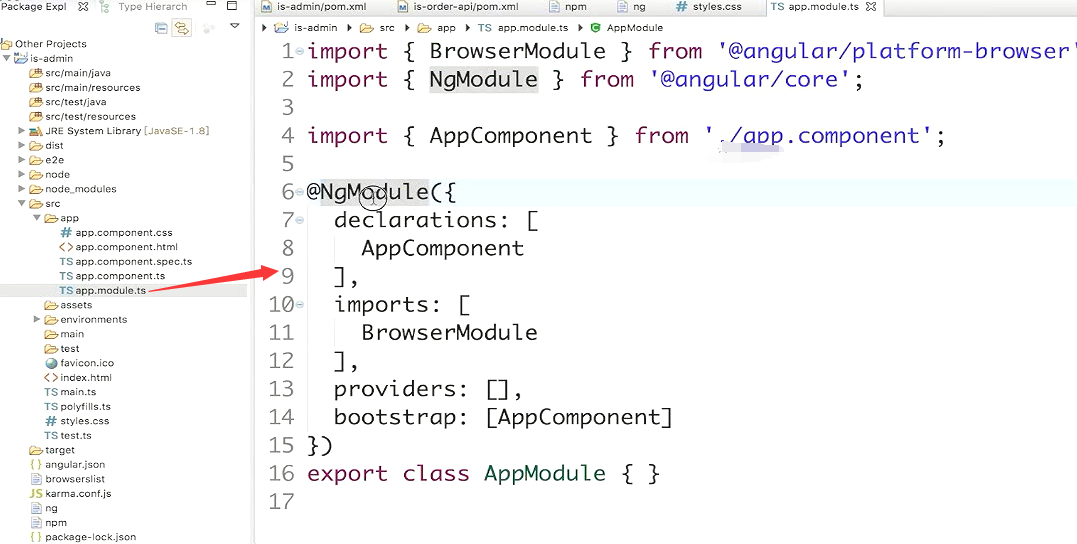
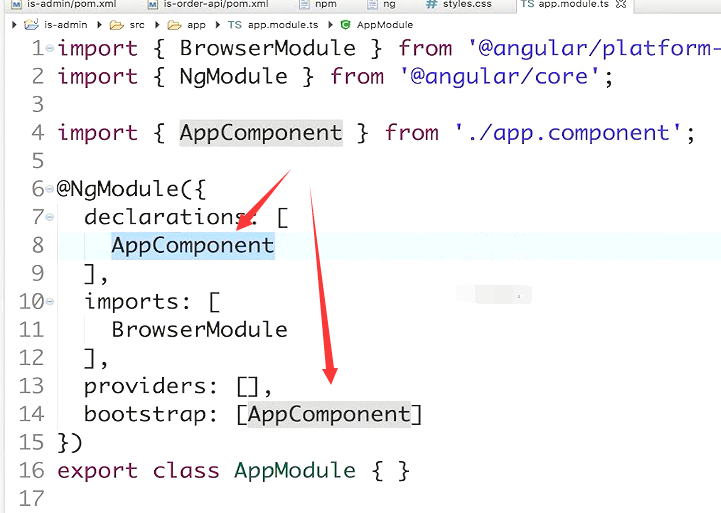
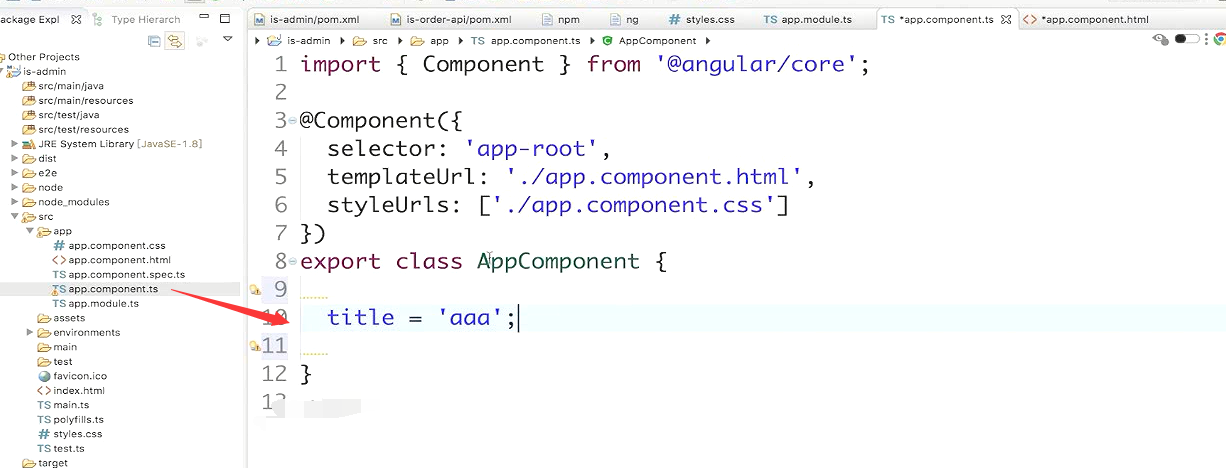
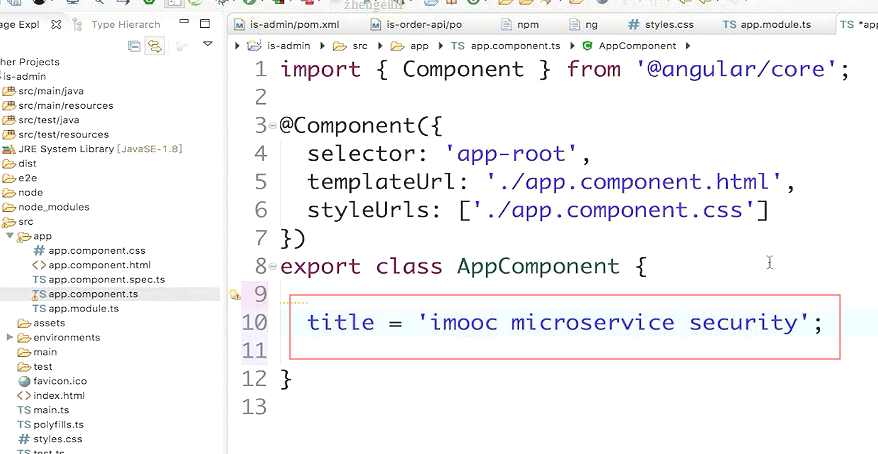
数据绑定

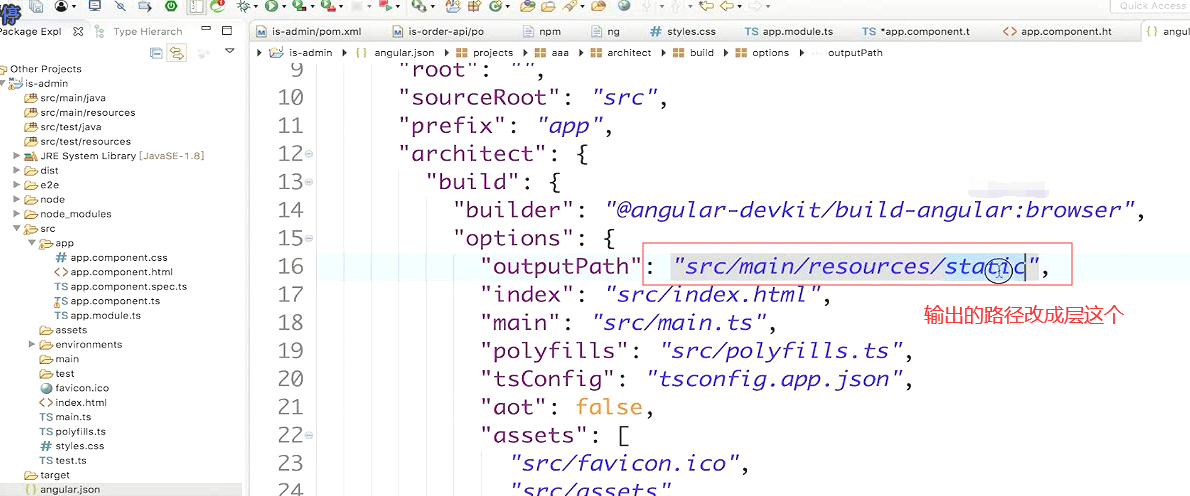
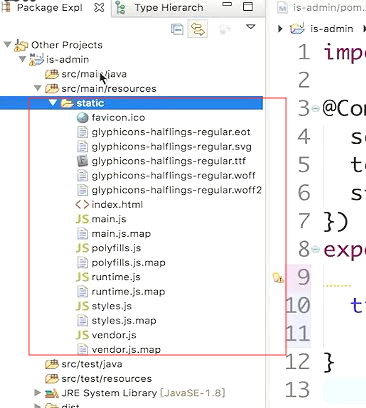
运行程序之前有几个地方要改,熟悉spring boot的人都知道这个resources下的文件在浏览器上访问是可以直接访问的到的。

每次改了文件都需要编译,编译也是需要触发的。这里我们做一个热部署。
--watch这行他就是在监控着我的源码的目录。一旦源码有变化就会自动去编译。编译后的静态文件,就放在刚才我们配置的地方。

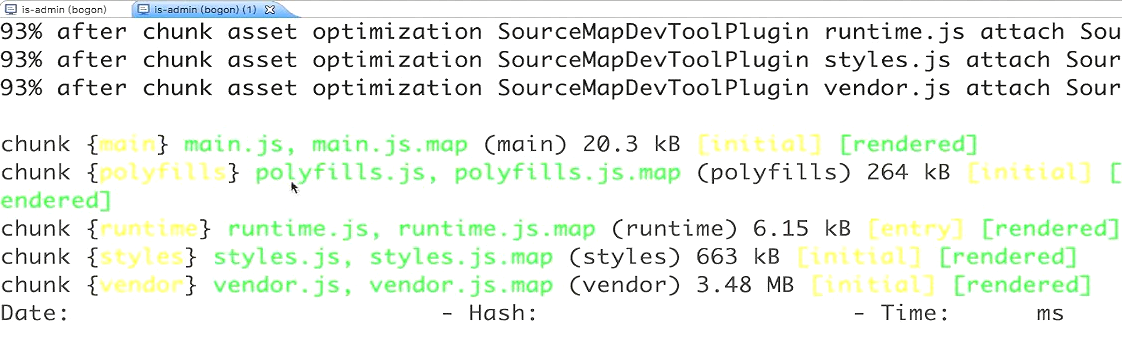
这样就是编译好了。

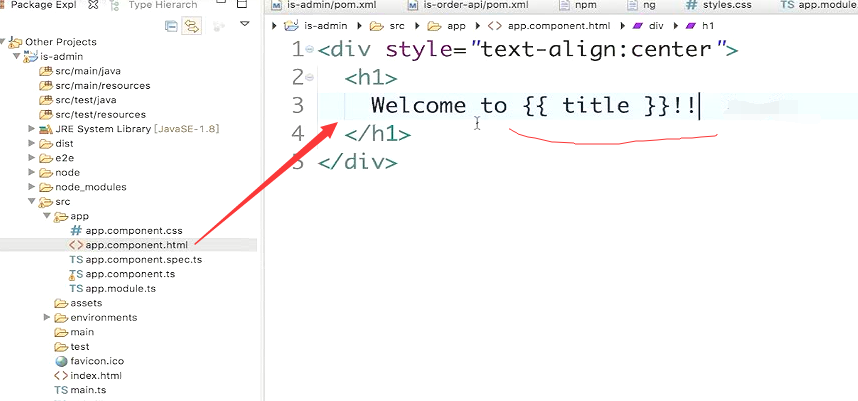
比如修改标题。

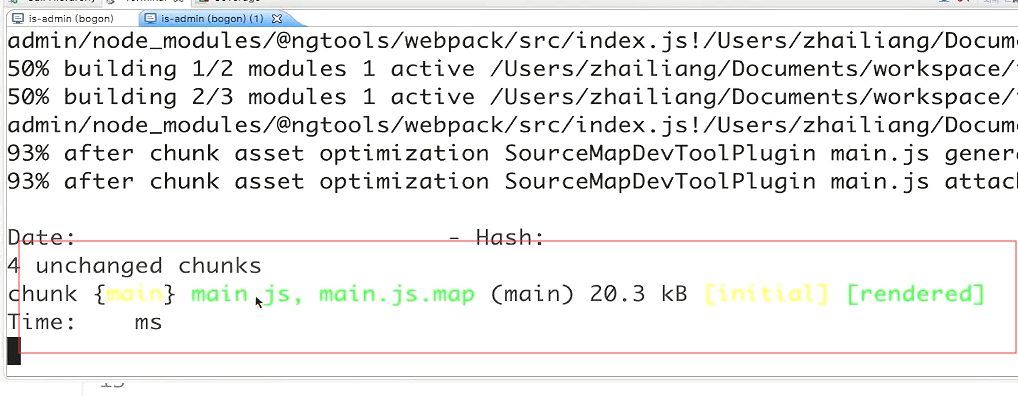
这边就会自动触发编译

src/main/resources/static的目录下 就已经有了编译后的文件。



is-admin的pom.xml相关目录下

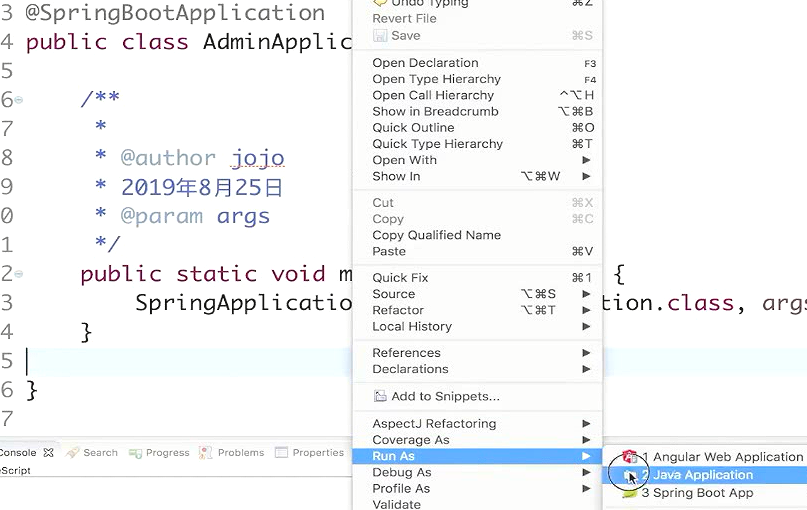
运行测试

直接访问8080
