上面的目录不知道为什么有点问题,右边的导航栏是对的( •̀ ω •́ )y
1.实践要求
- Web前端HTML (1分) 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt (1分) 理解JavaScript的基本功能,理解DOM。 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名” 尝试注入攻击:利用回显用户名注入HTML及JavaScript。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表 (1分)
- Web后端:编写PHP网页,连接数据库,进行用户认证 (1分)
- 最简单的SQL注入,XSS攻击测试 (1分)
- 选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。 (1分)
2.实践过程记录
2.1 Web前端HTML
Step1: kali默认已安装Apache,直接使用 service apache2 start 命令就能打开Apache服务。如下图所示,如果没有任何错误提示,即表明成功开启。

Step2:打开Apache服务后,在浏览器输入 127.0.0.1 ,如果可以打开Apache的默认网页,则开启成功,如下图所示:

Step3:输入命令 cd /var/www/html 进入Apache目录下。

新建一个简单的含有表单的html文件 simple_form.html ,内容为:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>
这里需要用root新建文件,否则会无法修改!

Step4:在浏览器中输入 /var/www/html/simple_form.html 打开网页如下所示:

2.2 Web前端:javascipt
Step1:在原有 simple_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login_test.html 如下所示:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
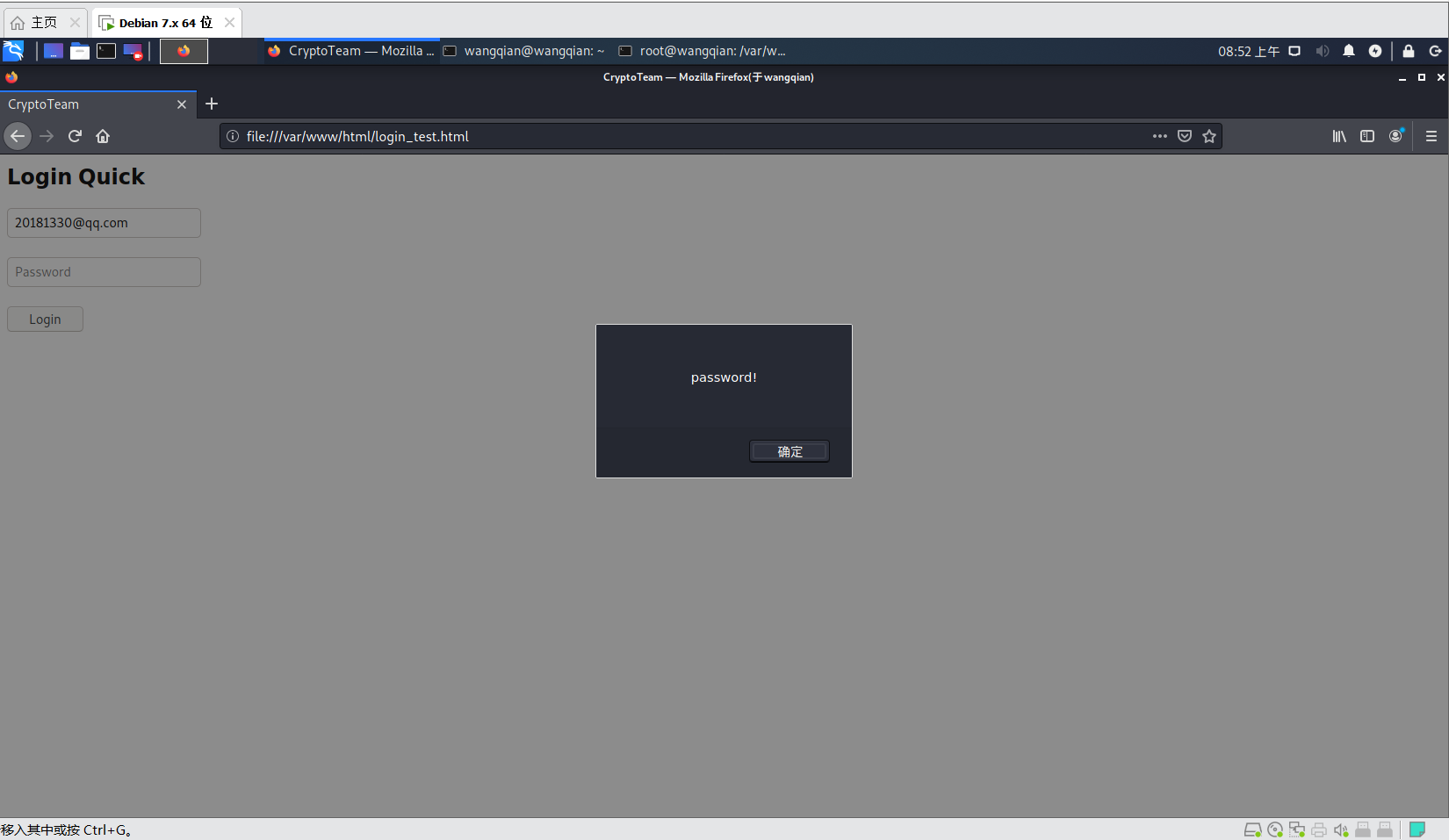
Step2:在浏览器访问 /var/www/html/login_test.html
如果输入的邮箱不正确,就会标红:

输入正确的邮箱格式的话就正常:

如果不输入密码就提交就会弹出输入密码的提示:

2.3 Web后端:MySQL基础
Step1: 输入 /etc/init.d/mysql start 开启MySQL服务,如下图所示:

Step2: 输入 mysql -u root -p 使用root权限进入,默认的密码是 password

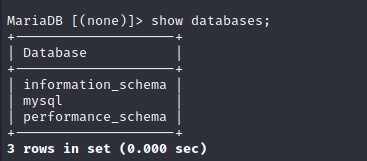
Step3: 输入命令 show databases; 查看数据库基本信息

Step4:输入命令 use mysql; 使用名为mysql的这一数据库,该数据库表存储的为mysql的配置数据

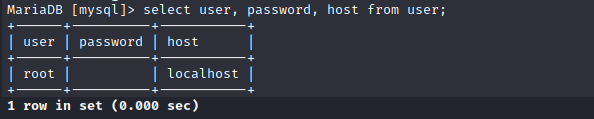
Step6:输入命令 select user, password, host from user; 查看当前用户信息

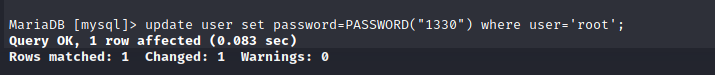
Step7: 输入命令 update user set password=PASSWORD("1330") where user='root'; 修改密码;

Step8: 输入命令 flush privileges; ,更新权限:

Step9:输入 exit 退出数据库,并使用新的密码登录:


Step10:输入命令 create database wq; 新建一个名为“wq”的数据库:

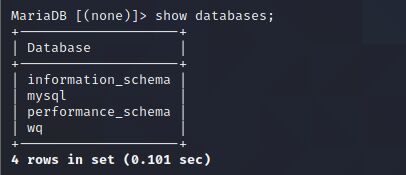
Step11:输入命令 show databases; 查看存在的数据库:

Step12:输入命令 use wq; 使用刚刚创建的数据库:

Step13:创建表
- 输入命令 create table user_login (useremail VARCHAR(20),password VARCHAR(20)); 创建一个名为
user_login的表 - 表中有两个字段 useremail 和 password ,类型都是
VARCHAR(20) - char类型与varchar类型区别为:
- char类型:指定大小后会预分配固定大小,不管是否使用空间都被占用,mysql中会用空格自动填充未填满的字段
- varchar类型:用多少占多少,但不能超过括号中指定的上限

Step14:接着,我们输入命令 show tables; 查看表信息:

可以看到我们刚刚创建的表
Step15:在表中插入数据
- 输入命令 insert into 表名 values('值1','值2','值3'...);
- 这里,我输入 insert into user_login values('20181330@163.com','20181330'); 向表中 useremail 和 password 插入数据,设置登录的email为
20181330@163.com,登录密码为20181330

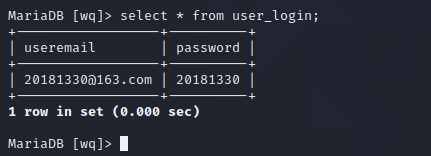
Step16:输入命令 select * from user_login; 查询表 user_login 中的所有数据

如图,可以看到我们刚刚插入的数据
Step17:输入命令 grant select,insert,update,delete on wq.* to wq@localhost identified by "20181330"; 将对数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户wq,登录密码是20181330

Step18:增加新用户后,输入命令 exit 退出

接着,我们使用新的用户名和密码进行登录,登录成功说明成功增加新用户

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
Step1:输入命令 sudo apt-get install php 安装最新版PHP

Step2:首先我们编写一个简单的PHP脚本 phptest.php ,放在目录 /var/www/html 下,测试一下,简单了解语法知识
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>

Step3:写好后,我们在浏览器网址栏中输入 localhost:80/phptest.php ,可看到文件的内容:

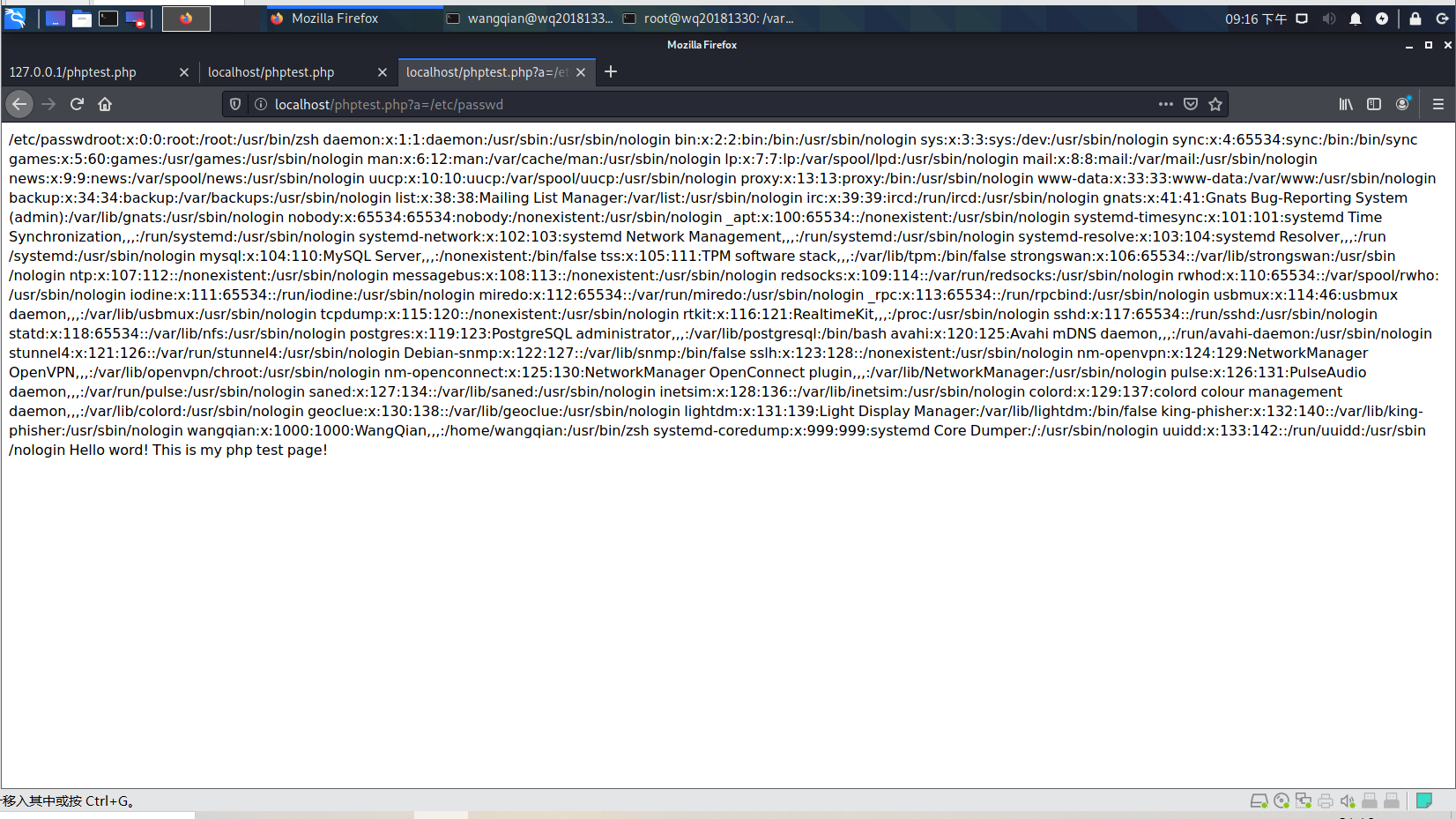
在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd ,也可以看到/etc/passwd文件的内容

Step4:将表单 login_test.html 中的action设为login.php,表单中数据将被送入login.php进行处理

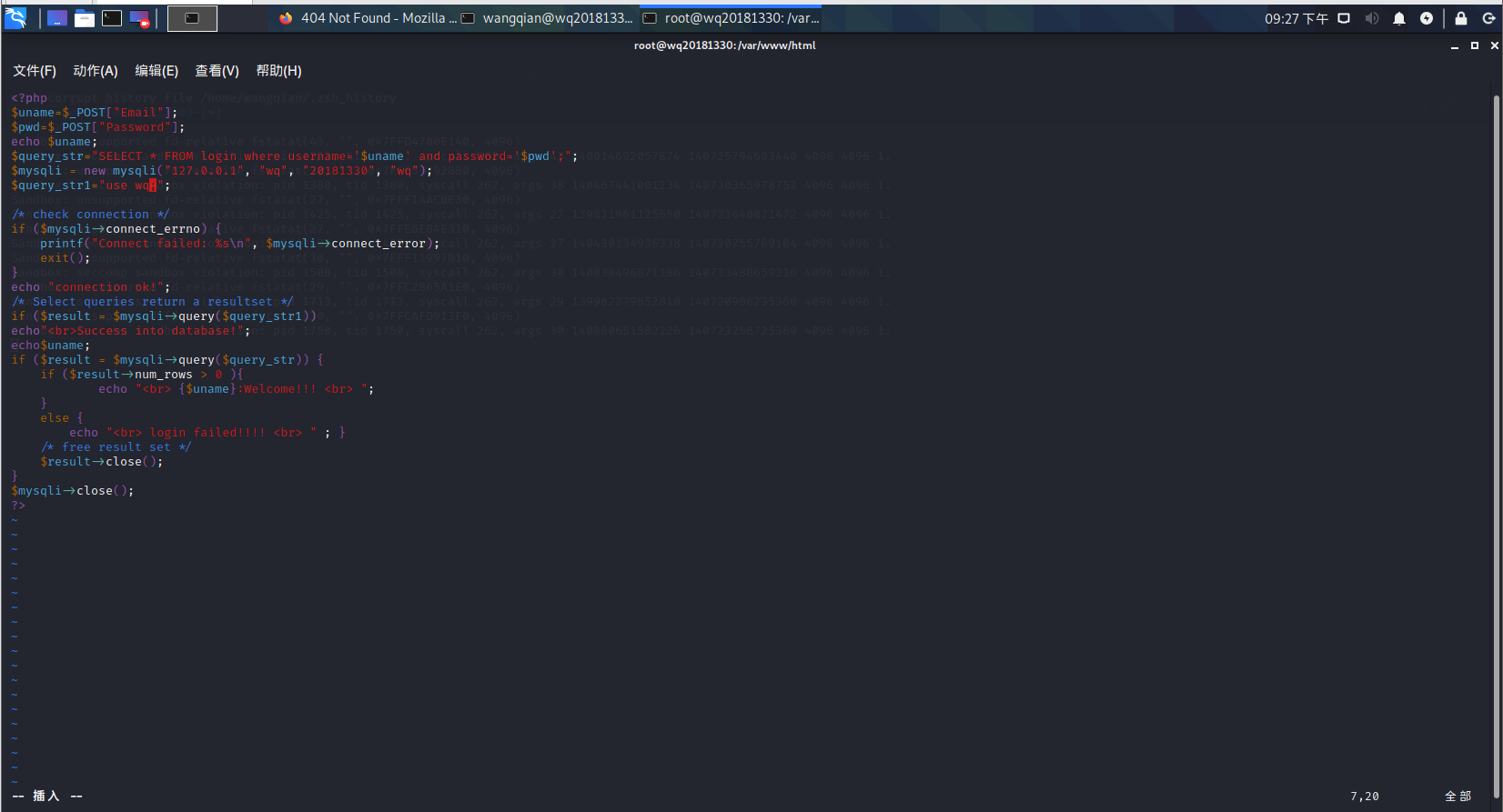
Step5:编写后台 /var/www/html/login.php ,尝试获取表单数据,该php的参数是从之前ogin_test.html提交的表单获取的数据

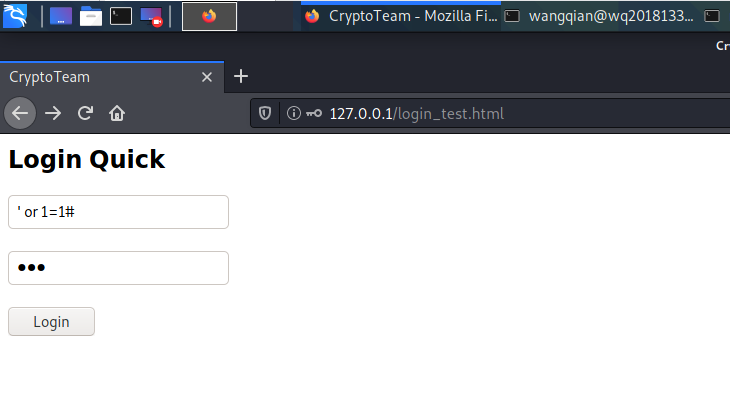
Step6:在浏览器输入 127.0.0.1/login_test.html 访问自己的登录界面,输入登录的账号与密码

- 输入之后,
login.php将查询数据库wq中表格user_login中的数据,并与此时输入的进行对比,如果相同,通过身份认证

- 如果不同则登录失败

2.5 最简单的SQL注入,XSS攻击测试
2.5.1 SQL注入
- SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。
- 在用户名输入框输入' or 1=1#,密码任意输入:

- 登陆成功

- 这是因为,输入的用户名和我们的代码中select语句组合起来变成了 select * from user_login where username='' or 1=1#' and password='' ,
#相当于注释符,会把后面的内容都注释掉,而 1=1 是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆
2.5.2 XSS攻击
- XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
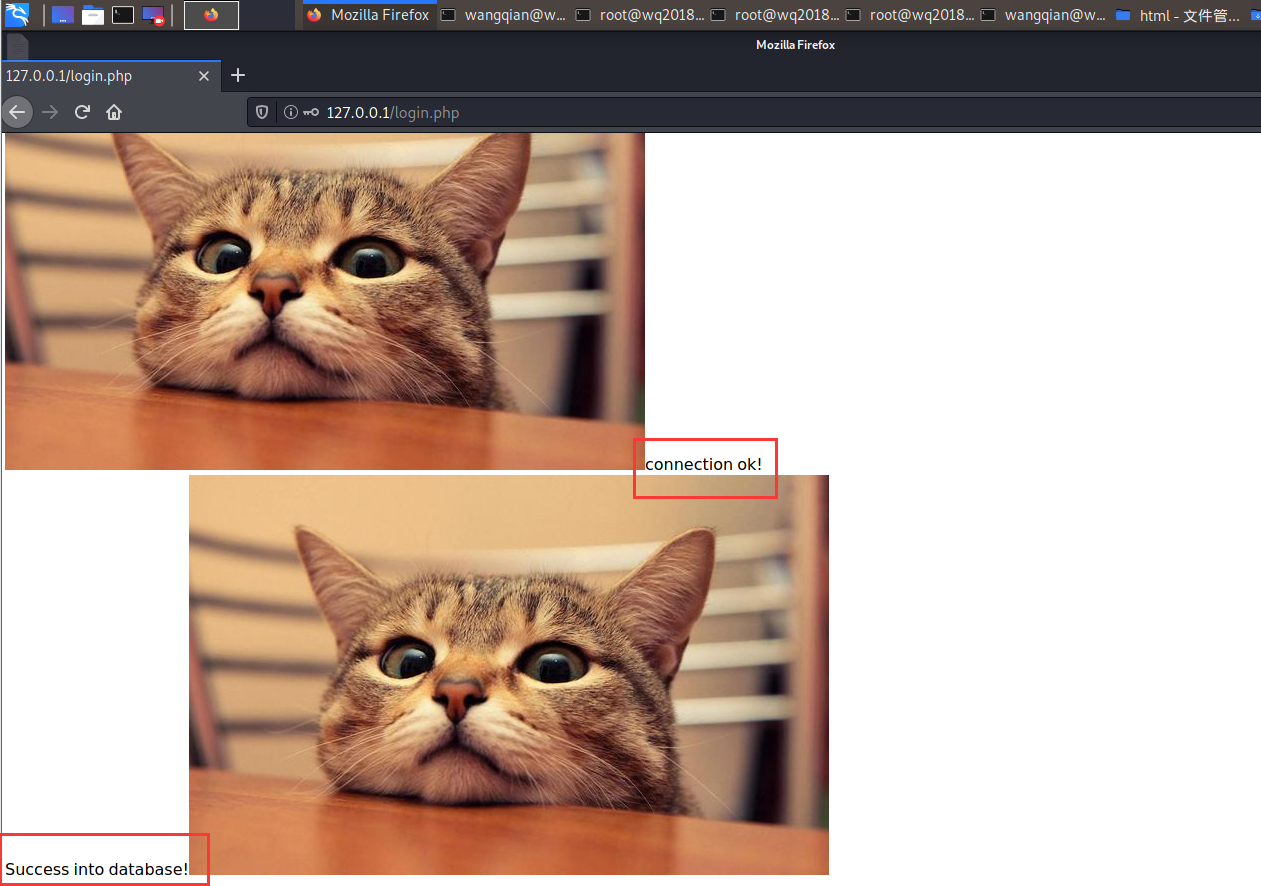
- 将一张图片放在 /var/www/html 目录下,在用户名输入框输入
<img src="20181330.jpg" />,密码任意输入,就可以读取图片了


2.6 选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
2.6.1 Webgoat SQL注入
Step1:Webgoat安装
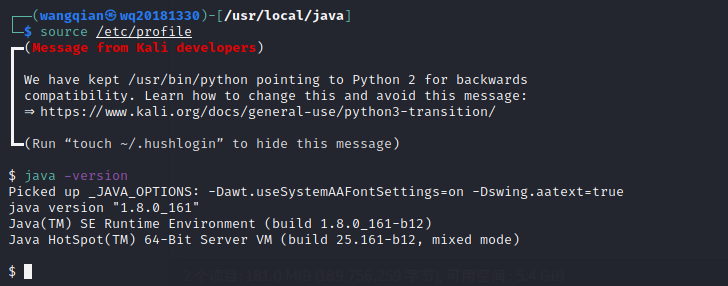
- 首先需要重新配置JDK1.8,否则版本不匹配
- JDK1.8安装配置参考链接
- 配置好如下图所示

- 下载WebGoat 7.1安装包
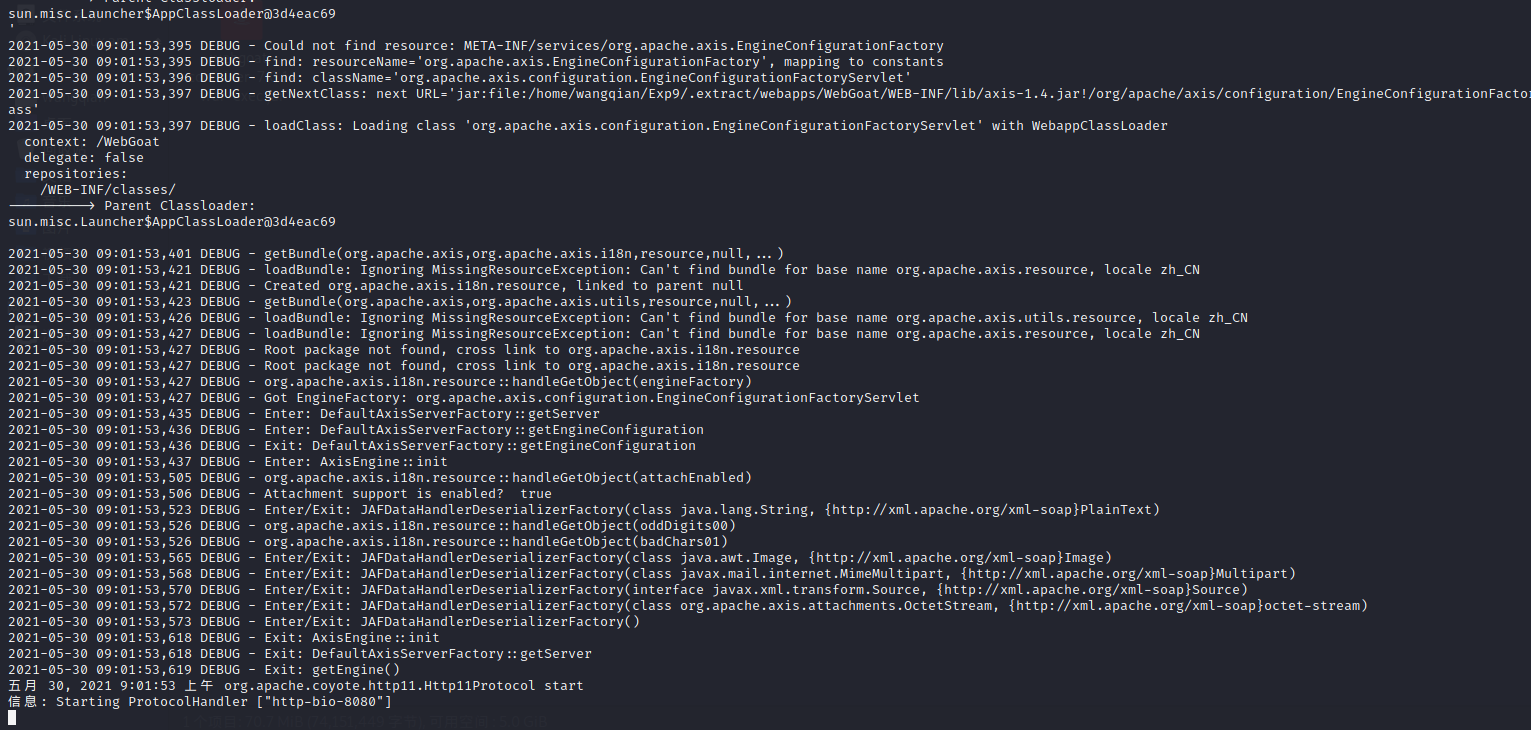
- 输入命令 java -jar webgoat-container-7.0.1-war-exec.jar 安装并运行Webgoat
- 安装好如下图所示:

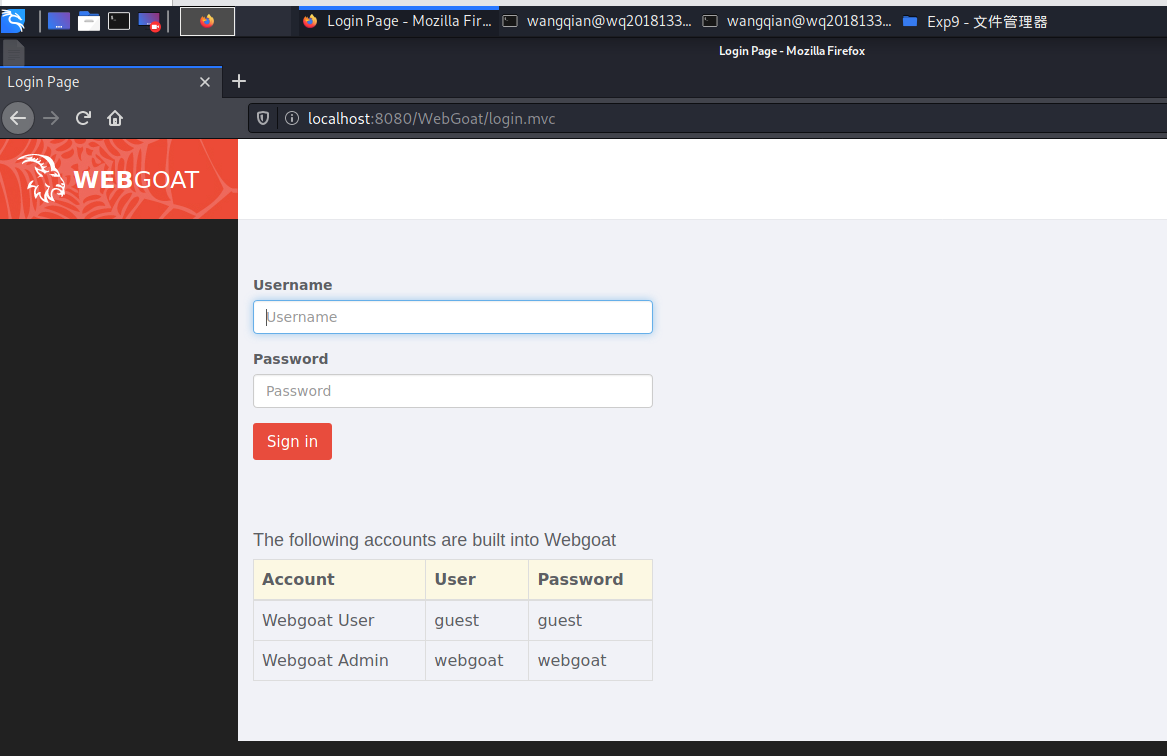
- 打开浏览器,输入 http://localhost:8080/WebGoat 进入WebGoat登录界面
- 可以使用页面下方的账号密码登录

Step2:SQL注入攻击
- 原理:SQL注入攻击,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的攻击
- 登录WebGoat,选择左边菜单栏的 Injection Flaws→Command Injection ,如图中1的位置所示
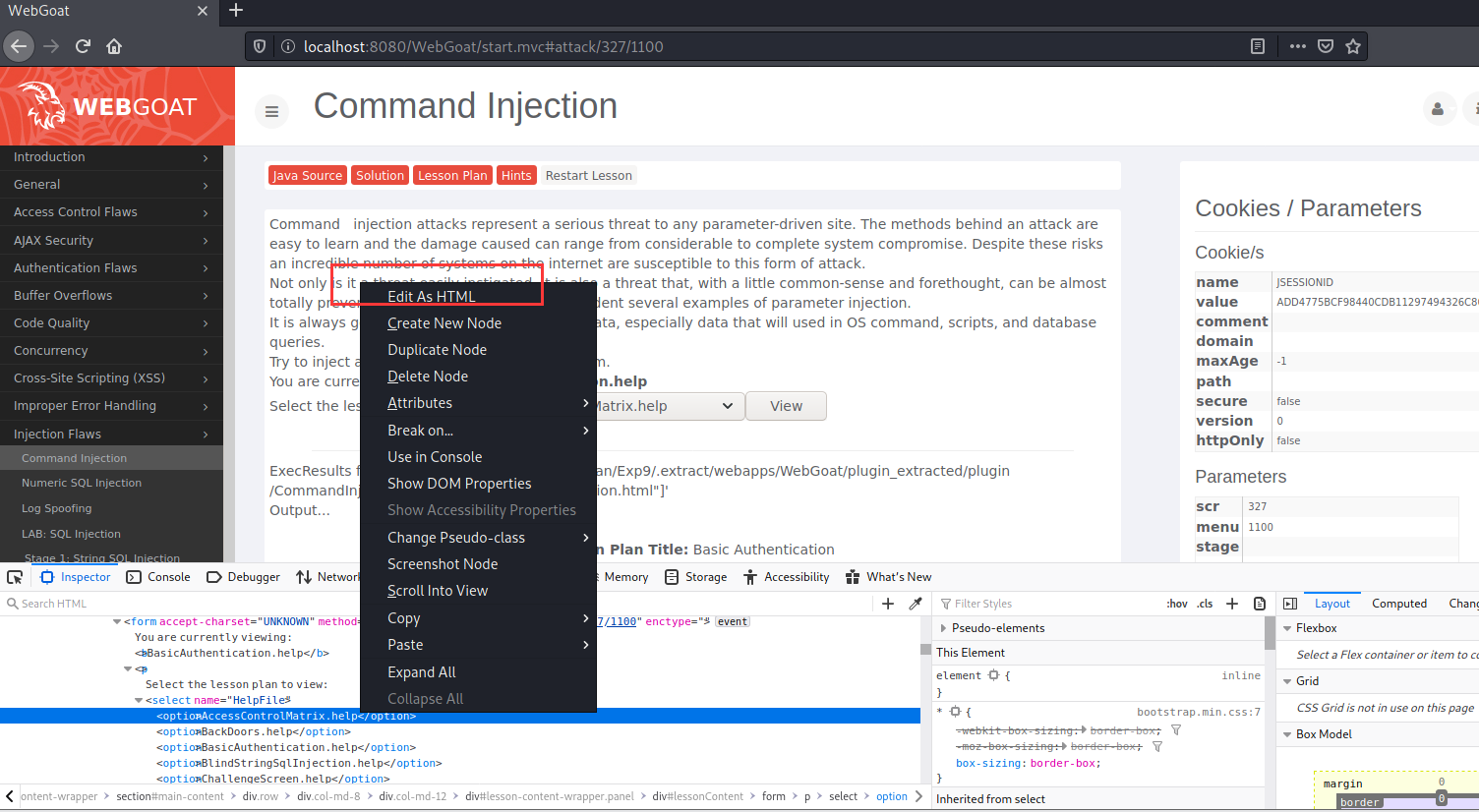
- 在图中2的位置右键,点击 inspect Element 审查网页元素

- 点击右键,选择 Edit As HTML 修改网页源代码

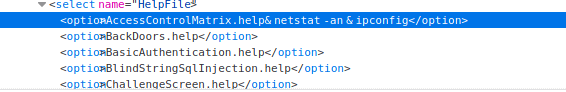
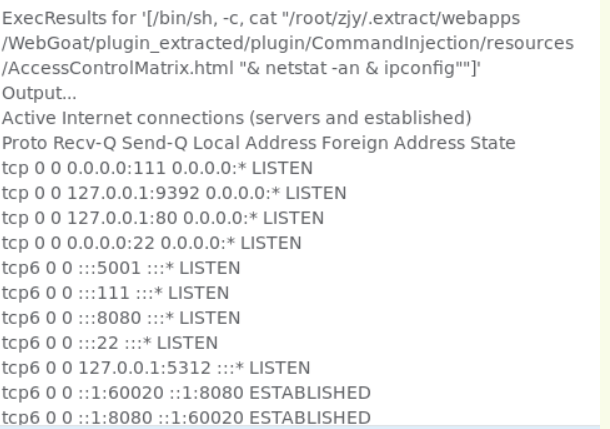
- 在选项 AccessControlMatrix.help 的末尾注入 & netstat -an & ipconfig

- 点击view,就会显示出命令执行结果

2.6.2 XSS攻击
- 本次我选做的是XSS钓鱼(Phishing with XSS)
- 原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。
- 目标:创建一个 form,要求填写用户名和密码。将数据提交到 http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam
- 操作方法:
- 利用XSS可以在已存在的页面中进一步添加元素,包括两部分:
- 受害人填写一个表格;
- 服务器以读取脚本的形式,将收集到的信息发送给攻击者。
- 编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的 WebGoat
- 编写一个带用户名和密码输入框的表格
- 利用XSS可以在已存在的页面中进一步添加元素,包括两部分:
- 具体实践:
- 在菜单栏中选择 Cross‐Site Scripting——>Phishing with XSS

-
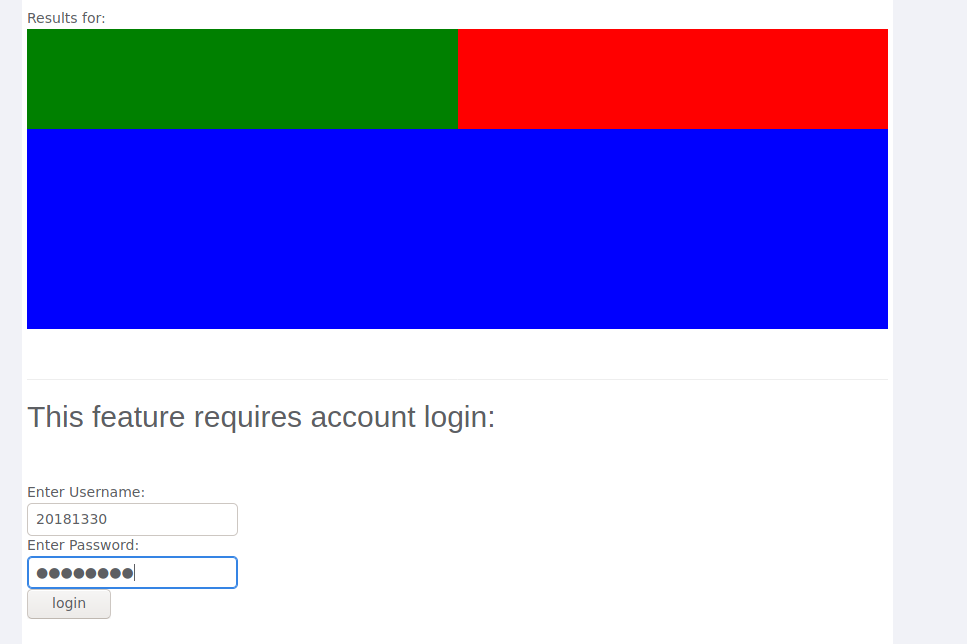
- 将下面这段代码输入到 Search: 输入框中,点击search;结果会出现代码中所指定的绿、红、蓝三块div,并在下方出现了用于欺骗用户的提示语“This feature requires account login:”和用户名、密码输入框。

-
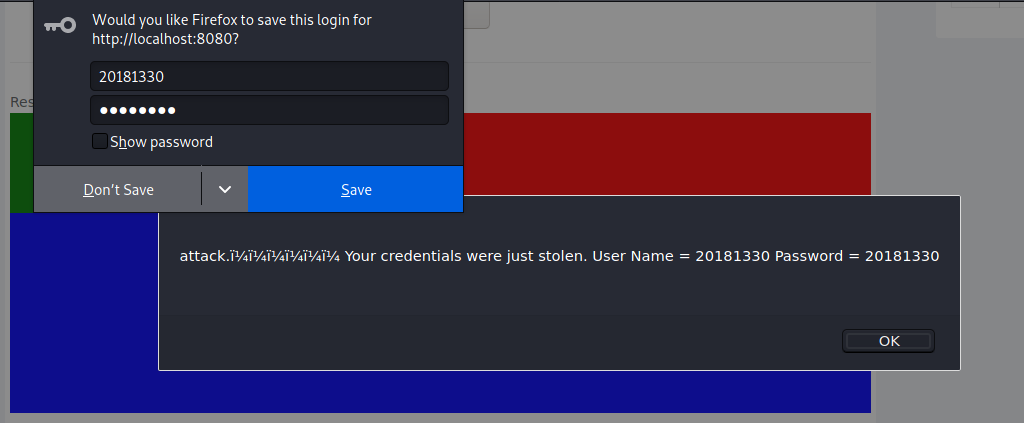
- 当我们在登录框中输入用户名(20181330)、密码(20181330),点击登录后,会在弹出的框中显示被窃取的用户名和密码。

2.6.3 CSRF攻击
- 原理:
- 跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段
- 当受害者的浏览器试图打开这个页面
<img src="http://www.mybank.com/sendFunds.do?acctId=123456"/>时,它会使用指定的参数向www.mybank.com的transferFunds.do页面发送请求 - 浏览器认为将会得到一个图片,但实际上是一种资金转移功能
- 该请求将包括与网站相关的任何
cookies - 因此,如果用户已经通过网站的身份验证,并有一个永久的
cookie,甚至是当前会话的cookie,网站将没有办法区分这是否是一个从合法用户发出的请求
- 目标:
- 通过这种方法,攻击者可以让受害者执行一些他们本来没打算执行的操作,如注销、采购项目或者这个脆弱的网站提供的任何其他功能
- 在左侧菜单栏中选择 Cross‐Site Scripting——>Cross Site Request Forgery (CSRF)
- 此时,我们查看页面右侧Parameters中的src和menu值,分别为294和900

-
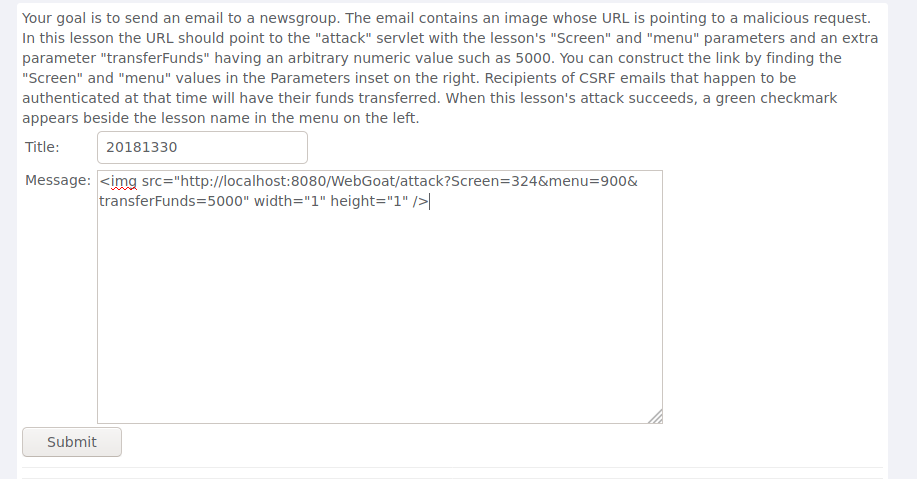
- 在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=324&menu=900&transferFunds=5000" width="1" height="1" />
- 在title中输入任何参数,message框中输入

-
- 以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交
- 这里src值、menu值要根据上一步查看的结果修改,转账数额可以输入任意值
- 宽高设置成1像素的目的是隐藏该图片
- 提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。
- 以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交

3.基础问题回答
3.1 什么是表单
-
表单通常用来收集网页访问者信息,常见的表单比如搜索引擎的搜索框、各网页应用的注册或者登陆界面等。一个表单通常包括多个表单控件,一些常用的表单控件如下:
-
添加文本控件:单行文本框、密码框、多行文本框(文本域)
-
选择控件:单选按钮、复选框、下拉列表
-
上传文件控件
-
提交表单控件:提交按钮、图像按钮
-
html5还加入了日期控件、电子邮件和URL输入控件、搜索输入控件。
-
-
表单的工作原理:
- 用户填写表单,然后单击一个按钮将所填信息提交到服务器,为了区分各类输入数据,表单的内容采用“名称/值”这样成对的格式。在Flask web服务端,可以使用request.form访问到用户提交的表单。服务器接收到表单内容,通常会再返回给浏览器一个页面。
- 表单的三个组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
3.2 浏览器可以解析运行什么语言
- 浏览器支持最基本的语言是html,也就是说浏览器只看得懂html、css、javascript(js)、xml等。
- 其他的服务器端动态脚本,比如php、jsp等,解析工作是在服务器完成的。
- 比如,在电脑显示屏上看到的一切东西,是在显示屏上,但他们的运行是在电脑主机里运行的,显示器只是显示的作用!
- 浏览器不能解析php, 那为什么浏览器中能查看php等文件的内容呢?
- 那是因为服务器上有php的解析器,比如apache+php, 当浏览器请求一个php文件的时候,这个解析器会将这个php文件进行逻辑处理和编译,再将编译后的结果转化成html源发送至浏览器进行展示。
3.3 WebServer支持哪些动态语言
- WebServer支持的动态语言主要是ASP,PHP,JAVASCRIPT,JAVA,CGI等计算机脚本语言编写出来的执行灵活的互联网网页程序,最常用的就是ASP,PHP,JAVASCRIPT。
- ASP
- ASP即Active Server Pages,是Microsoft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。
- PHP
- JAVA SCRIPT
-
- JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
- HTML 只能提供一种静态的信息资源,缺少动态客户端与服务器端的交互。JAVA SCRIPT,使信息和用户之间不仅只是一种显示和浏览的关系,而且实现了实时地、动态的、可交互的表达方式。
- JAVASCRIPT是一种脚本语言,它采用小程序段的方式实现编程。它的基本结构形式与ActionScript十分类似,但它并不需要编译,而是在程序运行过程中被逐行的解释。
3.4 防范注入攻击的方法有哪些
-
使用参数化的过滤性语句
-
要防御SQL注入,用户的输入就绝对不能直接被嵌入到SQL语句中。恰恰相反,用户的输入必须进行过滤,或者使用参数化的语句。参数化的语句使用参数而不是将用户输入嵌入到语句中。在多数情况中,SQL语句就得以修正。然后,用户输入就被限于一个参数。下面是一个使用Java和JDBC API例子:
PreparedStatement prep = conn.prepareStatement("SELECT * FROM USERS WHERE PASSWORD=?"); prep.setString(1, pwd);
总体上讲,有两种方法可以保证应用程序不易受到SQL注入的攻击,一是使用代码复查,二是强迫使用参数化语句的。强迫使用参数化的语句意味着嵌入用户输入的SQL语句在运行时将被拒绝。不过,目前支持这种特性的并不多。如H2 数据库引擎就支持。
-
- 避免使用解释程序,因为这正是黑客们借以执行非法命令的手段。
- 防范SQL注入,还要避免出现一些详细的错误消息,因为黑客们可以利用这些消息。要使用一种标准的输入确认机制来验证所有的输入数据的长度、类型、语句、企业规则等。
-
使用专业的漏洞扫描工具。但防御SQL注入攻击也是不够的。攻击者们目前正在自动搜索攻击目标并实施攻击。其技术甚至可以轻易地被应用于其它的Web架构中的漏洞。企业应当投资于一些专业的漏洞扫描工具,如大名鼎鼎的Acunetix的Web漏洞扫描程序等。一个完善的漏洞扫描程序不同于网络扫描程序,它专门查找网站上的SQL注入式漏洞。最新的漏洞扫描程序可以查找最新发现的漏洞。
- 企业要在Web应用程序开发过程的所有阶段实施代码的安全检查。首先,要在部署Web应用之前实施安全测试,这种措施的意义比以前更大、更深远。企业还应当在部署之后用漏洞扫描工具和站点监视工具对网站进行测试。
4.实践总结与体会
- 本次实验是本学期的最后一次实验啦,难度不是很大,学会了很多东西,对Web安全相关知识进行了了解和实践,也挺有意思的。
- 在本次实验中,对几种不同情况的Web攻击进行了实践,加深了对Web攻击的理解。
- 通过本学期的实验,对于常见的攻击方法有了较为深入的理解,也加强了网络安全的意识,收获很大。