前端展示需要把字段都显示在tooltip里,需要用到formatter格式器。这个地方的数据入口在series的data里,我们只需要处理一下放入data里面的数据格式即可。
1.首先我们在vue data里面声明一个数组:
data() { return { resdata: [] } },
2.用js中的map里面的方法处理你想要的数据:
this.resdata= res.data.list[0].city.map(item => { let myCity = {} myCity .name = item.name myCity .value = item.conNum myCity .deathNum=item.deathNum myCity .cureNum=item.cureNum myCity .econNum = item.econNum myCity .susNum=item.susNum myCity .conadd=item.conadd return myCity })
3.把处理好的resdata放入series的data里:
series: [ { //根据自己的需求去添加其他的series参数 data: this.resdata, } ]
4.添加到formatter,然后就可以渲染到地图上了
formatter: function(a, b) { return ( `地区:${a['name']}</br>累计确诊: ${a['data'].value}</br>现存确诊: ${a['data'].econNum}</br>已治愈人数: ${a['data'].cureNum}</br>较昨日增加人数: ${a['data'].conadd}` ) }
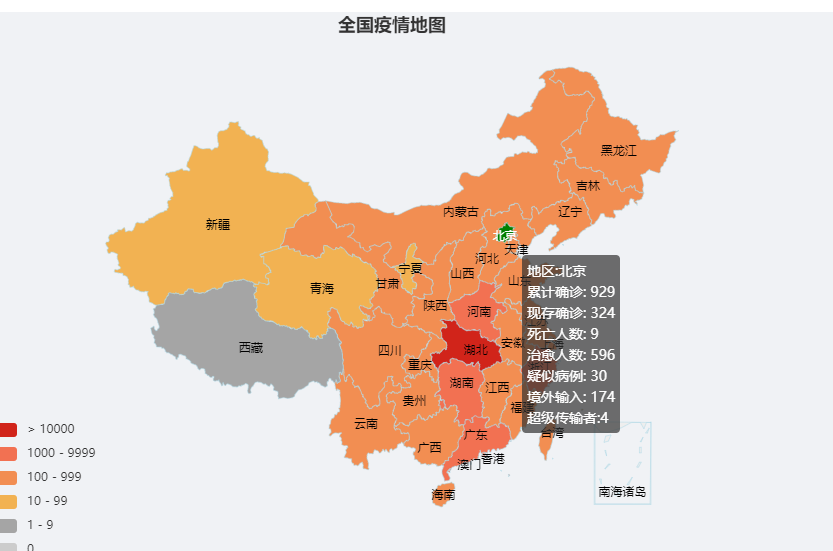
5.效果如下: