一 React Native
React Native 是由Facebook发布的开源框架,着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere),使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP,可以从以下地址源码:
https://github.com/search?utf8=%E2%9C%93&q=react-native
https://github.com/facebook/react-native/
http://reactnative.cn/
React Native项目成员Tom Occhino发表的React Native: Bringing modern web techniques to mobile(墙外地址)详细描述了React Native的设计理念。Occhino认为尽管Native开发成本更高,但现阶段Native仍然是必须的,因为Web的用户体验仍无法超越Native:
- Native的原生控件有更好的体验;
- Native有更好的手势识别;
- Native有更合适的线程模型,尽管Web Worker可以解决一部分问题,但如图像解码、文本渲染仍无法多线程渲染,这影响了Web的流畅性。
- Native能实现更丰富细腻的动画效果;
一个成熟的互联网产品一般都有PC端和移动端两个产品,那么在开发这两个产品的时候,技术开发人员主要承担三个部分的角色:
1) 是前端开发,主要用来做网站的页面设计和美化的部分,他们主要涉及到的技术开发语言包括HTML、css、Js等基础的Web语言,
2) 是移动终端开发,现在市面上主流的系统就是安卓系统和IOS系统,其中安卓系统主要使用Java,IOS主要使用Objective-c,
3) 是后台开发,主要是给产品提供数据和服务的稳定性,这方面的开发基本不怎么涉及界面,开发语言也是仁者见仁智者见智,有的使用Java
二 开发条件
使用的操作系统 mac , 开发平台 IOS.
1. Homebrew
Homebrew, in order to install the required NodeJS, in addition to some recommended installs.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.Node
使用Homebrew去安装Node.
brew install node
3.React Native Command Line Tools
npm install -g react-native-cli
注意,注意,注意。使用npm安装 react-native-cli的命令行工具时安装好使较长,建议采用淘宝npm镜像。
4.Watchman
Watchman is a tool by Facebook for watching changes in the filesystem. It is recommended you install it for better performance.
brew install watchman
5. Flow
Flow, for static typechecking of your React Native code (when using Flow as part of your codebase).
brew install flow
三 测试安装 React Native
在命令行下输入以下命令,去创建一个 React Native项目,并运行在xcode模拟器中。
react-native init AwesomeProject --verbose
cd AwesomeProject
react-native run-ios
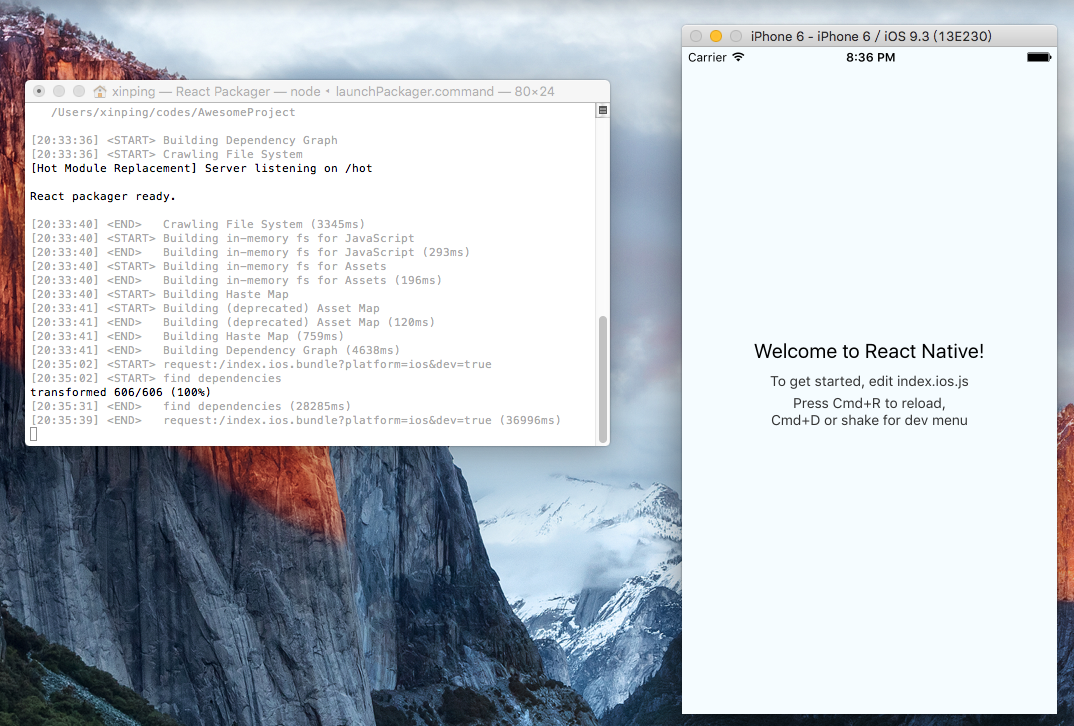
如果运行成功,会出现如下界面。

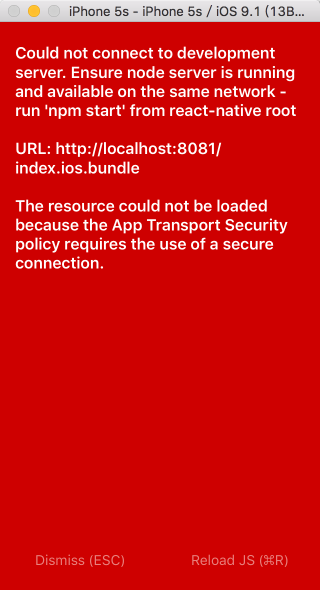
如果遇到问题:could not connect to development server

解决方法: 添加以下消息到项目的 Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key><true/>
</dict>
如果按住 commond + R 不刷新页面。
在模拟器中 使用快捷键”ctrl+command+z” 或 模拟器的菜单“Hardware->Shake Gestrue” 弹出选择然后选择“Reload”进行刷新即可看到最新的修改后的结果。
参考资料:
facebook 官方文档
http://facebook.github.io/react-native/docs/getting-started.html#content
http://blog.csdn.net/xiaominghimi/article/details/51100775
如何淘宝npm镜像
来源:https://cnodejs.org/topic/4f9904f9407edba21468f31e
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore 3.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org