一、Django流程
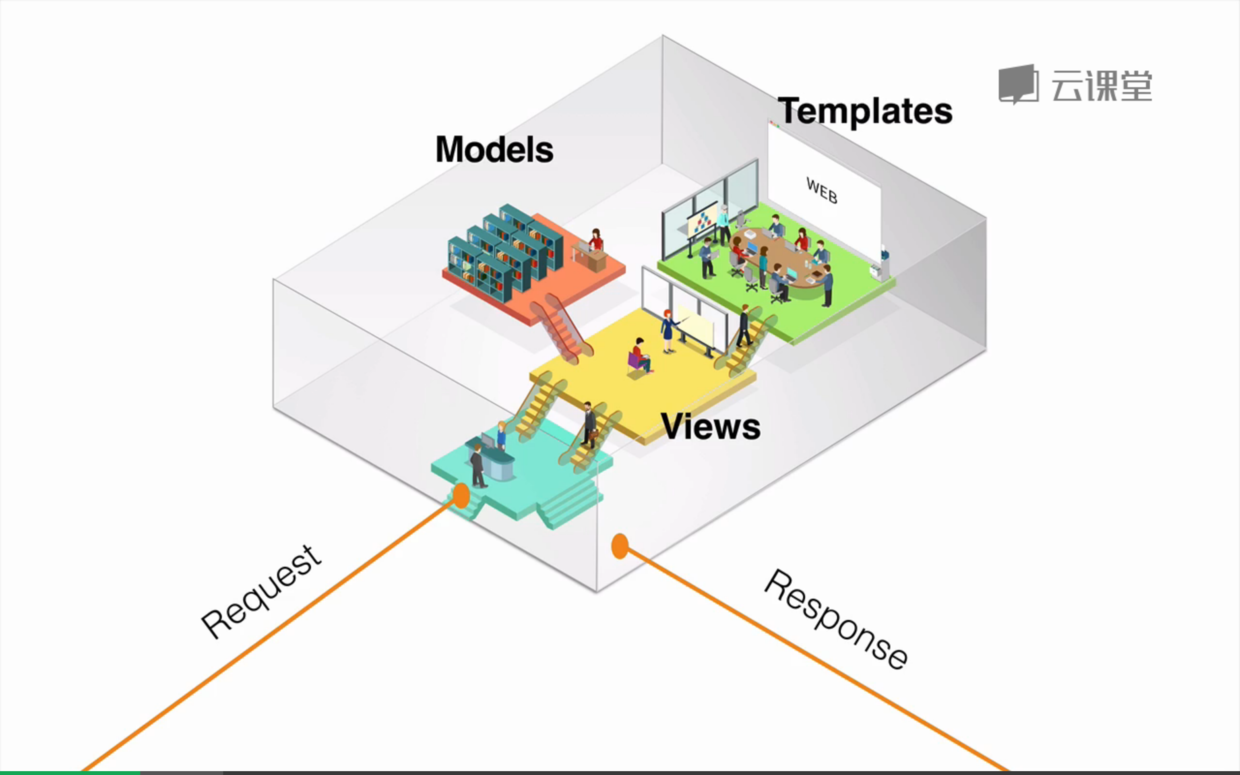
Django是使用python编写的web框架,遵守MTV设计思想。
实现原理:
1,浏览器发起请求。
2,Django根据URL Conf指向view(Views)
3,view进行数据操作(Models)
4, 页面的具体渲染交予模版处理(Templates)
5, 浏览器根据返回的数据显示网页内容

二、Django创建项目
在桌面创建一个为website的项目:
cd desktop django-admin startproject website
项目结构为:

下面创建一个应用,名字叫blog
cd website python3.6 manage.py startapp blog
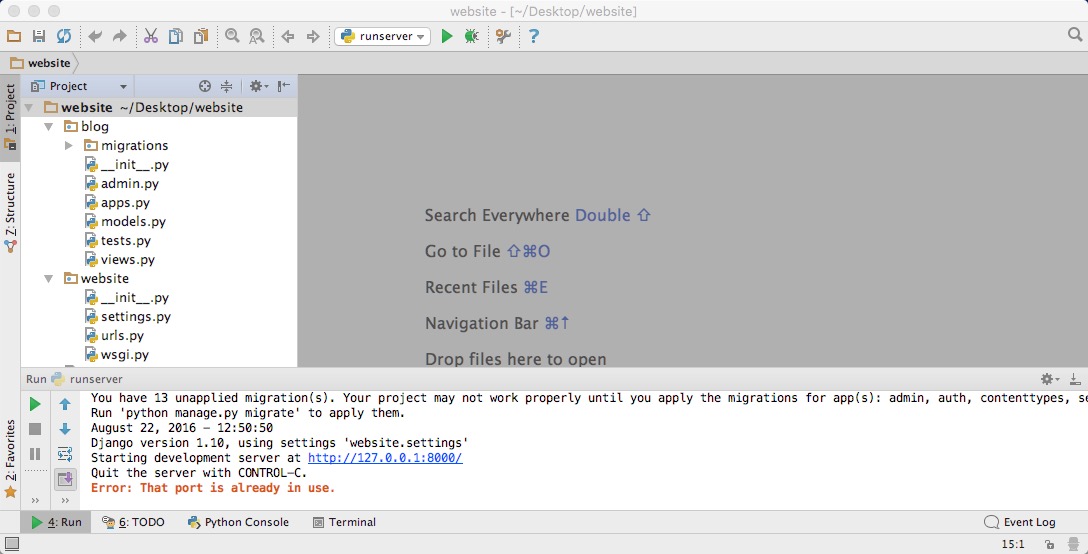
项目目录为:

三、运行项目
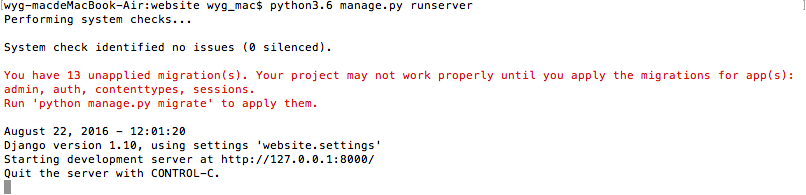
python3.6 manage.py runserver

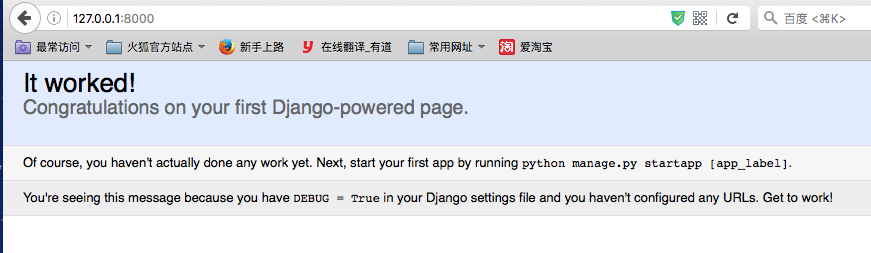
在网页中输入127.0.0.1:8000

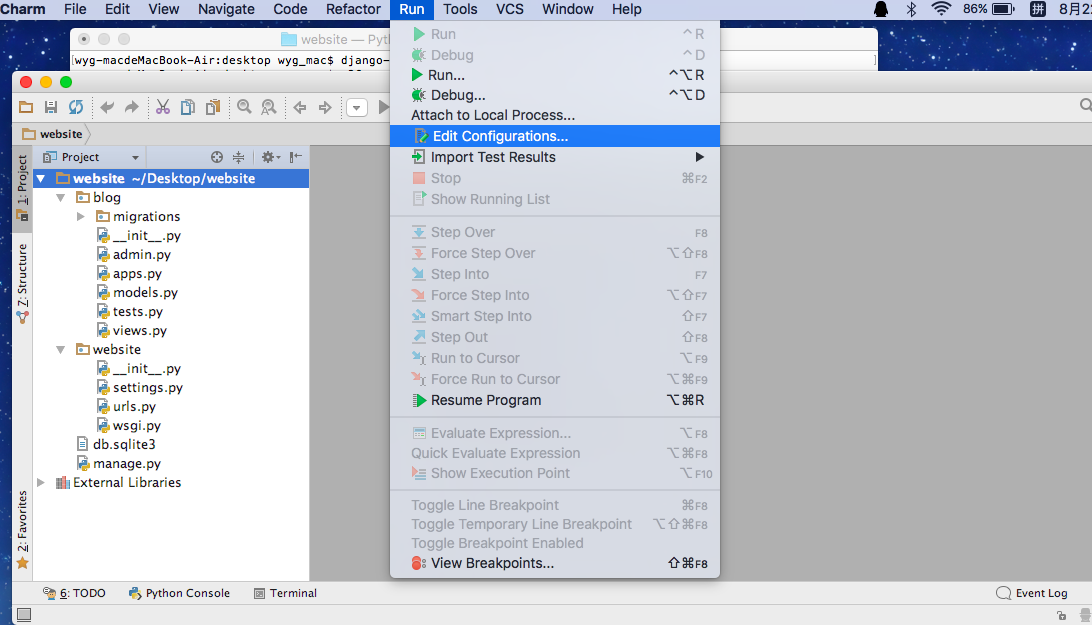
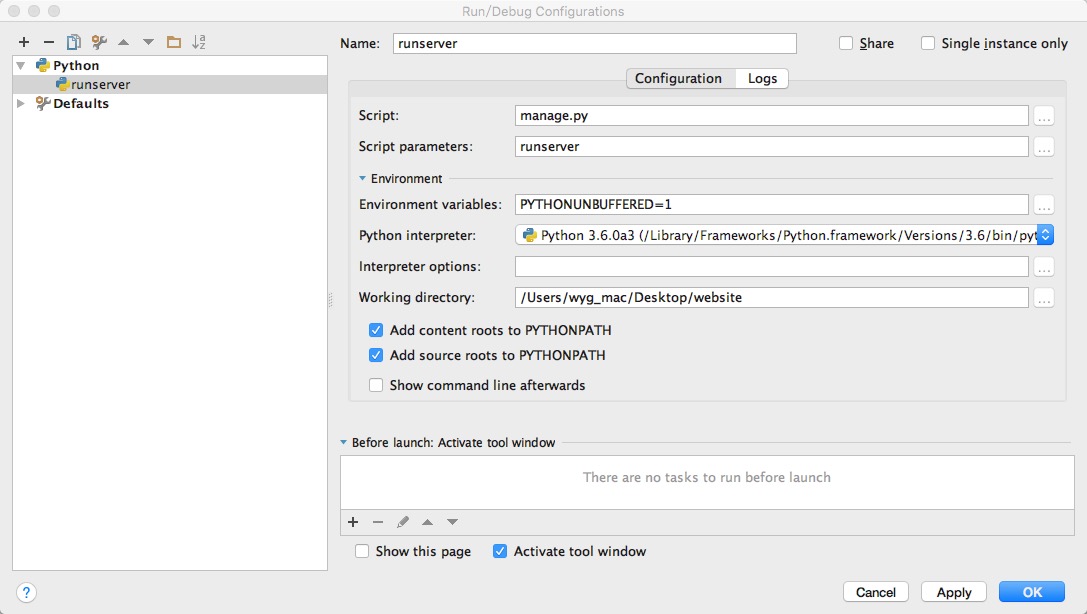
如何点击run运行项目。如下图:


点击OK,然后点击绿色小箭头运行。

四、项目添加到设置
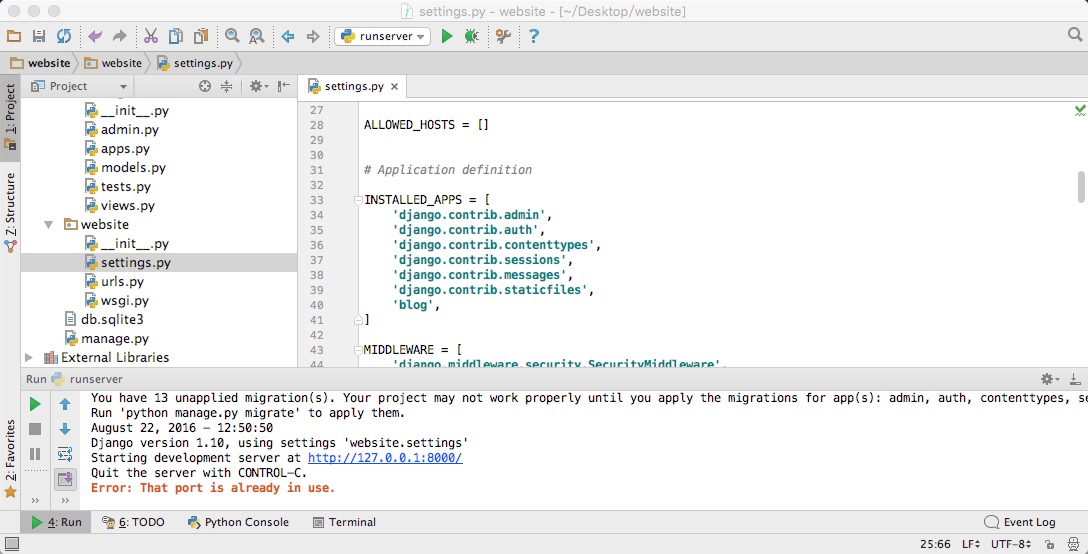
在上面创建了项目blog,我们需要把项目在设置中配置一下,让Django知道管理了那些项目,在website/settings.py目录下的INSTALLED_APPS中,我们可以添加blog,如下图:

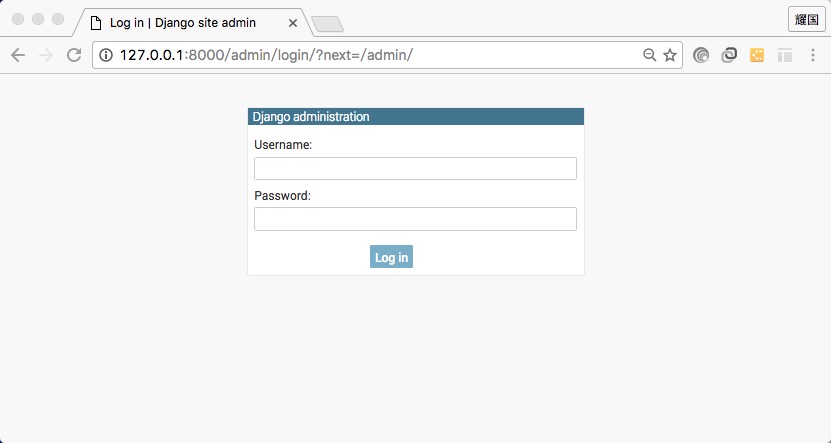
从上图中我们可以看到,Django下已经配置好了一些项目,如‘django.contrib.admin'后台管理系统,例如我们在浏览器中输入127.0.0.1:8000/admin,结果如下图所示:

五、URLS和Views
在生成的文件中,有一个urls.py和views.py,其中它们两者关系密切。如文章开始写道,浏览器发起请求,通过urls文件能够匹配到相应的view,它们是如何关联的呢?
首先我们在blog下创建一个urls.py文件,在Mac下,可以使用快捷键command+n
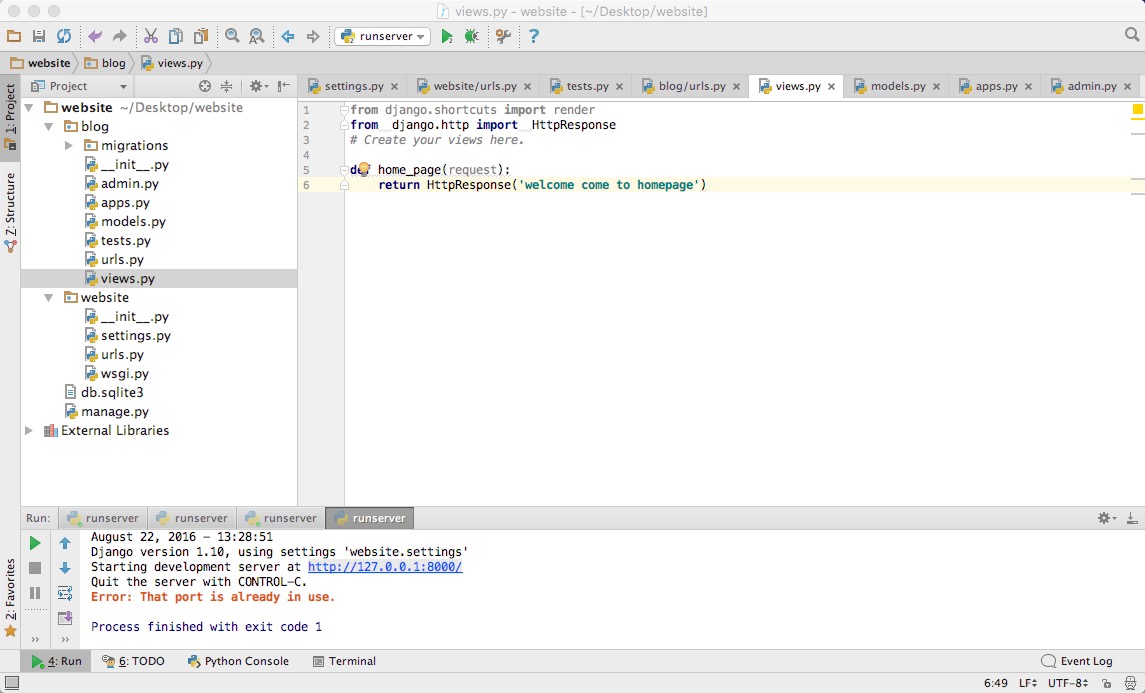
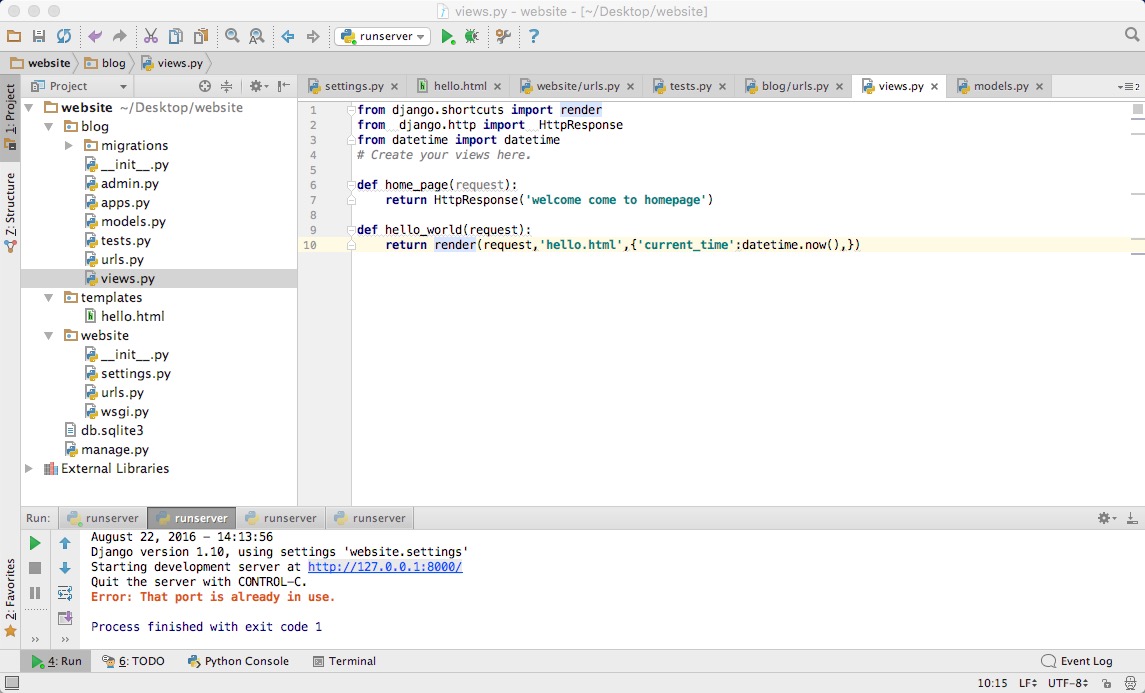
此时我们在views.py编写如下代码:

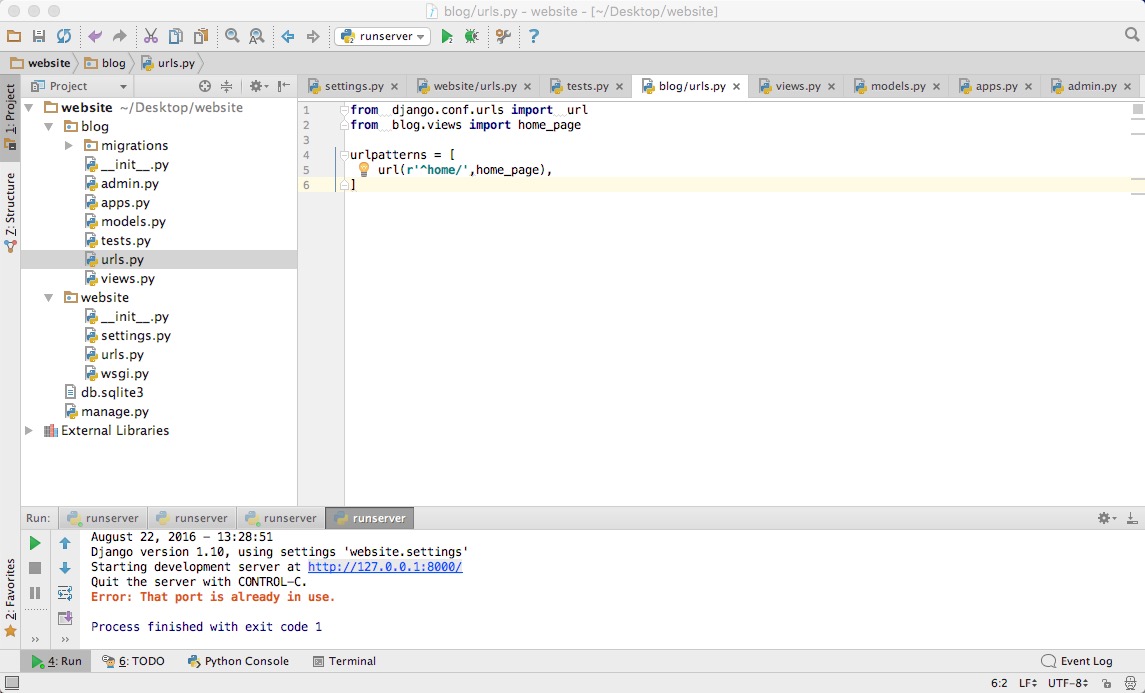
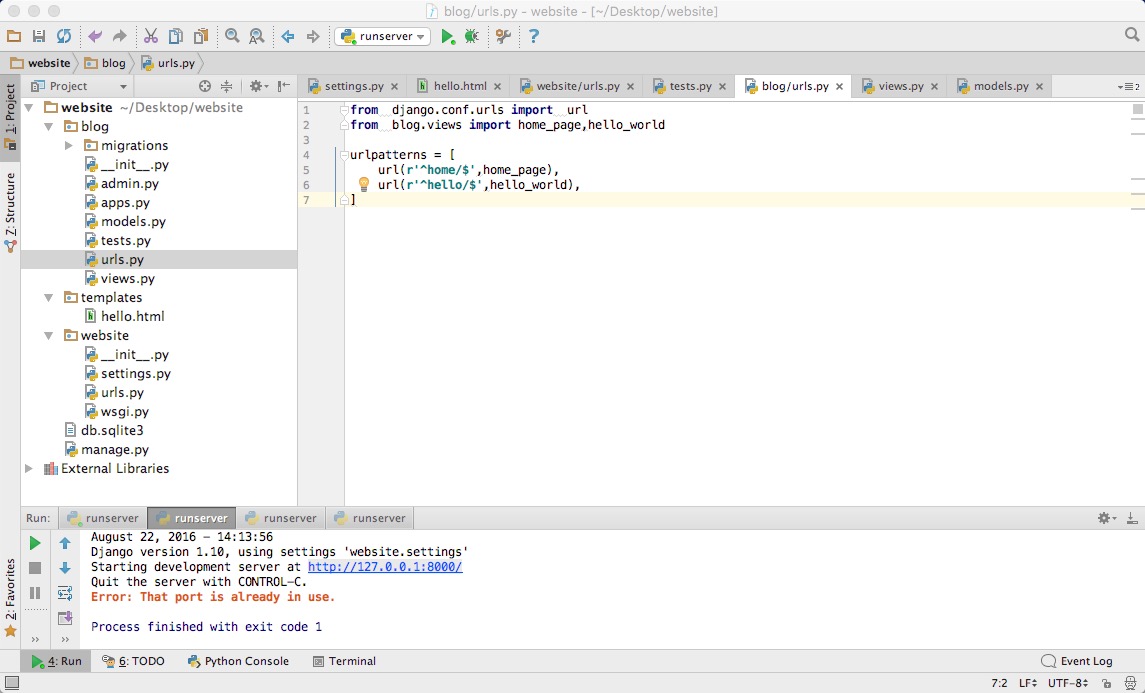
在blog/urls.py下编写如下代码:

其思想是如果我们在浏览器中输入:127.0.0.1:8000/blog/home
看urls.py中的代码,我们匹配到了home,home对应home_page,这样就对应到了相应的view上。
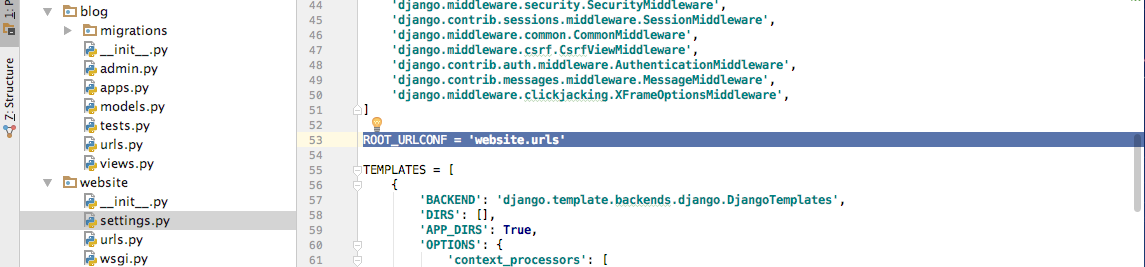
有一点需要注意,我们启动项目的时候,对应的urls.py应该是website下的urls.py,不是blog下的urls.py,在settings.py我们可以看到这一点,如下图:

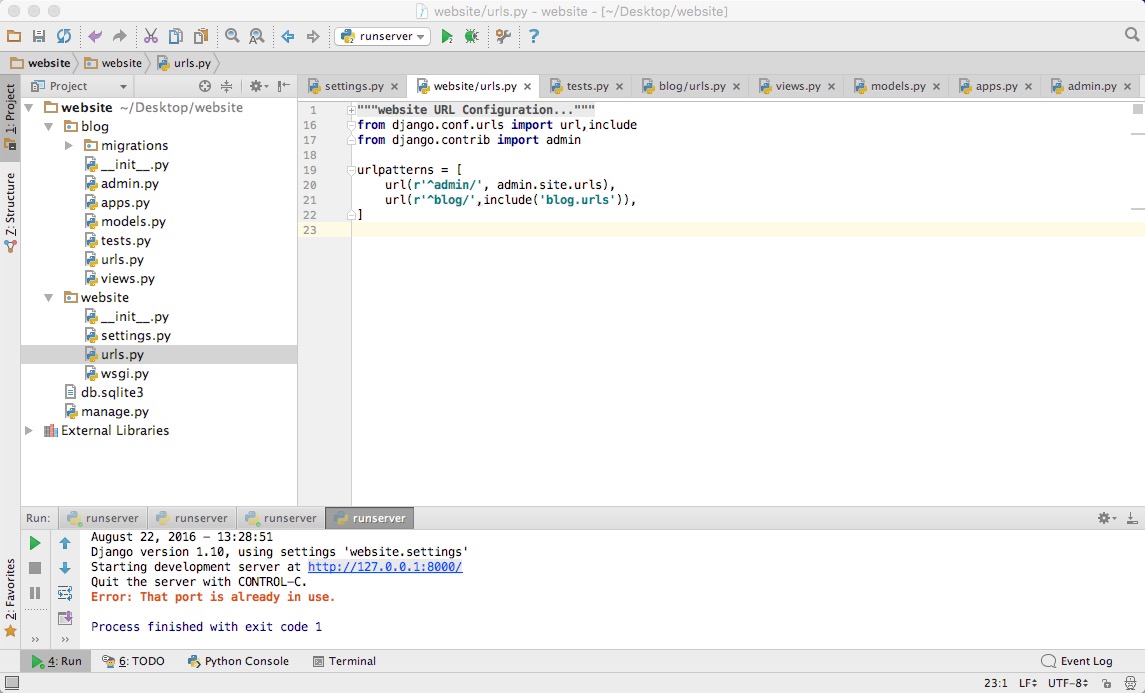
我们需要做的是,可以在website下的urls.py能够对应到blog下的urls.py,具体代码如下:

再次总结一下,通过setting.py对应到了website下的urls.py,通过urls.py下的include,我们对应到了blog下的urls.py,通过blog下的urls.py我们可以对应的相应的view,此时我们如果在浏览器中输入:127.0.0.0:8000/blog/home,执行结果如下:

六、Templates
为了提高代码的可读性,我们一般把代码HTML/CSS代码独立出来。一般html文件放在templates文件夹下,我们首先在项目中新建一个文件夹,命名为templates。
接着我们需要修改website下的settings.py下的TEMPLATES,将'DIRS':[],修改如下图:

在templates下,建立一个html,例如命名为hello.html,并下如下代码:,如下图:

其中views.py和urls.py中的代码如下:


此时我们在浏览器中输入127.0.0.1:8000/blog/hello,结果如下:

上述执行结果,时间错误,我们需要到settings.py中设置TIME_ZONE为'Asia/Shanghai'。
七、Models
Django支持的数据库有sqlite3,mysql,oracle,postgresql等,sqlite3是内置数据库,无需安装,在此以sqlite数据库为例。
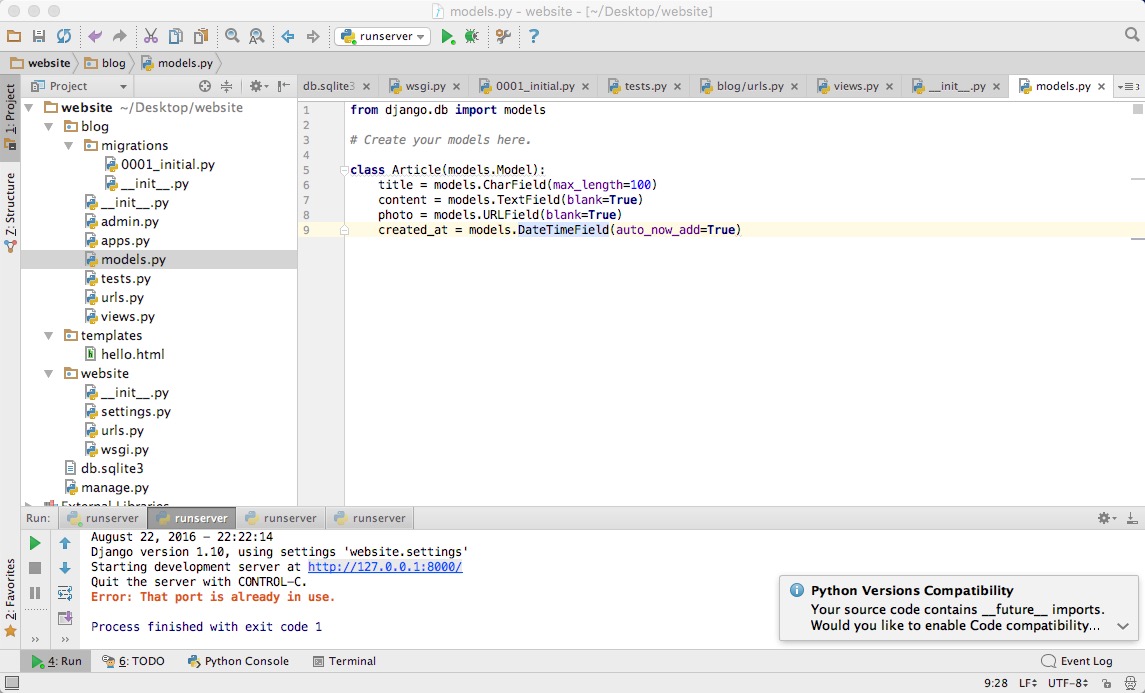
在Models.py中建立一个类,Article,Django会根据这个类创建数据表和字段。

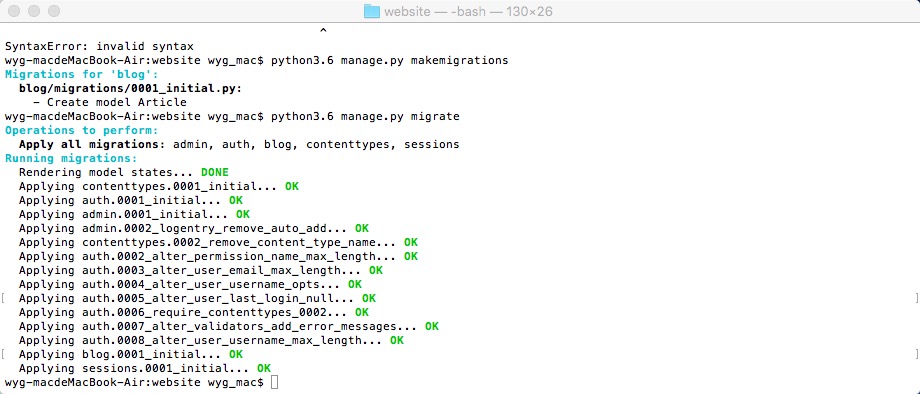
执行python3.6 manage.py makemigrations ,会根据model建立一个migration档案,当migrate执行时,可以更新数据库。如下图:

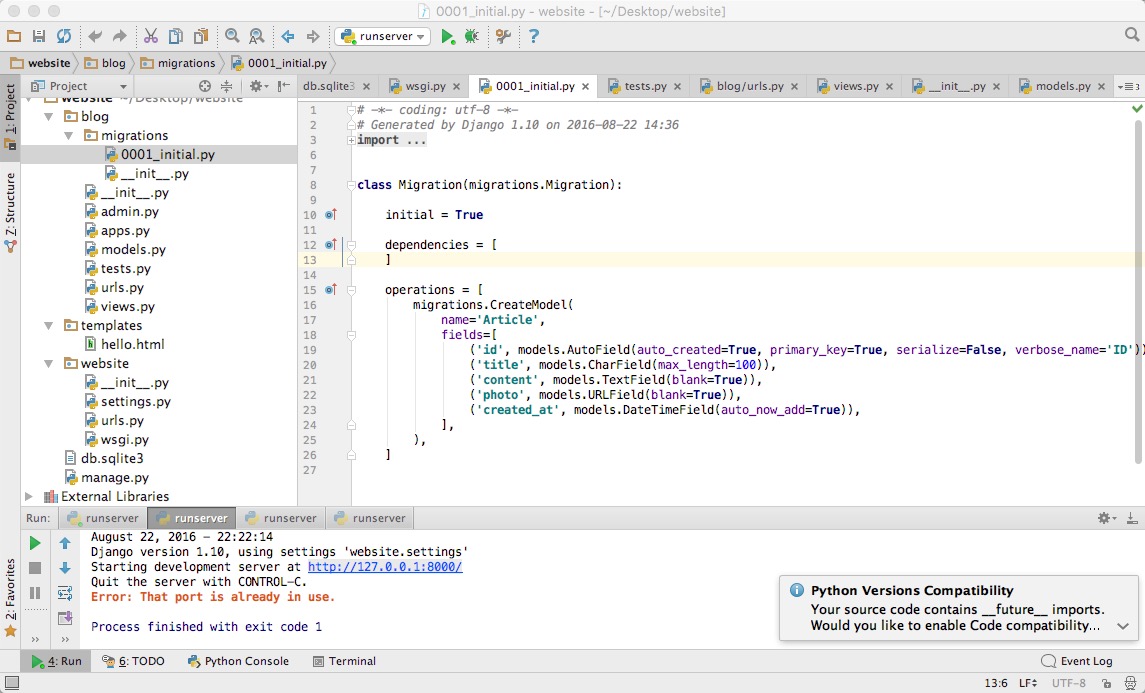
可以查看blog下migrations文件夹:

8、Admin
在我们创建项目的时候,已经创建了后台管理系统,参考上述四。
为了登录后台,我们需要创建一个超级管理员,命令如下:

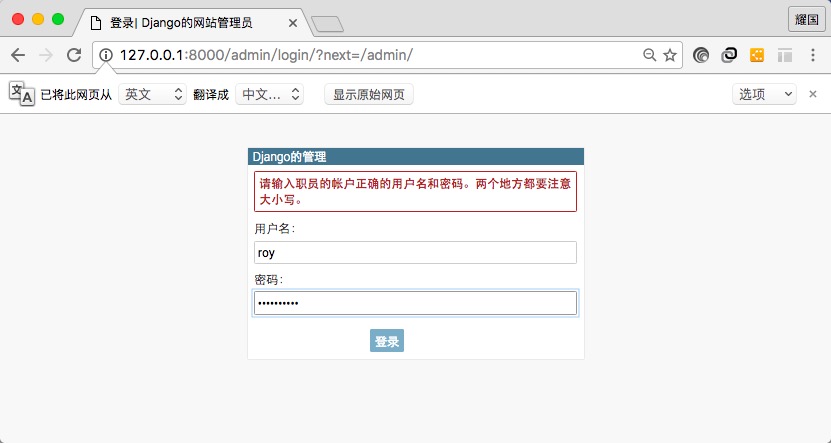
此时我们可以使用创建的账号和密码登录后台(127.0.0.1:8000/admin):


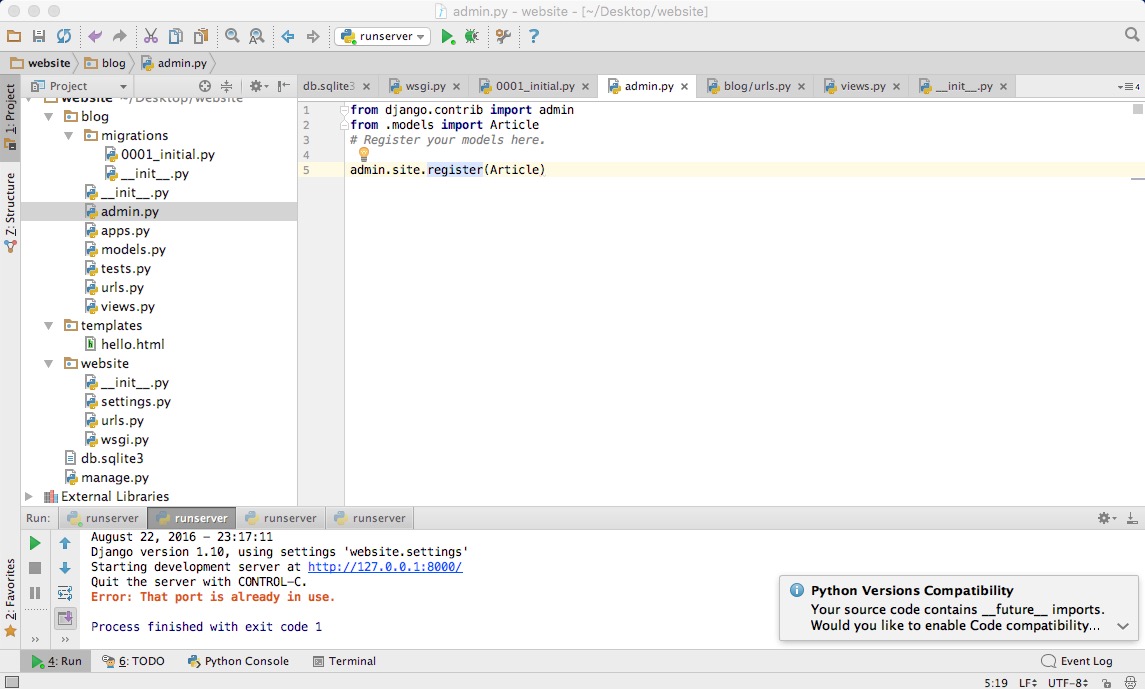
从上面可以看到,没有我们创建的Article,我们需要让后台知道哪些model需要后台管理,我们可以在blog下的admin.py中注册Article这个model,如下图:

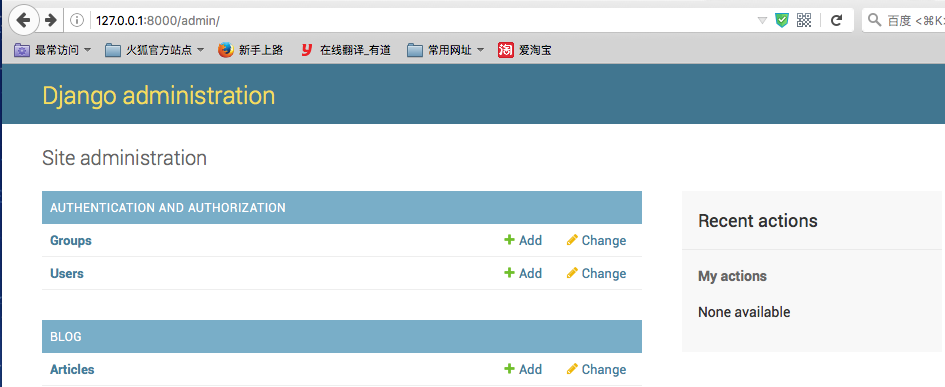
结果如下:

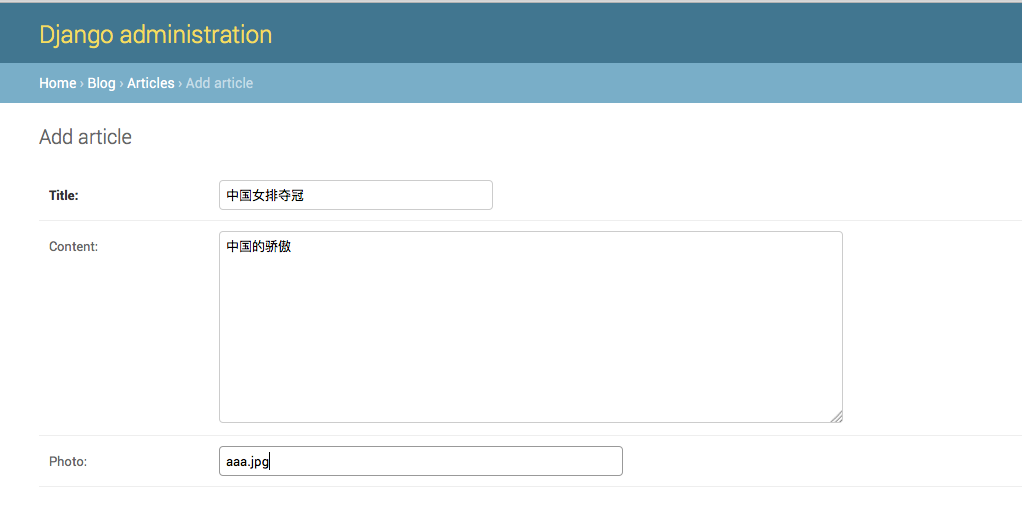
可以对去编辑,例如:

当我们添加一条记录,如下图:

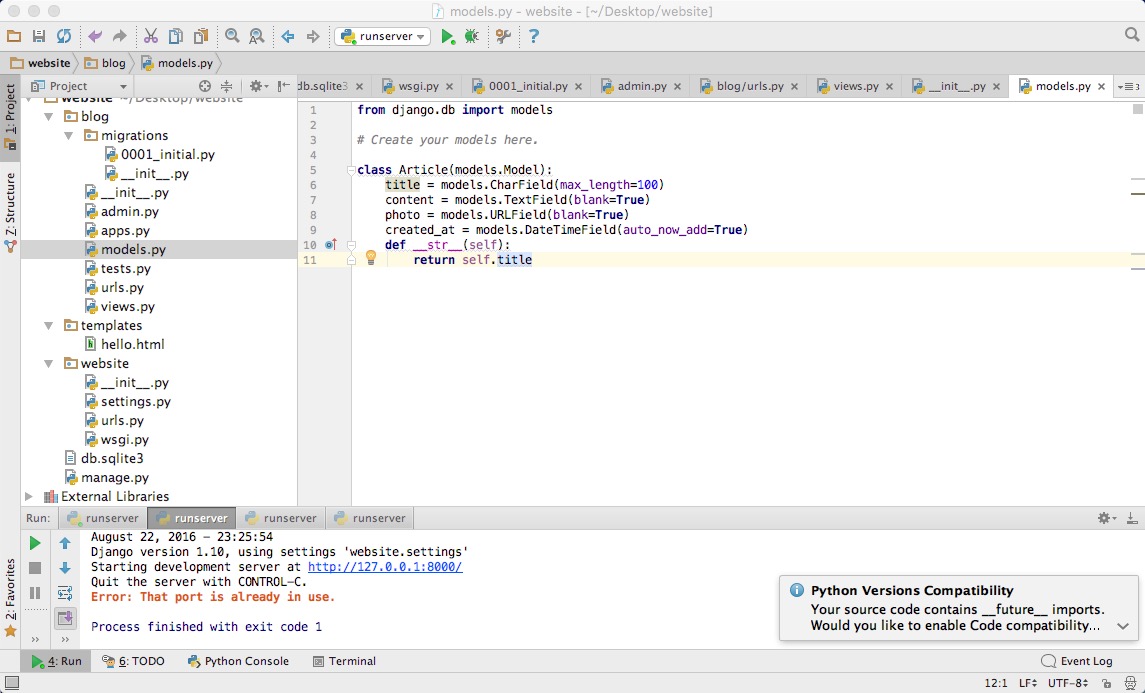
当记录比较多,不易识别,我们可以使用def __str__修改Article表示方式,修改blog/models.py,如下图:

结果如下:

九、Template Tags
为了生成完整网页,有时需要在template中执行一些python代码,例如判断语句,循环语句,Django template tags可以使用在html中。可以实现动态存取从view function传递过来的参数。
这小节实现从数据库中读取数据,在界面显示。
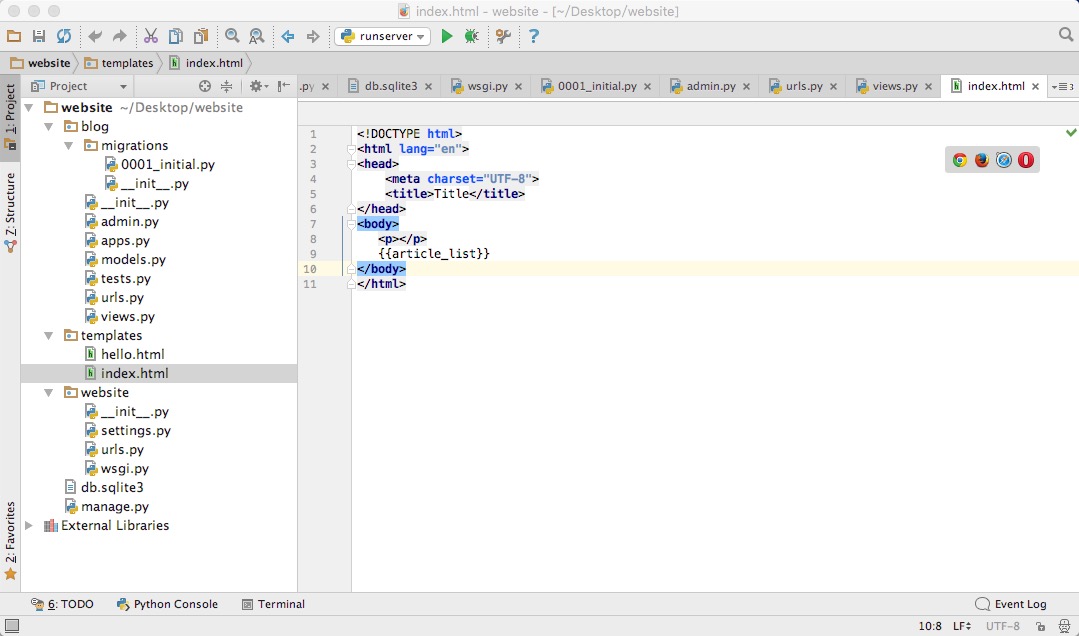
首先在views.py中添加index,在template中添加index.html文件,切记不要忘记在urls.py中配置url(r'^$',index),,如下图:


上述执行结果为如图:
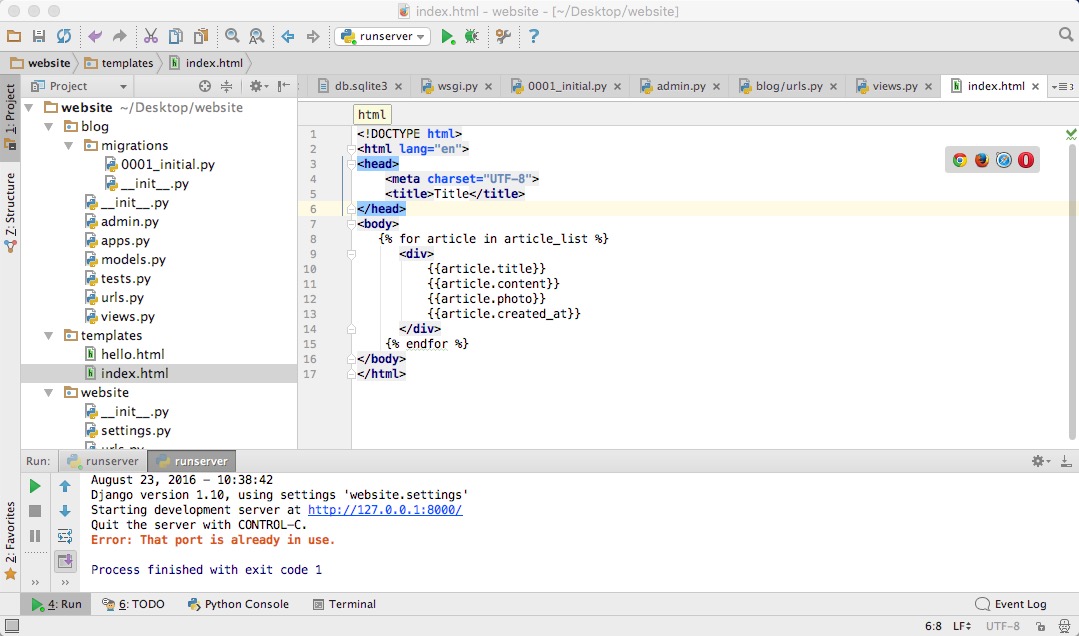
 通过Article.objects.all()获取所有数据,并且传入index.html这个模版中。观察上图,可以看到article_list以list显示,为了显示每条article,需要使用for这一个template tags,具体实现见下图:
通过Article.objects.all()获取所有数据,并且传入index.html这个模版中。观察上图,可以看到article_list以list显示,为了显示每条article,需要使用for这一个template tags,具体实现见下图:

执行结果如下:

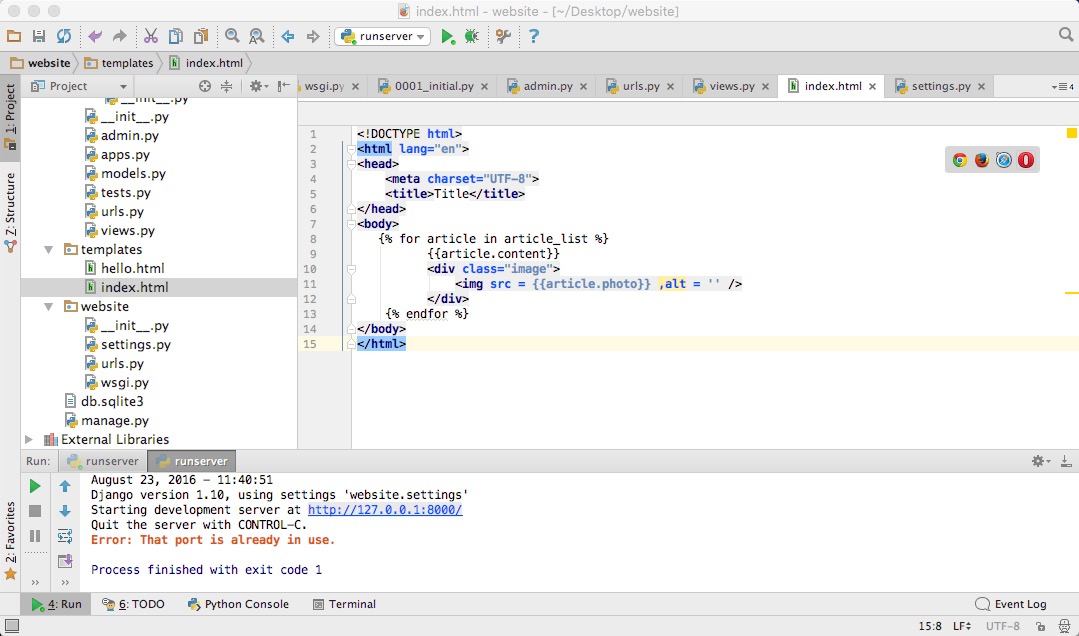
从上图可以看出显示的是图片的链接地址,如果我们想显示图片,可以怎么显示,如下图:

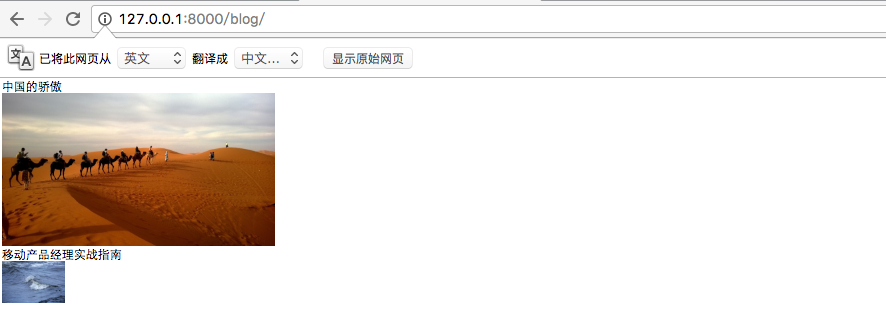
执行结果如下:

如果没有图片,可以使用if判断
{% if article.photo %}
<div class = 'image'>
<img src = '{{article.photo}}' alt = ''>
</div>
{% else %}
<div class = 'default'>
</div>
{% endif %}
十、Dynamic URL
在第九小节我们从数据库中读取出所有数据,然后在界面显示,如何让每一个article有一个单独的链接,通过链接可以访问道具体详情。
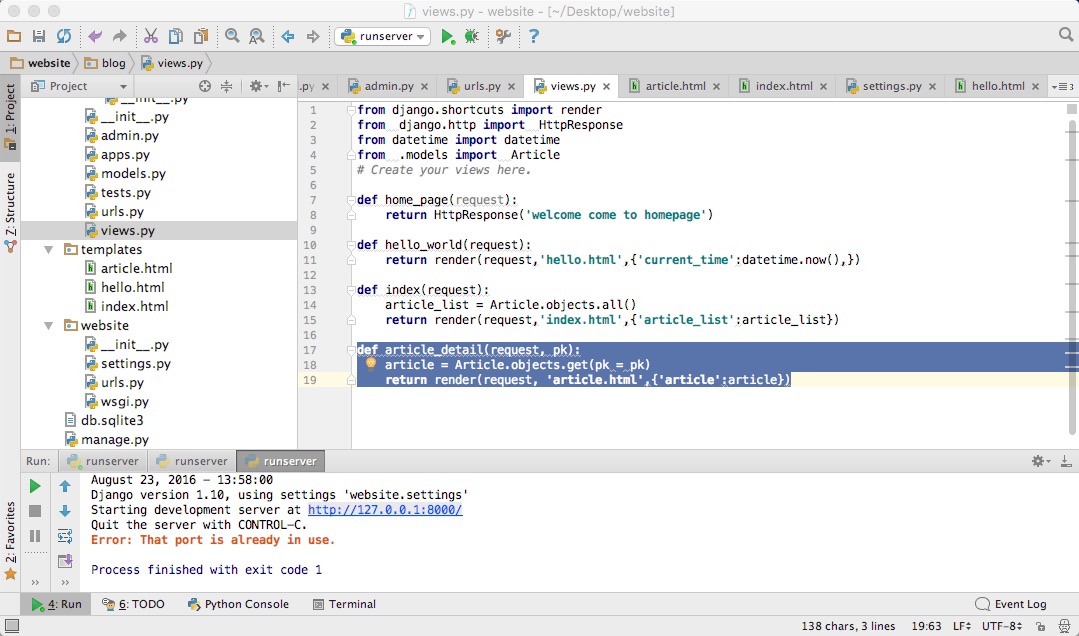
在views.py中,添加article_detail,(根据主键获取对应的article,然后传递到html页面)如下图:

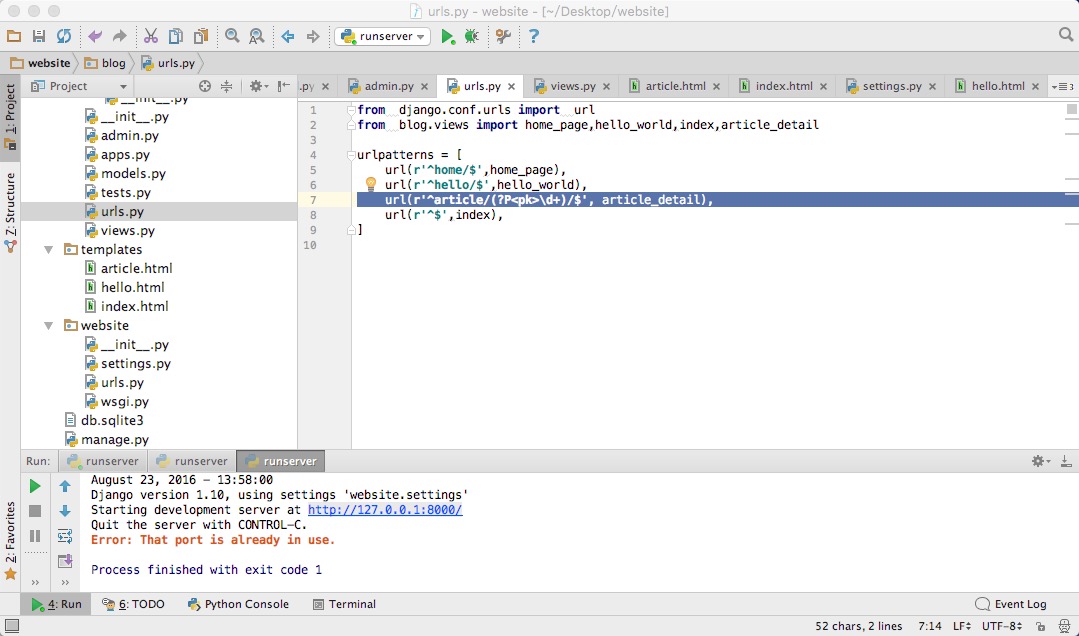
urls.py中,如何匹配,比如在浏览器输入127.0。0.1:8000/blog/article/1访问第一篇article,d代表一个阿拉伯数字,+代表一个以上,d+代表一个以上的阿拉伯 数字,如2,4,99等。(?P<pk>)表示把这一串内容抓取出来,命名为pk,整体意思是抓取一个阿拉伯数字命名为pk,这样我们可以根据pk值获取到具体article,然后在html界面展示。如下图:

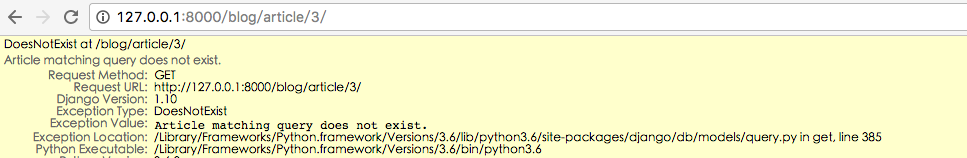
如果pk不存在,访问会出现一下情况,如下图:

十一、后续
为了写出漂亮的界面,需要会css,js等,目前初学Django,在学习的过程中参考了很多资料。其中比较典型的资料有:
https://www.djangoproject.com/
http://www.djangobook.com/en/2.0/(英语)
http://djangobook.py3k.cn/chapter01/(汉语)
同时也参考了一些博客园、简书上面的文章等。