css 基础 - 2
一.文本样式:
文字竖着书写:
语法:writing-mode : lr-tb、tb-rl
参数:lr-tb:从左向右,从上往下 tb-rl:从上往下,从右向左
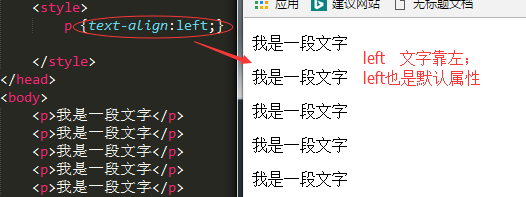
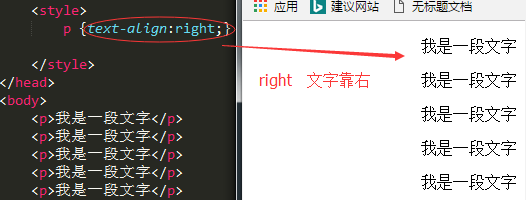
1.text-align:(水平对齐方式)
left(居左) center(居中) right(居右)



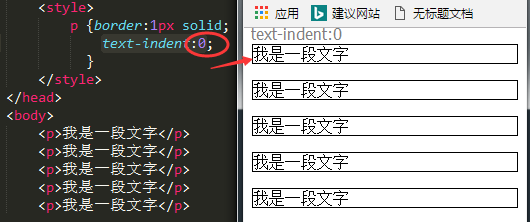
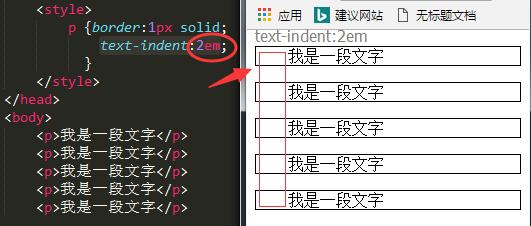
2.text-indent:(缩进)
单位:em(字符) px(像素)



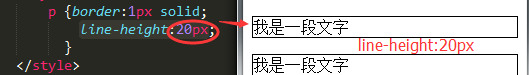
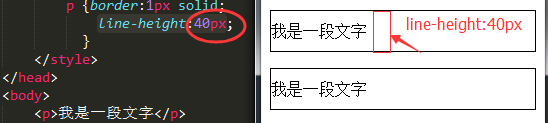
3.line-height:(行高)


4.cursor:(光标)
pointer(手型指针) wait(等待)
wait(等待)
help (帮助) text(文本光标)
text(文本光标)
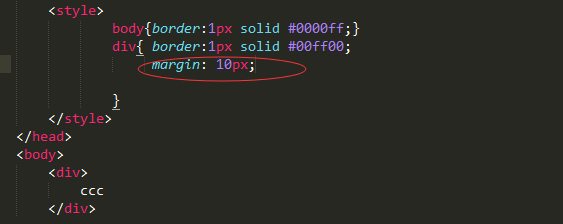
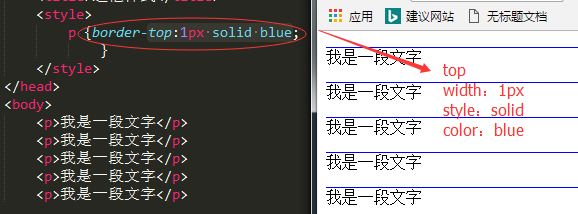
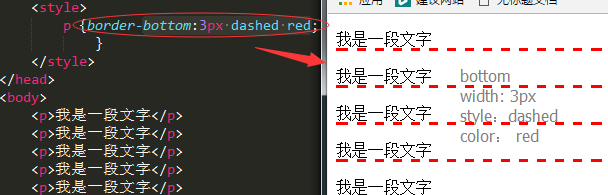
二.边框样式:( border)
1.top (上) bottom(下) left(左) right(右)
2.width (线宽)
3.style:solid(实线) dashed (点滑线) dotted(点线)
4.color (颜色)


注意:合成样式中方位属性(top,bottom等)直接跟在border后面 !
圆角:border-radius : 10px
三.行元素与块元素
- 块元素:
1.独占一行
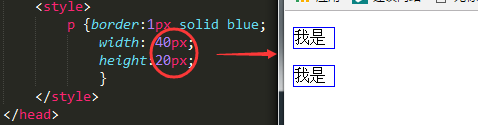
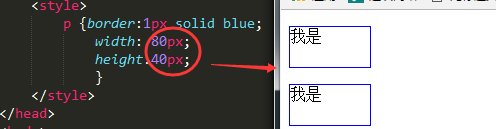
2.设置宽高有用


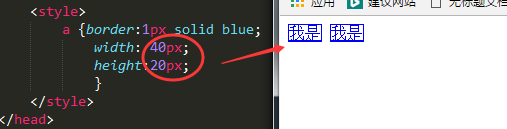
- 行元素:
1.行元素是紧挨着上一个元素显示,不会独占一行
2.设置宽高没有用


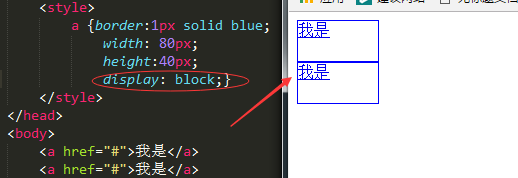
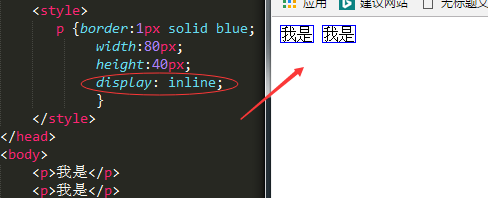
- 行&块元素 可以相互转换
display: block 转成块元素

display: inline 转成行元素

display: inline-block 转成行块元素,变成行元素,但是具有块元素的特点(可以设置宽高)
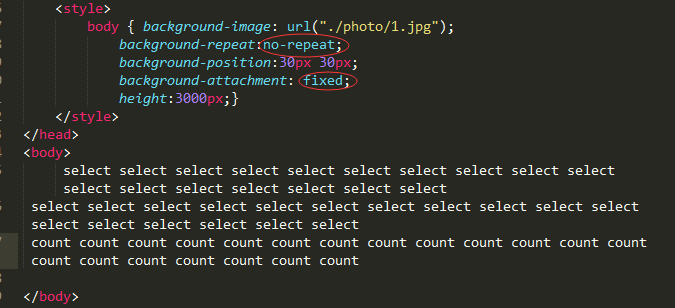
四.精灵技术( css spirit )
1.background-image
2.background-color
3.background-position(位置)
left center right
top center bottom
4.background-repeat:(平铺方式)
no-repeat(不平铺) repeat-x(水平平铺) repeat-y(竖直平铺)
5.background-attachment:(固定)
6.background合成样式
background : url(“./img/1.jpg”) no-repeat center top fixed;



7.把容器的宽高 设置成 目标图片 的大小(宽&高 )
8.调节background-position坐标值
透明度:
谷歌: opacity : 0.5;
IE : filter: alpha (opacity: 50);
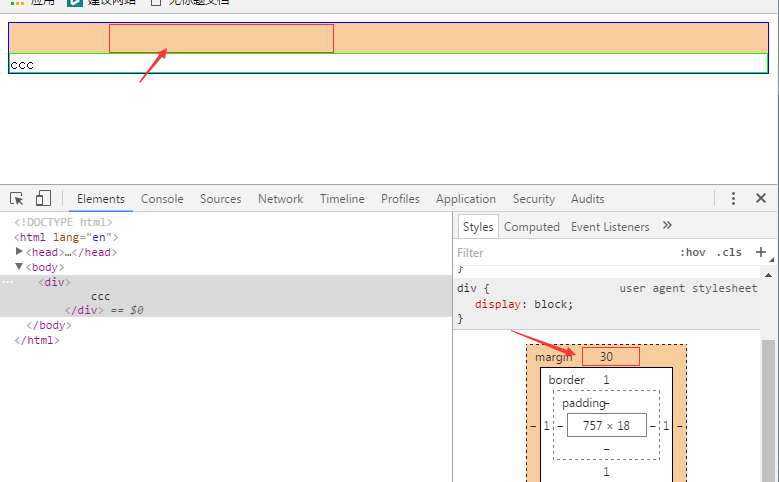
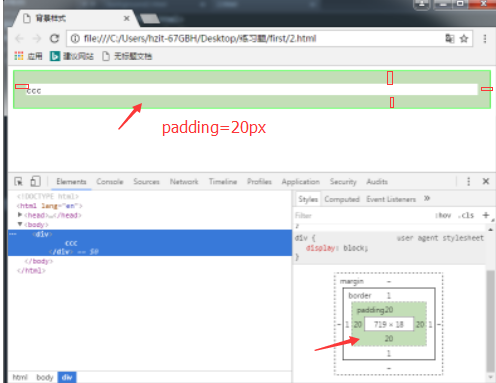
五.盒模型
1.padding: 盒子里面的内容 距离 盒子四周的距离, 可以简单的理解为"div"
padding:20px; (内容到四周边框的距离为20px)
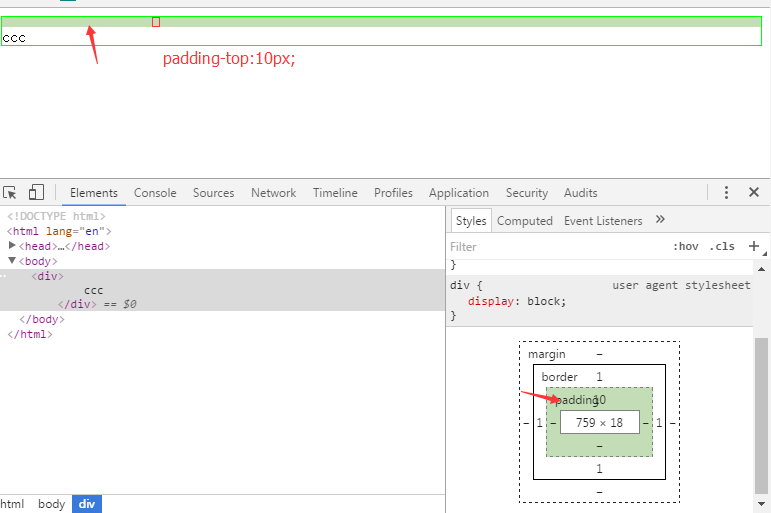
padding-top:10px; (内容到上边框的距离为10px)
padding-right:20px; (内容到右边框的距离为20px)
padding-bottom:30px; (内容到下边框的距离为30px)
padding-left:40px; (内容到左边框的距离为40px)
padding:10px 20px; (内容到上、下边框的距离均为10px,到左、右边框的距离均为20px)
padding:10px 20px 30px; (内容到上边框的距离为10px,到左、右边框的距离均为20px,到下边框的距离为30px)




2.margin: 盒子&盒子之间的距离
方位属性与padding一样,不设(top等)方位属性时默认为四边