大家应该对他很熟悉,是的就是过滤器,但是我对他还真是用的不多,
直到今天项目里牵扯到一个数组更新页面没发生变化,想解决办法的时候在别人的代码里看到filter奔着尝试的想法试一试 没成想确实解决掉了,可能是我还是有些菜。
之前也不知道怎么解决类似的问题,忘记了 ,但是今天既然用到它了就记录一下 ,
我的这个问题是通过接口返回一个list操作的
var list = [
{
a: '傻蛋',
b: [
a1: xx,
b2: xxx,
c2: xxxx
],
c: '笨蛋'
},
{
xx:xx
}
]
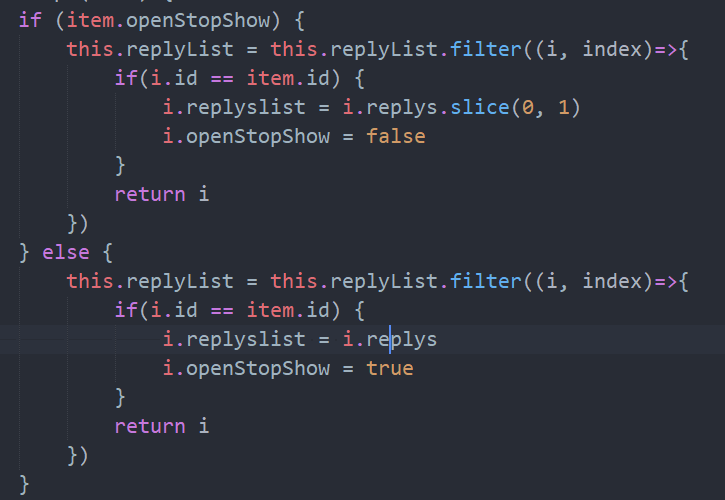
list = list.filter((i, index)=>{
xxxxxxx // 操作部分
return i
})

我是要操作这个数组每次触发方法修改数组的时候 页面就没监听到这个数组的变化故此采用这个方法
接下来就是相对应的概述以及示例
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
ages.filter(checkAdult);
结果:32,33,40
定义和用法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
语法:
var newArray = arr.filter(callback(element[, index[, array]])[, thisArg])
参数:
callback 用来测试数组的每个元素的函数。返回 true 表示该元素通过测试,保留该元素,false 则不保留。它接受以下三个参数:
element- 数组中当前正在处理的元素。
index可选- 正在处理的元素在数组中的索引。
array可选- 调用了
filter的数组本身。
thisArg 可选执行 callback 时,用于 this 的值。
返回值:
一个新的、由通过测试的元素组成的数组,如果没有任何数组元素通过测试,则返回空数组。
概述:
filter 为数组中的每个元素调用一次 callback 函数,并利用所有使得 callback 返回 true 或等价于 true 的值的元素创建一个新数组。callback 只会在已经赋值的索引上被调用,对于那些已经被删除或者从未被赋值的索引不会被调用。那些没有通过 callback 测试的元素会被跳过,不会被包含在新数组中。
callback 被调用时传入三个参数:
- 元素的值
- 元素的索引
- 被遍历的数组本身
如果为 filter 提供一个 thisArg 参数,则它会被作为 callback 被调用时的 this 值。否则,callback 的 this 值在非严格模式下将是全局对象,严格模式下为 undefined。callback 函数最终观察到的 this 值是根据通常函数所看到的 "this"的规则确定的。
filter 不会改变原数组,它返回过滤后的新数组。
filter 遍历的元素范围在第一次调用 callback 之前就已经确定了。在调用 filter 之后被添加到数组中的元素不会被 filter 遍历到。如果已经存在的元素被改变了,则他们传入 callback 的值是 filter 遍历到它们那一刻的值。被删除或从来未被赋值的元素不会被遍历到。
示例:
筛选排除最小的值
//下例使用filter创建了一个新数组,该数组的元素由原数组中值大于 10 的元素组成。
function isBigEnough(element) { return element >= 10; } var filtered = [12, 5, 8, 130, 44].filter(isBigEnough); // filtered is [12, 130, 44]
过滤JSON中无效的值
// 以下示例使用filter()创建具有非零id的元素的 json。
var arr = [ { id: 15 }, { id: -1 }, { id: 0 }, { id: 3 }, { id: 12.2 }, { }, { id: null }, { id: NaN }, { id: 'undefined' } ]; var invalidEntries = 0; function isNumber(obj) { return obj !== undefined && typeof(obj) === 'number' && !isNaN(obj); } function filterByID(item) { if (isNumber(item.id) && item.id !== 0) { return true; } invalidEntries++; return false; } var arrByID = arr.filter(filterByID); console.log('Filtered Array ', arrByID); // Filtered Array // [{ id: 15 }, { id: -1 }, { id: 3 }, { id: 12.2 }] console.log('Number of Invalid Entries = ', invalidEntries); // Number of Invalid Entries = 5
在数组中搜索
// 下例使用filter()根据搜索条件来过滤数组内容。
var fruits = ['apple', 'banana', 'grapes', 'mango', 'orange']; /** * Array filters items based on search criteria (query) */ function filterItems(query) { return fruits.filter(function(el) { return el.toLowerCase().indexOf(query.toLowerCase()) > -1; }) } console.log(filterItems('ap')); // ['apple', 'grapes'] console.log(filterItems('an')); // ['banana', 'mango', 'orange']