
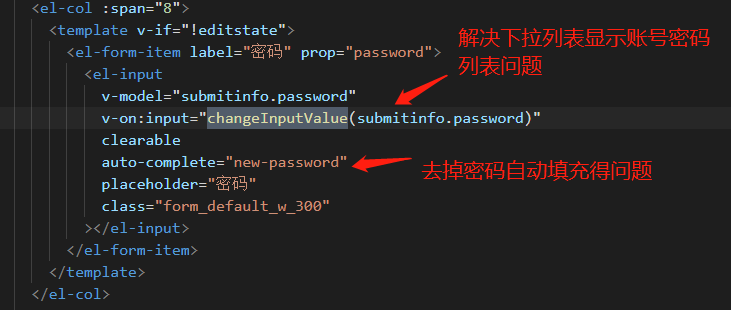
v-on:input="changeInputValue(submitinfo.password)"
auto-complete="new-password"
注意现在这块这个input框已经不是密码框而是一个文本框,因为密码框记住账号的功能是浏览器自带的功能,只能用这种掩盖得方式解决这个问题
changeInputValue(strVal){ //如果点击了删除得按钮,则清空realOldPassword if(strVal === ""){ this.realOldPassword = ""; } //js将一个字符串里所有得*去掉 let str = strVal.replace(/[*]/g,""); if(str === ""){//如果输入内容是空则删除以为 this.realOldPassword=this.realOldPassword.slice(0,this.realOldPassword.length-1); }else{//否则增加一位 this.realOldPassword+=strVal.substr(strVal.length-1,1); //获取最后一个字符加到到str,因为除了最后一个字符,其他的已经为* } this.submitinfo.password=strVal.replace(/./g,'*') //输入框内容全部变为* // console.log(this.realOldPassword,111) // console.log(this.submitinfo.password,222) },