背景
本博文主要记录在使用cke编辑器时,遇到的一系列的问题
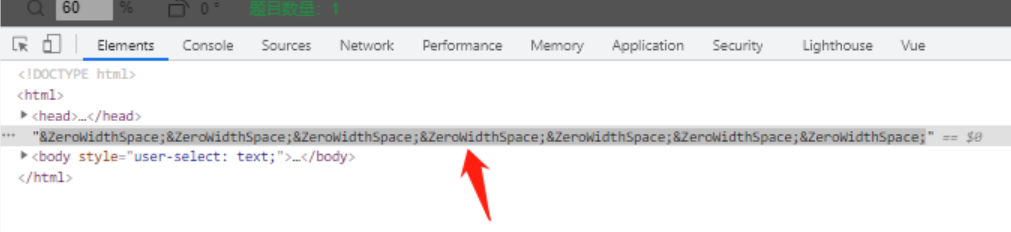
问题1:在执行某些业务操作后,编辑器会偶现在页面头部或者尾部插入&ZeroWidthSpace占位符(编辑器好像就爱干这事~)

解决方法:在业务操作后对html的孩子节点进行遍历,过滤掉特殊字符
removeBodyZeroWidthSpace() {
// 【偶现编辑器莫名在body前加入&ZeroWidthSpace占位字符】
try {
let htmlChildrenNodes = document.getElementsByTagName('html')[0].childNodes;
let nodeLen = htmlChildrenNodes.length;
for (let i = 0; i < nodeLen; i++) {
let text = htmlChildrenNodes[i];
if (text.nodeType && text.nodeType === 3) {
text.textContent = text.textContent.replace(/[u200B-u200DuFEFF]/g, '');
}
}
} catch (e) {
console.log(e)
}
}
问题2: 非手打插入文本后,如何恢复光标?(离开光标又恢复光标)

解决方法:使用cke内部记录光标的方法createBookmarks2和selectBookmarks,在插入文本后,再重新创建恢复
try {
var $selection = this.getSelection(); //当前选中区域
self.$nextTick(() => {
var $bookmarks = $selection && $selection.createBookmarks2(true); //当前光标
var html = unit.editor.element.$.innerHTML;
if (html) {
unit.editor.element.$.innerHTML = html.replace(/[u200B-u200DuFEFF]/g, '');
}
this.getSelection().selectBookmarks($bookmarks);
})
} catch (e) {
console.log('no range');
}
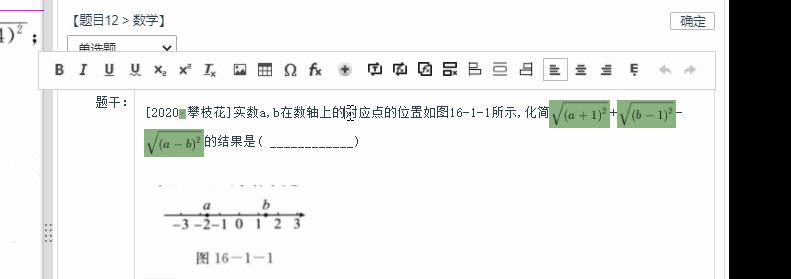
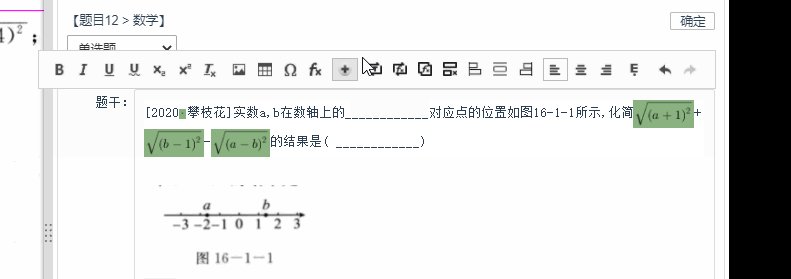
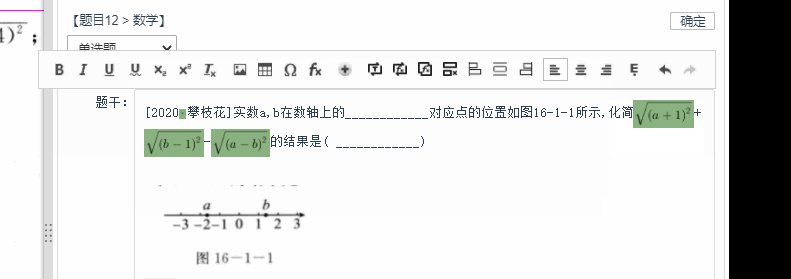
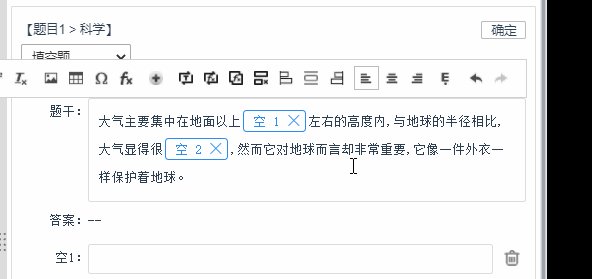
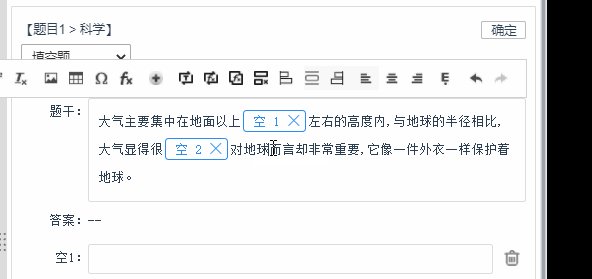
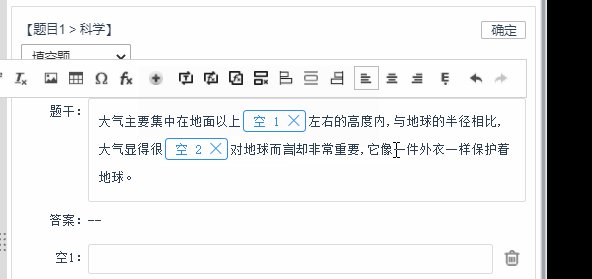
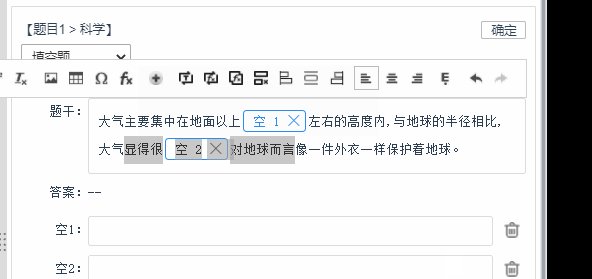
问题3: 如何禁止删除指定的文本?如图所示,包括【空】的按钮是不可以使用delete键 和 Backspace键进行删除的。

3.1 只要在鼠标的keydown事件里判断有没有这个元素,有的话禁止
if ((e.code === 'Backspace' || e.code === 'Delete')) {
try {
// 获取选中的html
let cloneContents = window.getSelection().getRangeAt(0).cloneContents();
let container = window.document.createElement('div');
container.appendChild(cloneContents);
let html = container.innerHTML;
if (html.includes('hollow-item')) { // hollow-item是空的类名
console.log("forbit delete");
sessionStorage.ckeEditNokeyDown = true;
e.stopPropagation();
e.preventDefault();
return false;
}
} catch (e) {
console.log(e)
}
}
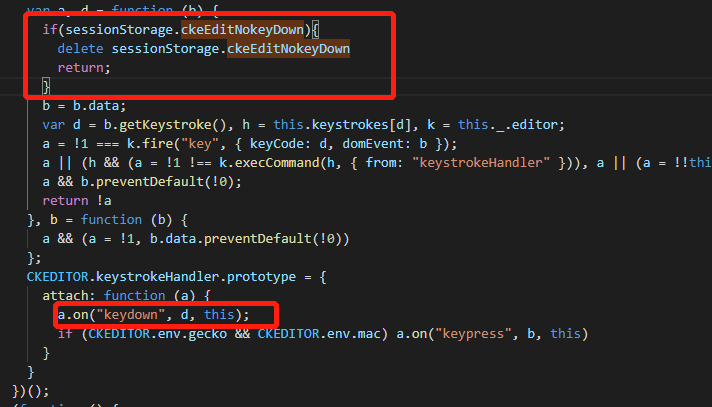
3.2 sessionStorage.ckeEditNokeyDown = true是干嘛的?
从上面的代码可以看出,有一行sessionStorage.ckeEditNokeyDown = true这是因为我们在元素上绑定的keydown事件执行了并阻止了默认事件之后,并没有阻止成功,还是会到编辑器里的keydown中。由于我们是本地引入editor.js的,所以我直接加了个sessionStorage的变量,然后editor的源码中找到对应的keydown事件,做了个判断!!!这并不是一个非常好的方法,但是能解决我的问题。 如果你有更好的方法 请给我留言。谢谢!