获取隐藏元素(display:none)的物理尺寸
问题及场景
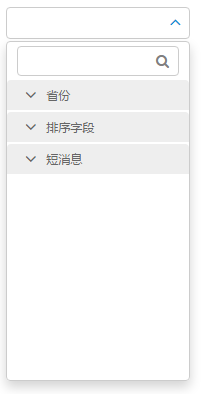
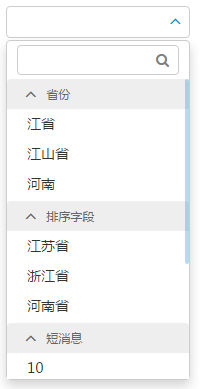
假如我们有这样一个输入框,点击能展开选择。如下图:



在这里输入框和下方的展开区域是分离的,独立的两个控件!初始状态下面的可选框是隐藏的(ng-show=false)
展开区域中可折叠组件accordion(对应图中省份,排序字段,短消息部分)的高度是随着数据自适应撑开,点击accordion折叠收缩时有一个高度变化的动画效果!
在计算accordion的高度时却无法获取数据节点元素的高度,导致accordion的高度为0,无法折叠!
原因
在一个隐藏的div元素节点中无法获取它子元素的物理尺寸!即输入框下面的展开区域还是隐藏时,accordion控件无法获取数据DOM节点元素的高度.
解决方案
JQuey中height()和width()方法获取隐藏元素的尺寸。但是这只能获取隐藏元素的高度,无法获取内部子元素的高度!!!
解决方案:JS控制css设置元素的隐藏与显示
代码思路:显示隐藏元素(去掉元素的隐藏方式,css属性display:none或者某些样式类) ---> 计算目标元素高度 ---> 还原隐藏元素的样式
存在问题:
1.元素在切换显示与隐藏时会闪烁 ----> 解决办法:利用css中visibility:hidden不可见属性,visibility:hidden隐藏的元素有物理尺寸。
如果高度的计算能在极短的时间内完成,此闪烁现象可以忽略不计!
2.元素显示后会占据物理尺寸可能影响其它元素位置 ----> 解决办法:将这个隐藏的元素移出屏幕或者脱离文档流( position: absolute)。
示例代码如下:
调用getSize方法传入被隐藏元素element,以及需要获取尺寸的目标元素就能返回targetEl的尺寸了!!!
//获取元素的物理尺寸,参数:element隐藏的元素节点;targetEl需要获取尺寸的目标元素 this.getSize = function(element,targetEl) { //增加隐藏,防止element在取消隐藏时闪烁; position: absolute;和display:none看需要是否加上 var _addCss = { visibility: 'hidden' }; var _oldCss = {}; var _width; var _height; if (this.getStyle(element, "display") != "none") { return { !!targetEl ? targetEl.offsetWidth : element.offsetWidth , height: !!targetEl ? targetEl.offsetHeight : element.offsetHeight }; } for (var i in _addCss) { _oldCss[i] = this.getStyle(element, i); } this.setStyle(element, _addCss); //这里是通过angularjs的ng-show指令隐藏元素的,去掉ng-hide样式类就可以取消隐藏 var _isNgHide = element.classList.contains("ng-hide"); _isNgHide && element.classList.remove("ng-hide"); _width = !!targetEl ? targetEl.offsetWidth : element.offsetWidth; _height =!!targetEl ? targetEl.offsetHeight : element.offsetHeight; //还原之前的样式,class this.setStyle(element, _oldCss); _isNgHide && element.classList.add("ng-hide"); return { _width, height: _height }; };
this.getStyle = function(element, styleName) { return element.style[styleName] ? element.style[styleName] : element.currentStyle ? element.currentStyle[styleName] : window.getComputedStyle(element, null)[styleName]; }; this.setStyle = function(element, obj){ if (angular.isObject(obj)) { for (var property in obj) { var cssNameArr = property.split("-"); for (var i = 1,len=cssNameArr.length; i < len; i++) { cssNameArr[i] = cssNameArr[i].replace(cssNameArr[i].charAt(0), cssNameArr[i].charAt(0).toUpperCase()); } var cssName = cssNameArr.join(""); element.style[cssName] = obj[property]; } } else if (angular.isString(obj)) { element.style.cssText = obj; } };