Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。
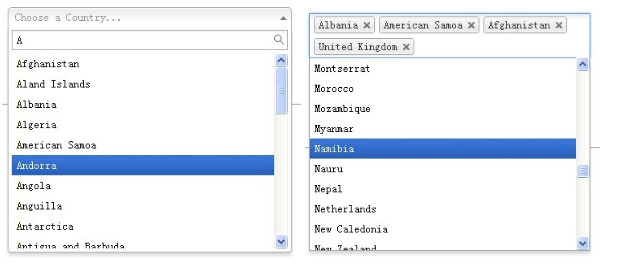
先来看下插件的效果:

下面和大家一起看下它的用法。
引入核心文件
1 <link rel="stylesheet" href="docsupport/style.css"> 2 <link rel="stylesheet" href="docsupport/prism.css"> 3 <link rel="stylesheet" href="chosen.css"> 4 <script src="jquery-1.6.min.js" type="text/javascript"></script> 5 <script src="chosen.jquery.js" type="text/javascript"></script> 6 <script src="docsupport/prism.js" type="text/javascript" charset="utf-8"></script>
构建html
1 <select data-placeholder="Choose a Country..." class="chosen-select" style="350px;" tabindex="2"> 2 <option value=""></option> 3 <option value="United States">United States</option> 4 <option value="United Kingdom">United Kingdom</option> 5 <option value="Afghanistan">Afghanistan</option> 6 <option value="Aland Islands">Aland Islands</option> 7 <option value="Albania">Albania</option> 8 <option value="New Caledonia">New Caledonia</option> 9 <option value="New Zealand">New Zealand</option> 10 <option value="Nicaragua">Nicaragua</option> 11 <option value="Niger">Niger</option> 12 <option value="Nigeria">Nigeria</option> 13 <option value="Niue">Niue</option> 14 <option value="Norfolk Island">Norfolk Island</option> 15 <option value="Northern Mariana Islands">Northern Mariana Islands</option> 16 <option value="Norway">Norway</option> 17 <option value="Oman">Oman</option> 18 <option value="Pakistan">Pakistan</option> 19 <option value="Palau">Palau</option> 20 <option value="Palestinian Territory, Occupied">Palestinian Territory, Occupied</option> 21 <option value="Panama">Panama</option> 22 <option value="Papua New Guinea">Papua New Guinea</option> 23 <option value="Paraguay">Paraguay</option> 24 <option value="Peru">Peru</option> 25 <option value="Philippines">Philippines</option> 26 <option value="Pitcairn">Pitcairn</option> 27 <option value="Poland">Poland</option> 28 <option value="Portugal">Portugal</option> 29 <option value="Zambia">Zambia</option> 30 <option value="Zimbabwe">Zimbabwe</option> 31 </select>
写入JS,实现下拉美化与筛选功能,这里是默认,没使用参数,更多请参考例子。
$(".chosen-select").chosen();