一、导航元素
1.表格导航或标签
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <p>标签式的导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">asp.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果:

2.胶囊式的导航菜单
如果需要把标签改成胶囊的样式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步骤与上面相同。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <p>标签式的导航菜单</p> <ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">asp.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果:

3.垂直的胶囊式导航菜单
您可以在使用 class .nav、.nav-pills 的同时使用 class .nav-stacked,让胶囊垂直堆叠。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <p>标签式的导航菜单</p> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">asp.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果:

4.两端对齐的导航
您可以在屏幕宽度大于 768px 时,通过在分别使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同时使用 class .nav-justified,让标签式或胶囊式导航菜单与父元素等宽。在更小的屏幕上,导航链接会堆叠。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <p>标签式的导航菜单</p> <ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">asp.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果:

5.禁用连接
对每个 .nav class,如果添加了 .disabled class,则会创建一个灰色的链接,同时禁用了该链接的 :hover 状态

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <p>标签式的导航菜单</p> <ul class="nav nav-tabs" > <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="disabled"><a href="#">iOS(禁用连接)</a></li> <li><a href="#">asp.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果:

注意:这个class只能改变<a>的外观,不能改变它的功能,应当另外用javascript来禁用链接。
6.带有下拉菜单的标签(胶囊)
导航菜单与下拉菜单使用相似的语法。
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。
- 添加带有 .dropdown-menu class 的无序列表。

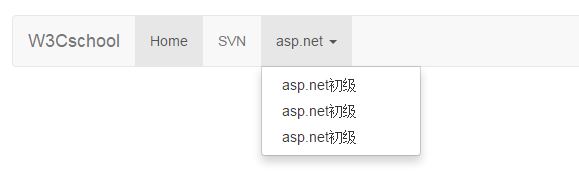
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-left:20px;margin-top:20px;"> <p>标签式的导航菜单</p> <ul class="nav nav-tabs " > <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> asp.net <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net中级</a></li> <li><a href="#">asp.net高级</a></li> </ul></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果:

二、导航栏
1.默认导航栏
- 向 <nav> 标签添加 class .navbar、.navbar-default。
- 向上面的元素添加 role="navigation",有助于增加可访问性。
- 向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
- 为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。

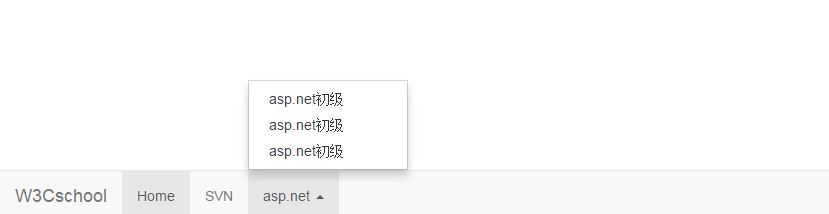
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3Cschool</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> asp.net <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net初级</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
效果 :

2.响应式导航栏
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Home</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOS</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> asp.net <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net中级</a></li> <li><a href="#">asp.net高级</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
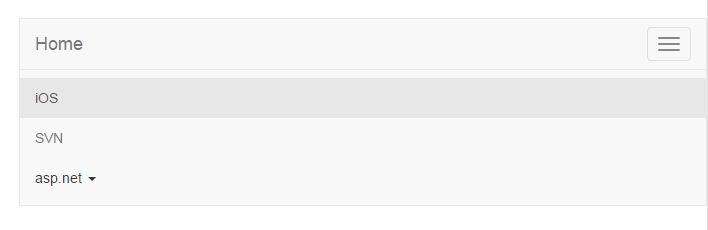
当浏览器宽度小于768px时或PC上可以通过用鼠标把浏览器拖拉变小看到效果
效果:

通过点击右边的按钮可以展开和折叠导航菜单。
3.导航栏中的表单
它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。
导航栏中的按钮:您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。
注意:不要在 .navbar-nav 内的 <a> 元素上使用 .navbar-btn,因为它不是标准的 button class

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">这是一个链接:</a> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"/> </div> <button type="submit" class="btn btn-default">提交</button> </form> <button type="button" class="btn btn-default navbar-btn"> 导航栏中的按钮 </button> </div> </nav> </body> </html>
效果:

这里的按钮是在表单<form>外面,这样按钮在导航栏中才会上下对齐。
4.导航栏中的文本和非导航链接
文本: 如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与 <p> 标签一起使用,确保适当的前导和颜色。
非导航链接: 如果您不想在常规的导航栏导航组件内使用标准的链接,那么请使用 class navbar-link 来为默认的和倒转的导航栏选项添加适当的颜色

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-left:20px;margin-top:20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">这是一个链接:</a> </div> <div> <p class="navbar-text navbar-right">去到 <a href="#" class="navbar-link">主页</a> </p> </div> </nav> </body> </html>
效果:

后面的 主页 是一个非导航链接
5.对齐方式和固定位置
对齐方式: class .navbar-left 或 .navbar-right 。这两个 class 都会在指定的方向上添加 CSS 浮动,可用在导航栏中的
导航链接、表单、按钮或文本 这些组件。
固定位置:Bootstrap 导航栏可以动态定位。默认情况下,它是块级元素,它是基于在 HTML 中放置的位置定位的。通过一些帮助器类,您可以把它放置在页面的顶部或者底部,或者您可以让它成为随着页面一起滚动的静态导航栏。
5.1固定到底部
向 .navbar class 添加 class .navbar-fixed-bottom。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3Cschool</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> asp.net <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net初级</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
效果:

5.2固定到顶部
向 .navbar class 添加 class .navbar-fixed-top。
为了防止导航栏与页面主体中的其他内容的顶部相交错,请向 <body> 标签添加至少 50 像素的内边距(padding),内边距的值可以根据您的需要进行设置
5.3静态顶部
创建能随着页面一起滚动的导航栏,请添加 .navbar-static-top class。该 class 不要求向 <body> 添加内边距(padding)。
6.倒置的导航栏
为了创建一个带有黑色背景白色文本的倒置的导航栏,只需要简单地向 .navbar class 添加 .navbar-inverse class 即可

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <nav class="navbar navbar-default navbar-inverse " role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3Cschool</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> asp.net <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net初级</a></li> <li><a href="#">asp.net初级</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
效果:

三、面包屑导航
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。
Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加:
.breadcrumb > li + li:before {
color: #CCCCCC;
content: "/ ";
padding: 0 5px;
}
演示:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top: 20px; margin-left: 20px;"> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">2013</a></li> <li class="active">十一月</li> </ol> </body> </html>
效果:

也可以根据自己要用的样式修改
例:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <style type="text/css"> .breadcrumb > li + li:before { color: #CCCCCC; content: "> "; padding: 0 5px; } </style> </head> <body style="margin-top: 20px; margin-left: 20px;"> <ol class="breadcrumb"> <li><a href="#">商品</a></li> <li><a href="#">电子产品</a></li> <li class="active">手机</li> </ol> </body> </html>
效果: