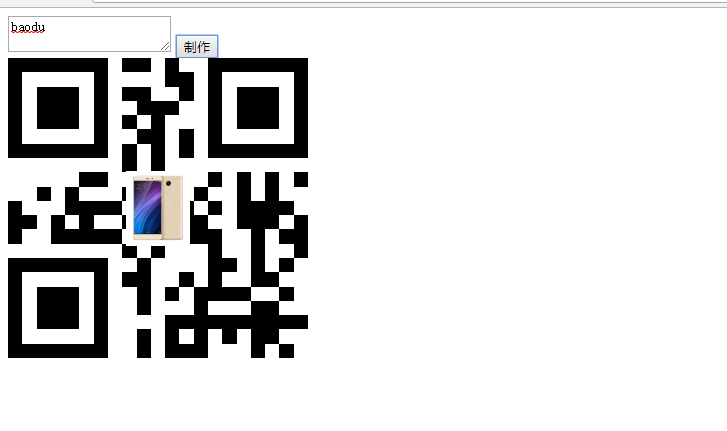
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 7 <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> 8 <script type="text/javascript" src="js/utf.js"></script> 9 <script type="text/javascript" src="js/jquery.qrcode.js"></script> 10 <script type="text/javascript"> 11 $(document).ready(function() { 12 $("#btn").click(function(){ 13 $("#div1").qrcode({ 14 render : "canvas", //设置渲染方式,有table和canvas,使用canvas方式渲染性能相对来说比较好 15 text : $("#textarea").val(), //在这里也可以直接填一个网址,扫描二维码后 16 width : "300", //二维码的宽度 17 height : "300", //二维码的高度 18 background : "#ffffff", //二维码的后景色 19 foreground : "#000000", //二维码的前景色 20 src: '15.jpg' //二维码中间的图片 21 }); 22 }) 23 24 }); 25 </script> 26 27 </head> 28 <body> 29 <textarea id="textarea"></textarea> 30 <button id="btn">制作</button> 31 <div id="div1"></div> 32 </body> 33 </html>
项目下载:https://pan.baidu.com/s/1eYGrcK7aDUpcT_Gn_KfEqA