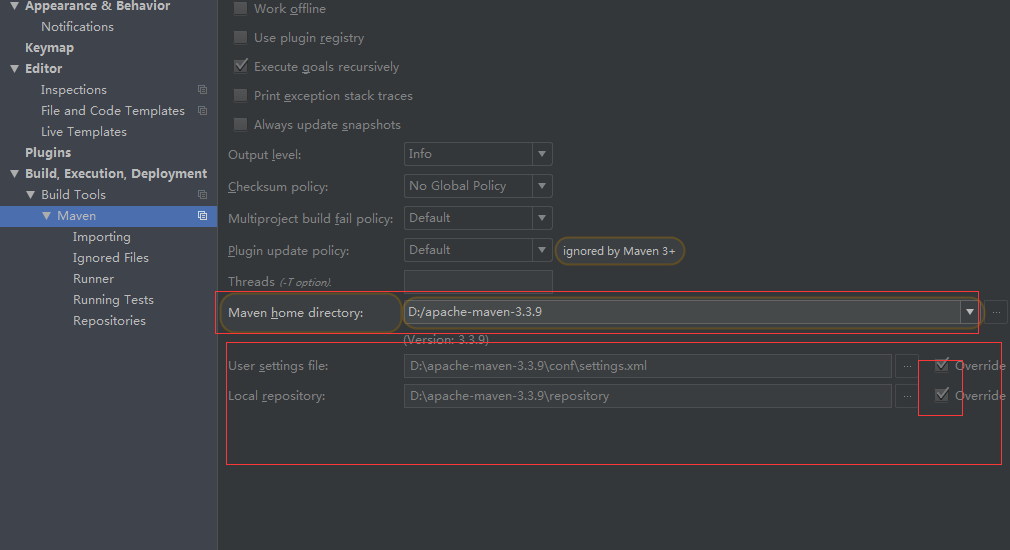
1. 配置mavne,分别选择自己安装好的maven的位置,配置文件,本地仓库的位置。

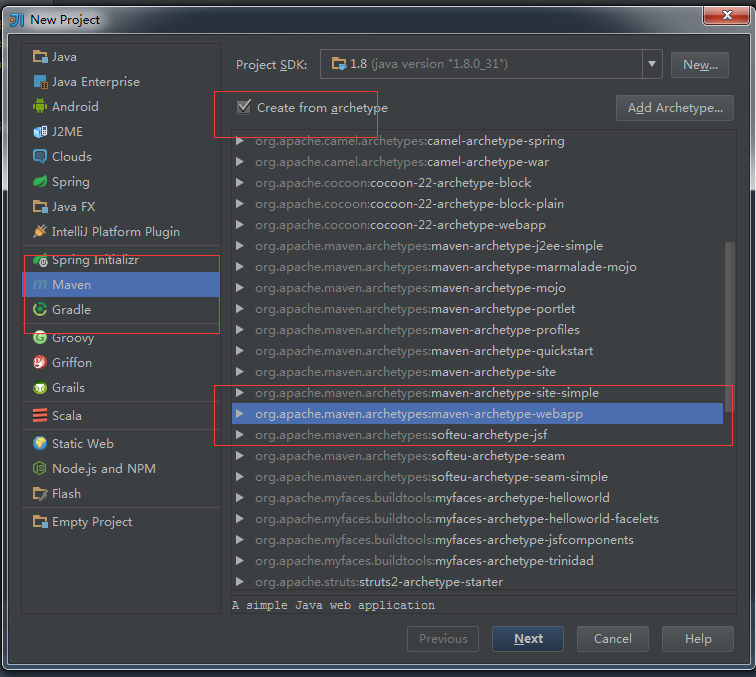
2. 新建项目,选择maven项目。(file-》new project-》maven)。按照红色框所示选择。
这里是根据现有的mavne的模板库创建,我们选择的是archetype-webapp,这是最简单的web模板。

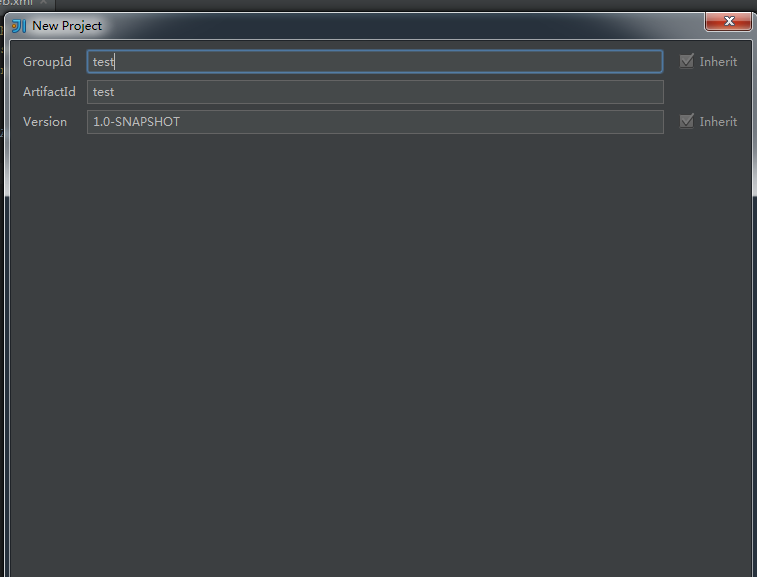
3. 分别填写 GroupId,ArtifacId(具体这些参数的含义,maven配置文件讲的比较清楚,就不赘述了)

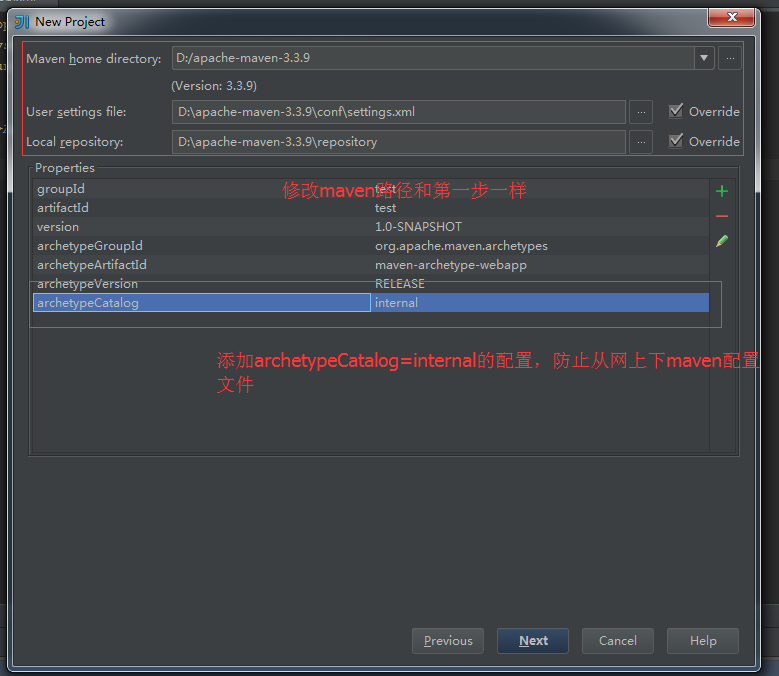
4. 配置项目maven配置
具体解释:
这里在Properties中添加一个参数archetypeCatalog=internal,不加这个参数,在maven生成骨架的时候将会非常慢,有时候会直接卡住。(重要!!!)
来自网上的解释:
archetypeCatalog表示插件使用的archetype元数据,不加这个参数时默认为remote,local,即中央仓库archetype元数据,由于中央仓库的archetype太多了,所以导致很慢,指定internal来表示仅使用内部元数据。

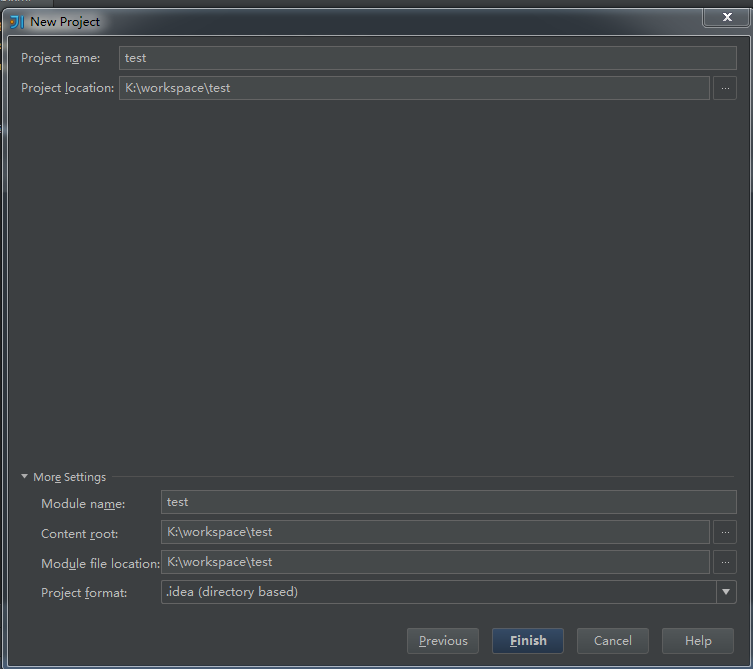
5. 填写项目名称等基本信息,这里比较简单。

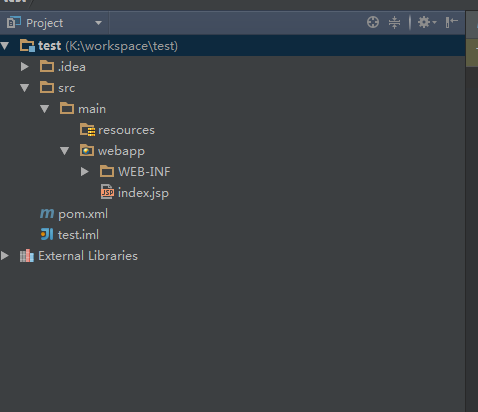
完成之后项目如下:

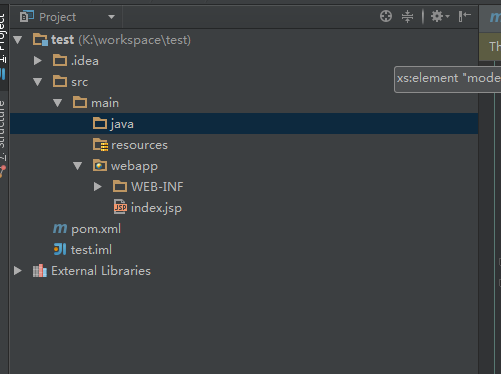
6. 在main目录下,新建java目录,作为代码的根目录

7. 设置项目有属性
项目上右键-》open module settings
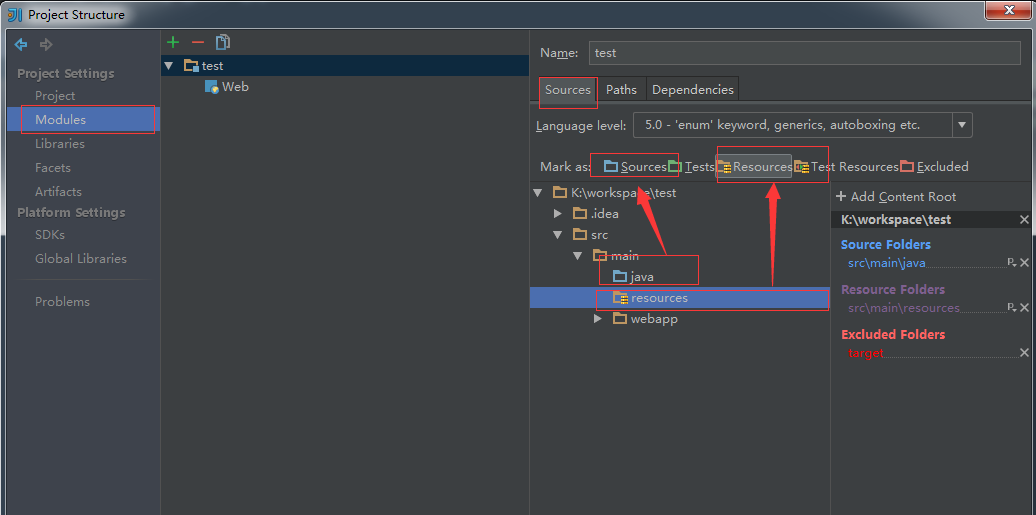
(1)设置 module source属性
把java目录设置source,作为代码根目录
把resources目录设置设为resource,作为resources的根目录。resouces目录在网站发布后,resouces目录下的文件会在WEB-INFO目录下。

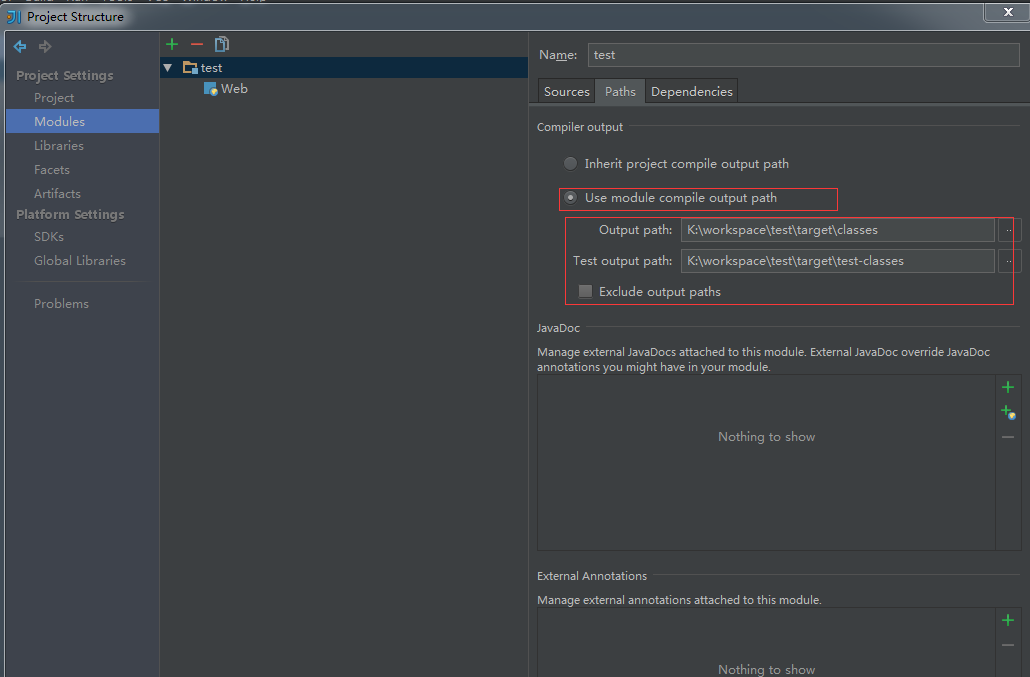
(2)设置path属性
这里的path是指的是,项目在编译后的文件存放的位置,和下面的artifacts里面的路径区别开来,那个路径是网站的内容发布的路径。

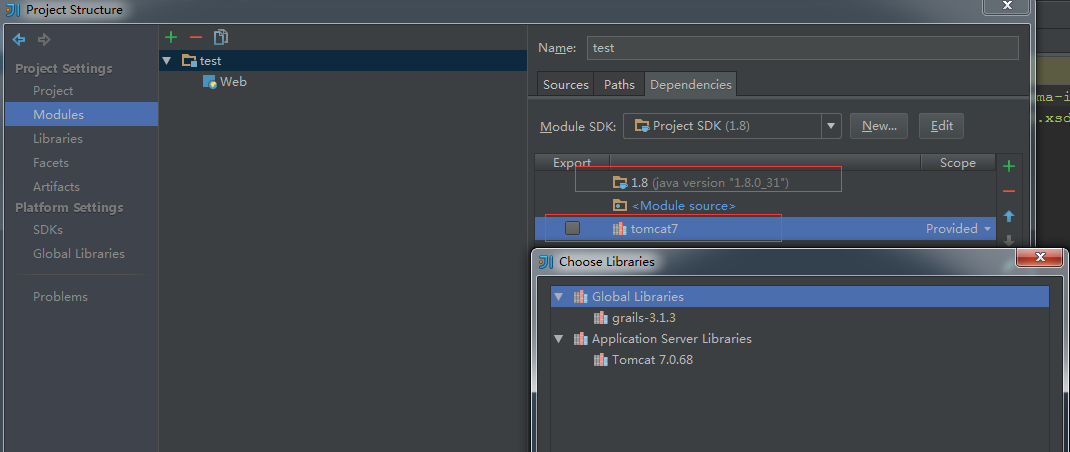
(3)添加tomcat和jdk依赖。
maven的依赖是自动配置好的,所有maven依赖的库,都会自动出现在这里的依赖里面。

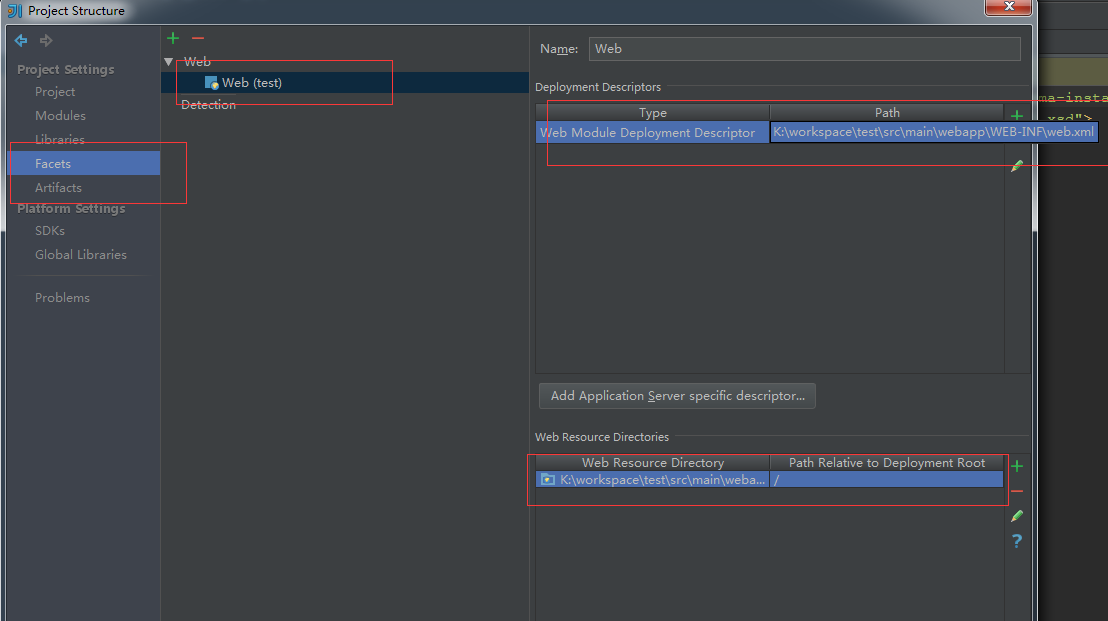
8. 添加web facets(默认情况是已经添加好的,如果没有,需要自己添加)
如果是自己添加,确认图中标出的两个框的位置是正确的。
web moudule deployment descriptor:选择webapp/WEB-INFO/web.xml文件
web resource dictory:选择webapp目录作为根目录。

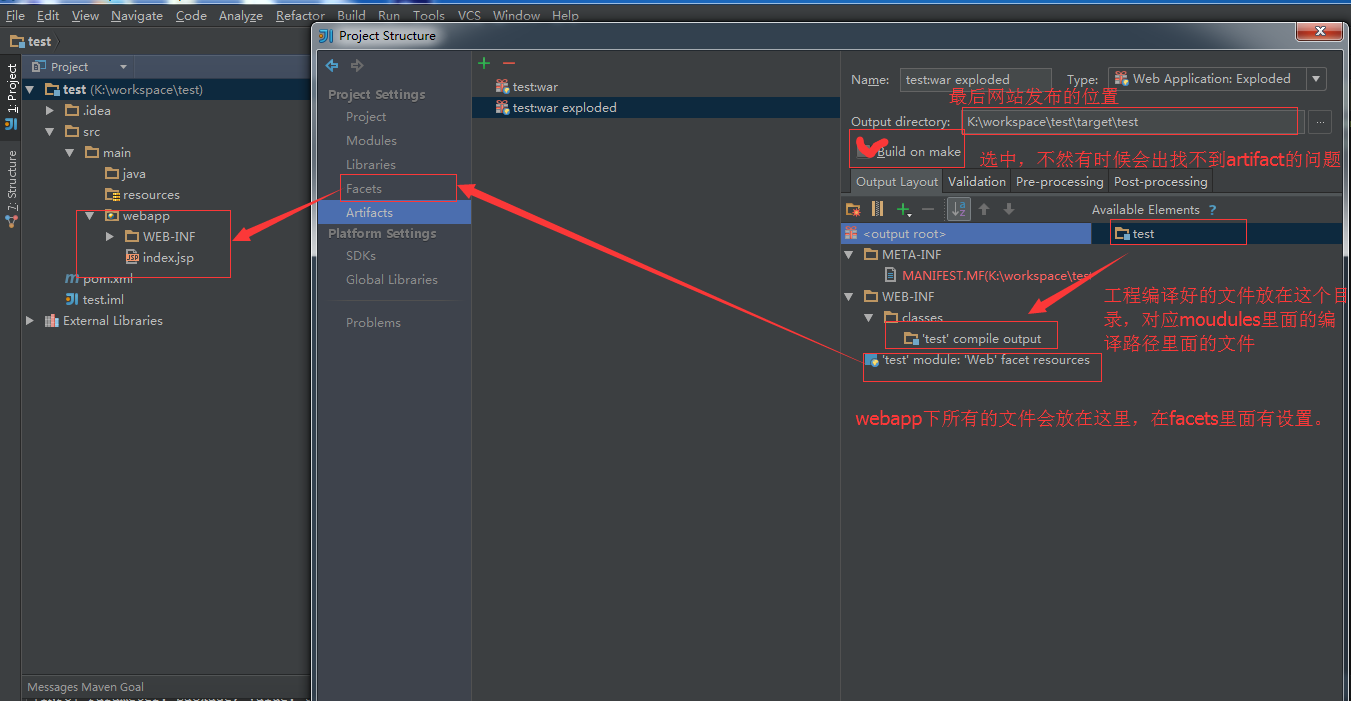
9. 设置articifacts的配置,具体图中描述已经很清楚了。
用文字标出的都比较重要,如果出现问题,确认每个地方都配置对了,重要的是理解这些配置的原因,和多个配置之间的关系。

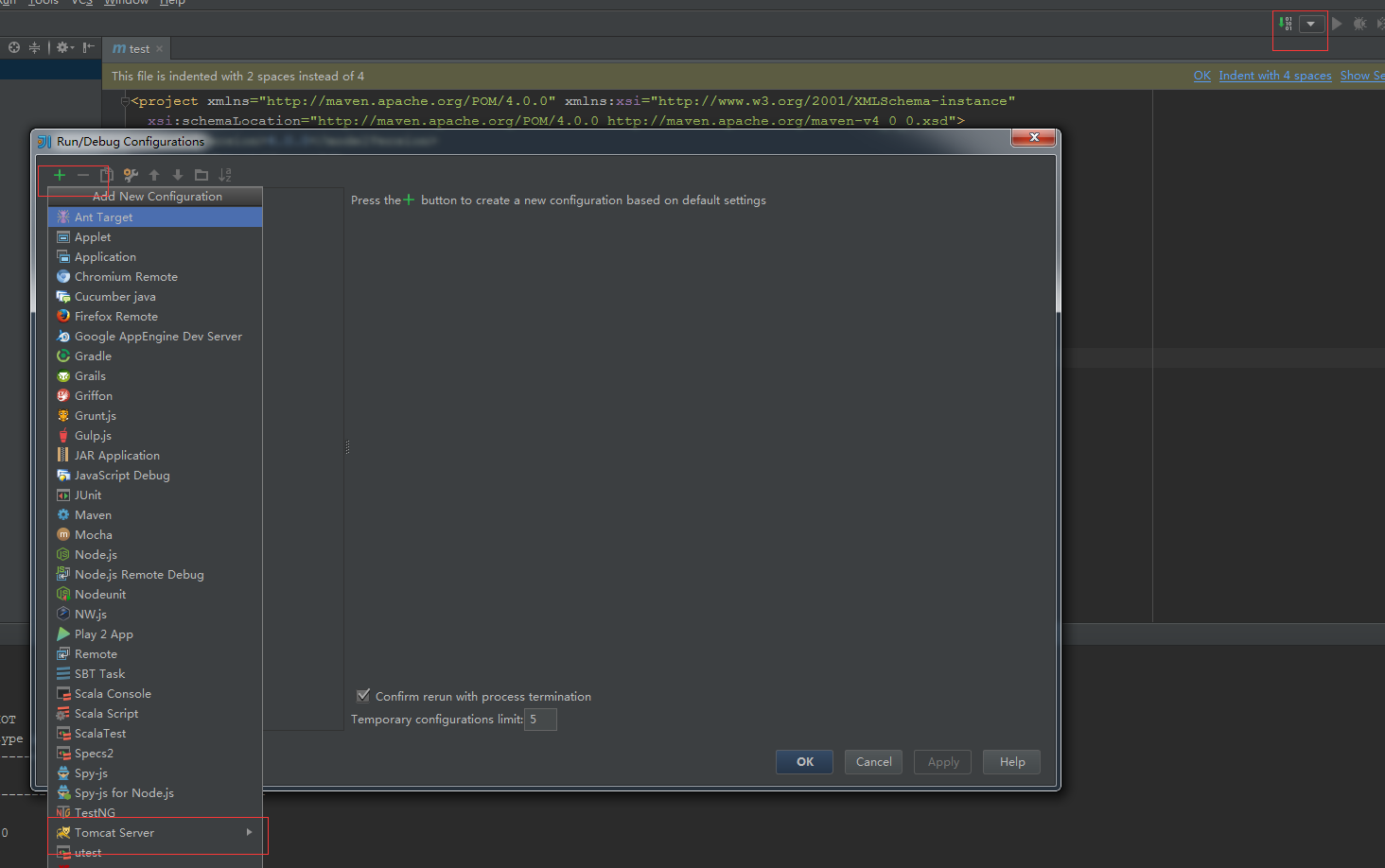
10. 添加tomcat sever用于发布和运行该网站

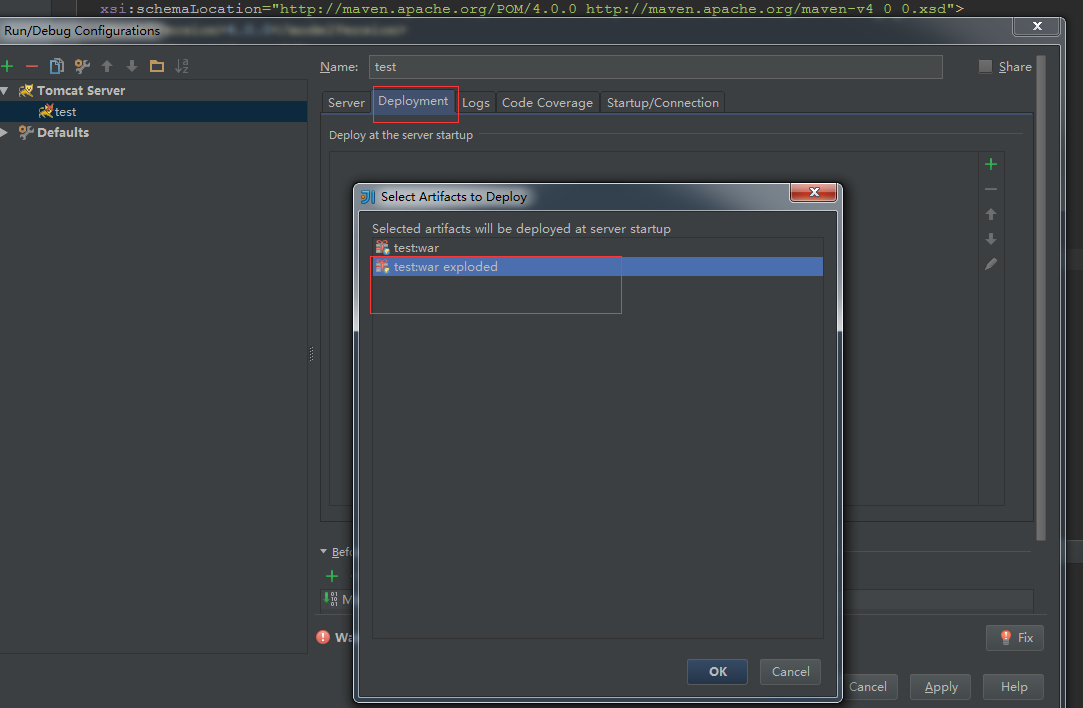
(1)添加deploy的artificat,选择exploded的那个
具体war exploded的区别自行查询,简单来时war是网站的打包压缩版,exploded是解压版。

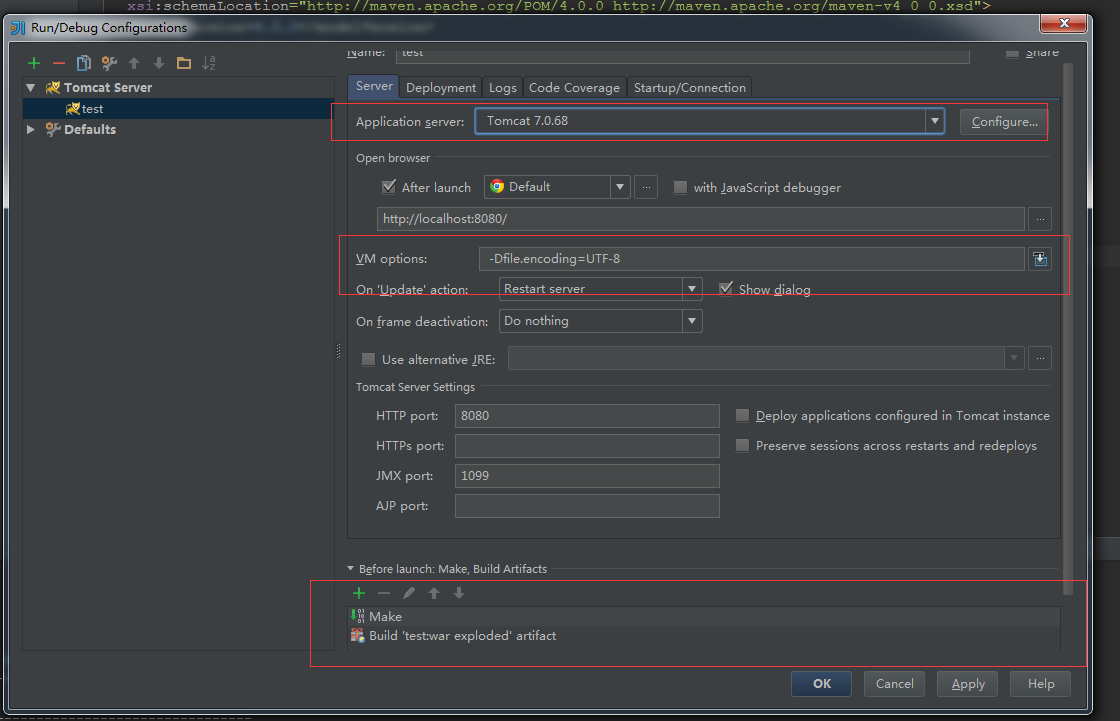
(2)配置sever的属性
第一处:选择自己安装的tomcat的位置
第二处:添加 -Dfile.encoding=UTF-8的编码配置,避免控制台中文乱码
第三处:确保这里是make+build,不然可能会出现找不到artifiate的错误。(具体make build 的区别参照::http://www.php-note.com/article/detail/848)

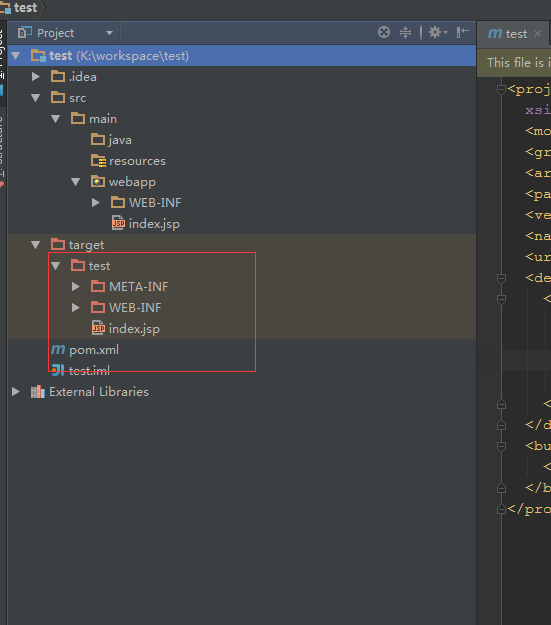
11. 运行
编译后的文件会出现在target里面,test就是我们发布网站的内容,如果是网站运行有问题,检查这里的文件和自己预期是否符合,如果不符合,那么久是编译或者web factes的配置有问题,可以参照前面的步骤进行检查。

成功出现 hello world

11. 参考文献和相关有用链接
- Intellij IDEA 14.x 菜单项中Compile、Make和Build的区别:http://www.php-note.com/article/detail/848
- intelli集成tomcat:http://www.php-note.com/article/detail/854 (里面有几个链接也是好文章)
- 中文乱码:http://www.it610.com/article/3575024.htm http://wiki.jikexueyuan.com/project/intellij-idea-tutorial/theme-settings.html(这篇文章不同之处在于修改/.idea/encodings.xm文件,保证项目的编码)