来源:https://www.youtube.com/watch?v=WmJpHHmOKM8
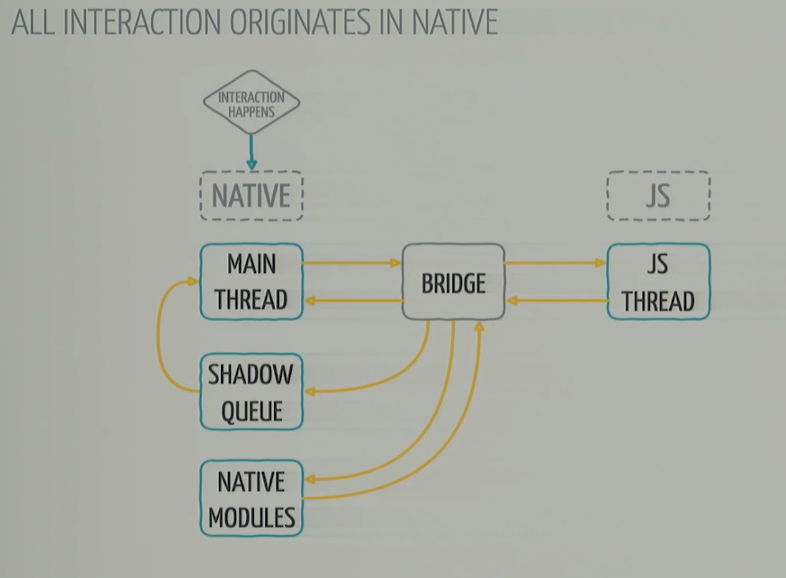
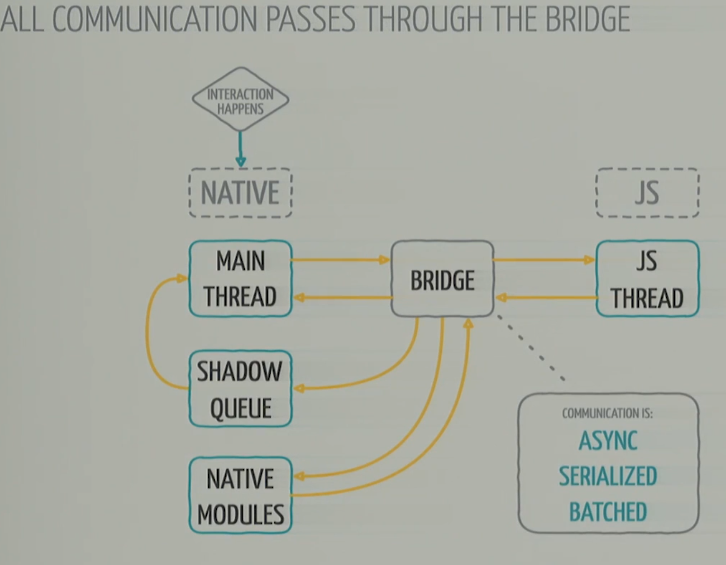
教程:https://www.youtube.com/watch?v=GiUo88TGebs Breaking Down Bridging in React Native by Peggy Rayzis of Major League Soccer


参考地址:https://www.youtube.com/watch?v=O4CRwJWH3s4
首先使用android studio打开项目

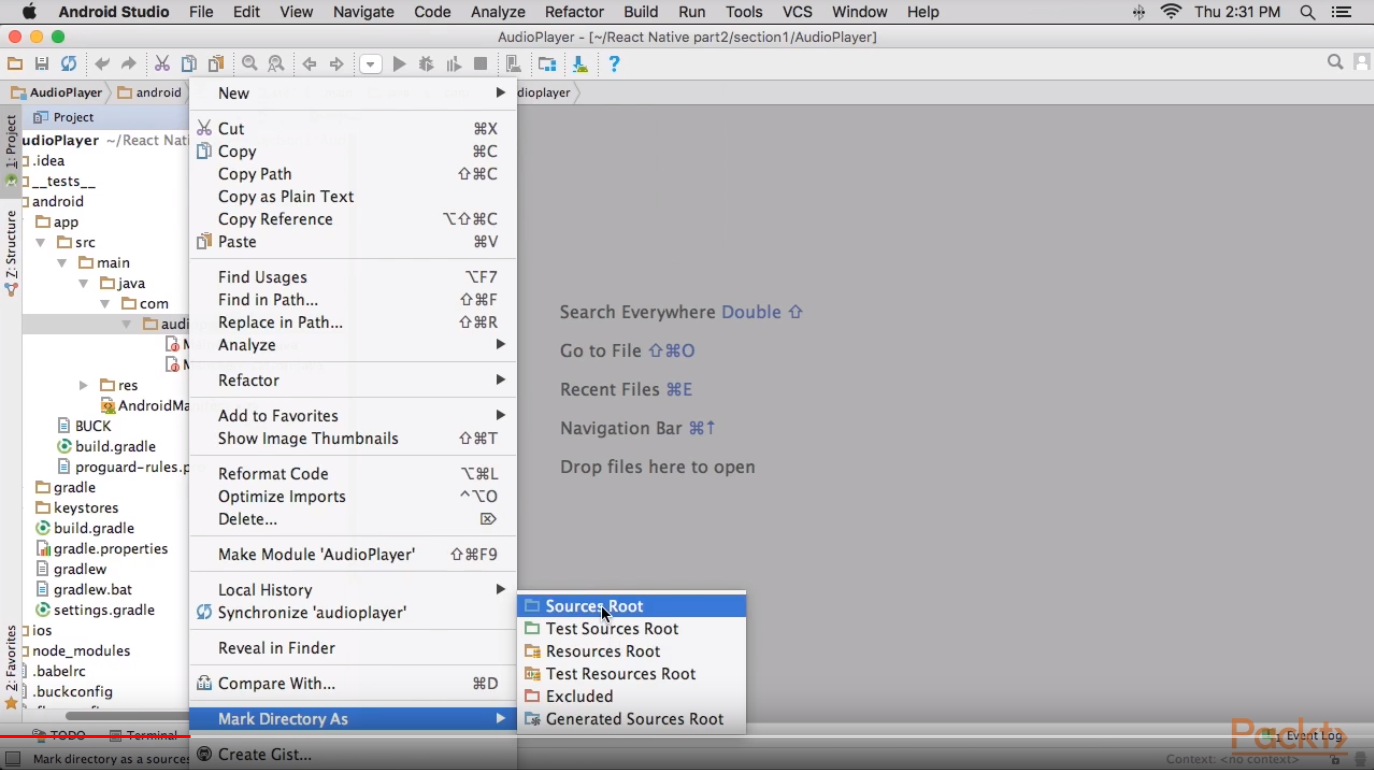
将项目路径切换成,源代码的根路径

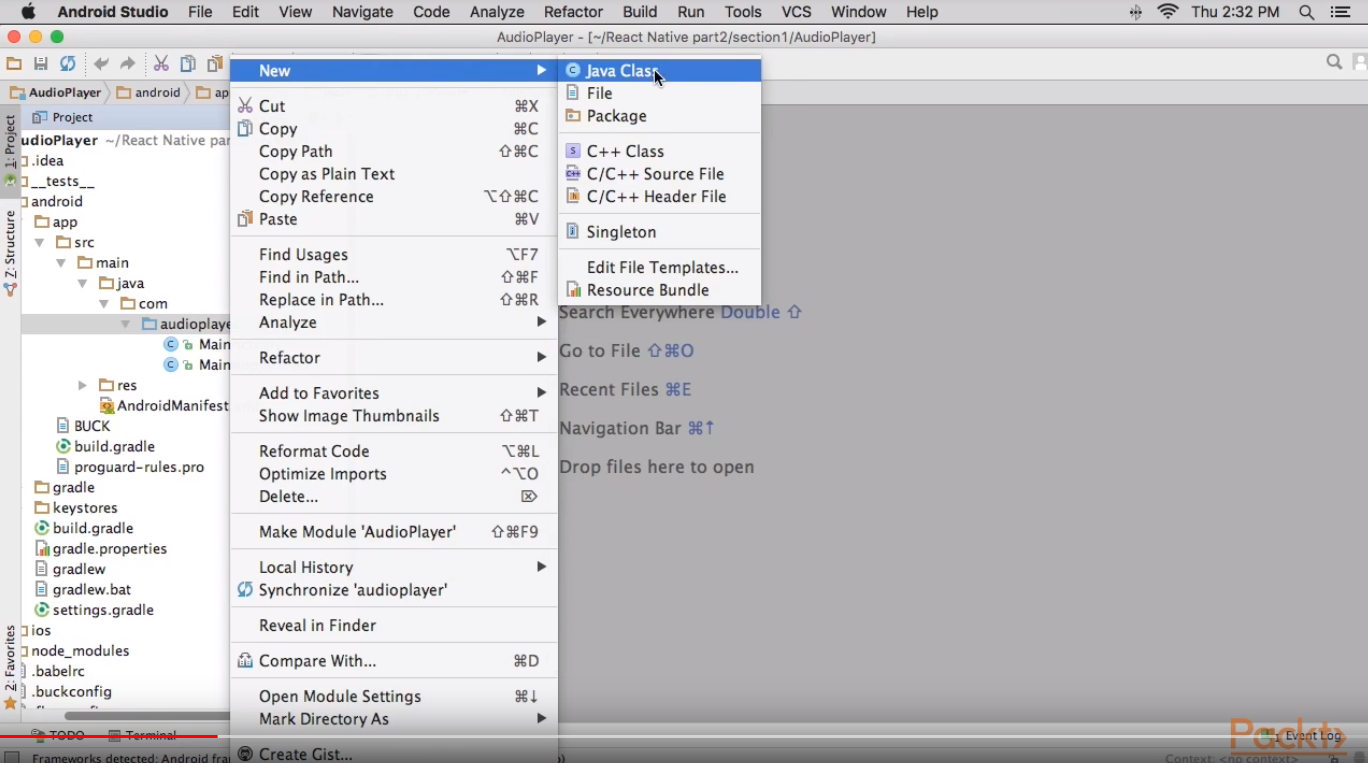
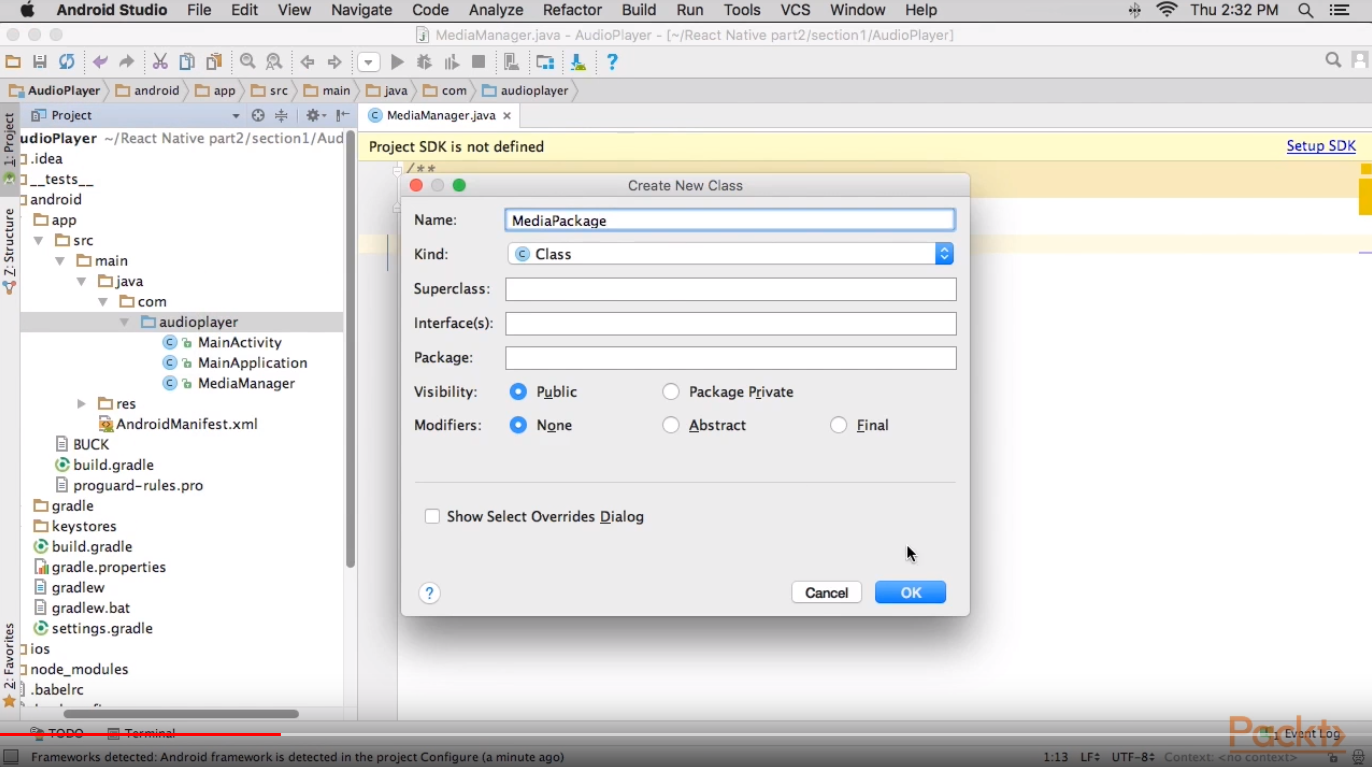
在项目的源代码目录加入一个类

类命名

再用同样的方法创建另一个类

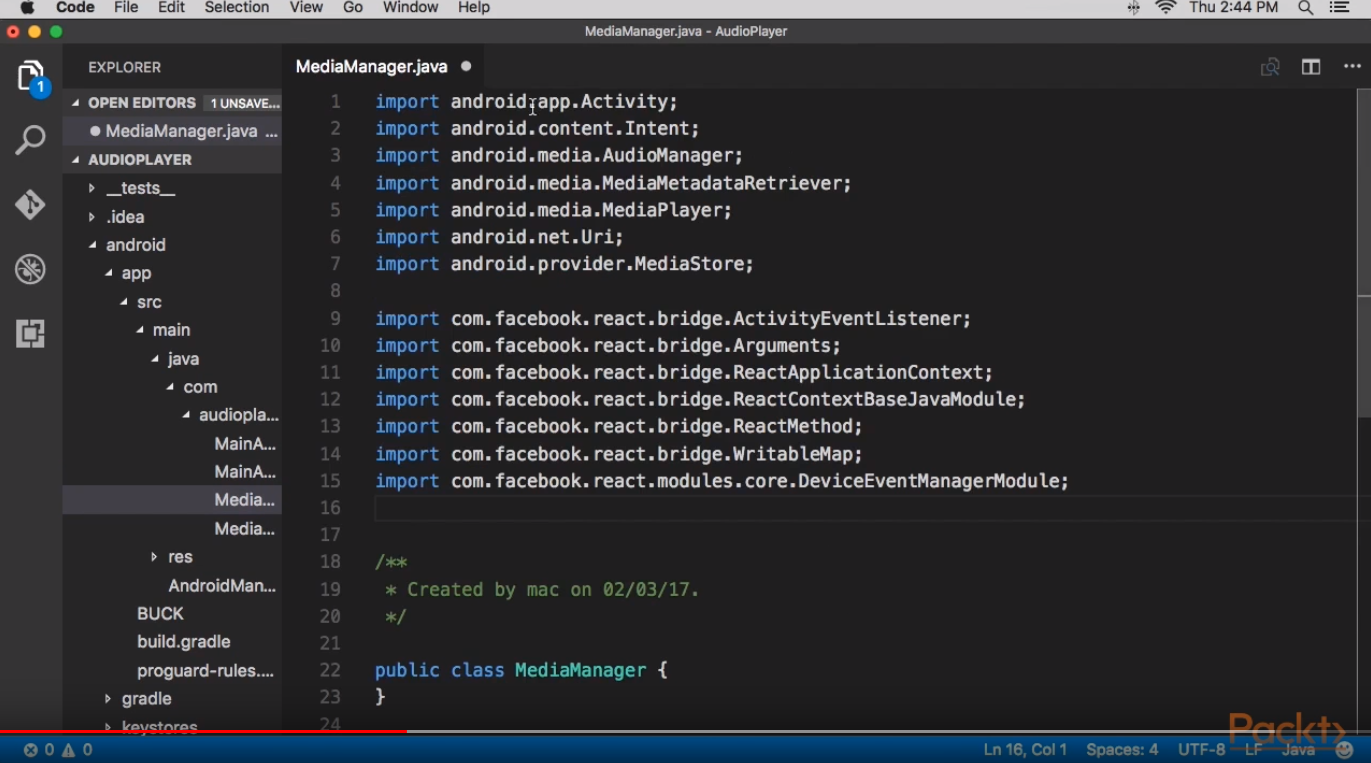
在visual studio code打开项目,修改其中一个类


react-native new-library --name MyNativeModule
参考地址:React Native调用原生组件
官方地址:https://facebook.github.io/react-native/docs/native-modules-android.html
React Native 调用原生Android方法:
第一步:创建一个类,需要实现于ReactContextBaseJavaModule这个Java的类
public class MyNativeModule extends ReactContextBaseJavaModule { private ReactApplicationContext mContext; public MyNativeModule(ReactApplicationContext reactContext) { super(reactContext); mContext = reactContext; } }
第二步:该类中,一定需要实现一个getName的方法
@Override public String getName() { return MODULE_NAME; }
第三步:可选的参数:getConstants 方法会将传递给 JavaScript 的常量返回。这个方法的实现并不是必须的,但是却对在 JavaScript 和 Java 中同步的预定义的关键字的值非常重要
@Override public Map<String, Object> getConstants() { final Map<String, Object> constants = new HashMap<>(); constants.put(DURATION_SHORT_KEY, Toast.LENGTH_SHORT); constants.put(DURATION_LONG_KEY, Toast.LENGTH_LONG); return constants; }
第四步:注册模块:在使用 Java 的最后一步就是注册这个模块,这将在你的应用包中的 createNativeModules 发生。如果一个模块没有被注册,那么它在 JavaScript 是不可用的。
class MyReactPackage implements ReactPackage { @Override public List<NativeModule> createNativeModules( ReactApplicationContext reactContext) { List<NativeModule> modules = new ArrayList<>(); modules.add(new ToastModule(reactContext)); return modules; }
自己操作:
第一步:增加AAR包

第二步:增加Android代码