一、为什么使用vuex : https://www.cnblogs.com/goloving/p/9080005.html
vuex的功能 和 localstorage 的作用是一样,把数据在一个所有页面都可以存取的地方。但是vuex的数据具有响应式(类似数据双向绑定),而 localstorage 的数据是固定的,必须手动设置。
使用场景1【不同页面中】:公共底部组件,在不同的页面保持他们的状态是同步的。如下,点击跳到不同页面,在不同的页面中这个组件必须是同步的,vuex天然就是同步的。
(下面的还是简单的,不用vuex也很容易实现。如果公共组件比较复杂呢。比如,购物车作为多个页面的 公共组件呢)
说明:这种不同页面中公共组件,本质上已经是不同的 组件对象了,所以进入页面,就会重新初始化这个组件的。如果 不用 vuex,就需要先 想办法获取这个组件在哪个页面上,这个组件再显示相应的状态

使用场景2【不同组件中】:不同的组件,都可以操作某个组件的状态(非父子组件)。
比如,购物车业务。在不同的组件中 都可以选择加入购物车,不同是组件怎么把数据设置到购物车组件上呢。用vuex就会很方便
Vuex 的缺点:vuex是存储在内存中的,刷新页面 或 跳转到 项目外的页面就会清除页面内存的数据,导致页面不能正常显示。【app可以实现没有刷新功能,但是回退功能是一定有】
但是这个问题,在刷新页面后 执行 程序 再次 赋值进去就可以了。只要赋值的程序放在所有页面都会执行的地方,刷新页面后 vuex 重新赋值。【刷新页面清空数据,执行执行程序。这就是一个合理的逻辑】
实践中发现的问题:首页获取的数据放在 vuex 中。当进入新闻列表页,获取新闻列表的接口要用到vuex中的数据。点击新闻列表,进入对应的详情页(详情页是在其他的项目中)。
返回新闻列表页时,调获取新闻列表的接口时,vuex的数据没有了,导致页面不能正常展示。【原理:单页面应用,一旦跳出当前的单页应用,即不同html文件。浏览器会把之前页面的数据清除】
二、vuex 的使用:https://www.cnblogs.com/hermit-gyqy/p/11270315.html(更直观) 或 https://blog.51cto.com/9161018/2351075(说明更详细) 或 https://vuex.vuejs.org/zh/guide/(官网)
1、基本使用方法:
state:存储状态(可以理解为变量)可以从计算属性中返回某个状态
getters:通常用在数据的二次处理(过滤数据...),可以理解为state的计算属性
mutations:修改状态,并且是同步的。
actions:异步操作。
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state: { // 存储状态(可以理解为变量)可以从计算属性中返回某个状态 count: 8 }, getters: { // 通常用在数据的二次处理(过滤数据...),可以理解为state的计算属性 newCount (state) { return state.count + 1 // 这里一旦count改变,newCount也会同步改变 } }, mutations: { // 修改状态,并且是同步的 changeCount (state, val) { state.count = val } }, actions: { // 异步操作 actCount (context, val) { setTimeout(function () { context.commit('changeCount', val) // 利用es6解构赋值,可以直接可以获取到commit方法,不用是context.commit }, 1000) } } }) export default store
注:不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。
三、vuex 的 模块化:便有扩展 https://vuex.vuejs.org/zh/guide/modules.html(官网,比较详细)
modules: Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter 用法其实和上面是一样的。
注意:默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。
说明:vuex的数据,每一个组件文件都有很多的数据,如果把所有的数据都放在一个文件中,就会很不好管理。所以需要把vuex数据拆分出来,一个vuex文件管理一个页面中数据。
// vuex目录下的index.js import Vue from 'vue' import vuex from 'vuex' import acApply from './active-apply' import ContentStore from './content' // 引入content.js Vue.use(vuex) export default new vuex.Store({ modules: { acApply, content: ContentStore } })
/* acApply 模块 */ export default { state: { userMsg: 99 }, mutations: { cgUserMsg (state, val) { state.userMsg = val } } }
1、获取content模块中 store 的数据
<div>{{$store.state.content.count}}</div>
2、调用模块内的 action、mutation 和 getter 方法:默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的。
this.$store.commit('cgUserMsg',45) // 和调用全局store中的对应方法一样
3、命名空间: 默认情况下,模块内部的 action、mutation 和 getter是全局的,如果需要模块具有更高的封装度和复用性,可以给我们设置命名空间。
参考:使用模块后不借助辅助函数访问数据的方法 https://blog.csdn.net/weixin_43660626/article/details/90448312
/* acApply 模块 */ export default { namespaced: true, state: { userMsg: 99 }, mutations: { cgUserMsg (state, val) { state.userMsg = val } } }
this.$store.commit('acApply/cgUserMsg',45) // 调用的时候带上模块名称
四、使用 Vuex 的辅助函数【推荐】:https://www.jianshu.com/p/46ed0316c31b 或 https://www.jianshu.com/p/7f790b4188e5 或 https://www.cnblogs.com/padding1015/p/8734031.html 或 https://vuex.vuejs.org/zh/api/#mapstate(官网)
import {mapState,mapGetters,mapActions,mapMutations} from 'vuex'
1、mapState:将store中state数据映射到组件的计算属性中computed中:映射后,组件通过this.name就可以获取到了。
注意事项,映射的名称不要和当前组件的data,methods名称发生冲突,否则会被覆盖。
computed: { ...mapState(["name"]), //name和vuex中的state保持一至。直接把vuex中的name映射到当前组件中 }, create () { console.log(this.name) // 组件中可以直接通过this获取到vuex里面的state值 }
2、mapMutations:把mutations里面的方法映射到methods中
methods: { ...mapMutations(['changeCount']), // mapMutations映射到组件的methods中 test () { this.changeCount(323) // 组件中直接使用,vuex中 mutations 里的方法 } }
3、mapAcions:把actions里面的方法映射到methods中
4、mapGetters:把getters属性映射到computed身上
注意:
1、this.$store.commit 有两种写法:
//写法一 this.$store.commit('add',{n:10}) //写法二 this.$store.commit({ type:'add', n:5 })
2、getters 和 state 一样都是存储数据的,但是getter的数据通常是对state 数据的二次处理。就是类似计算属性的功能,
store中getters数据的获取,和state获取挂载的对象不同。这点和组件中的 计算属性有点不同:
this.$store.state.count // stete中值的获取 this.$store.getters.newCount // getters 中值的获取
3、为什么要把 同步 和 异步 区分开:https://www.zhihu.com/question/48759748(看尤雨溪的回答)
区分 actions 和 mutations 目的是 为了能用 devtools 追踪状态变化。(就是为了便于调试)
体会:vuex的明显一个作用就是页面间数据变动是同步的。比如,一个页面中有显示支付银行卡的卡号好,还有选择银行卡的按钮。点击选择银行卡的按钮,
要跳到另外的一个页面中去选择。选好后,跳回来(回退),如果是用vuex的话,之前的页面显示的银行卡号会同步为自己选择的银行卡号。
不然的话就需要先存了缓存(本地存储,或公共变量中),然后在相应的页面中去取。比较麻烦。
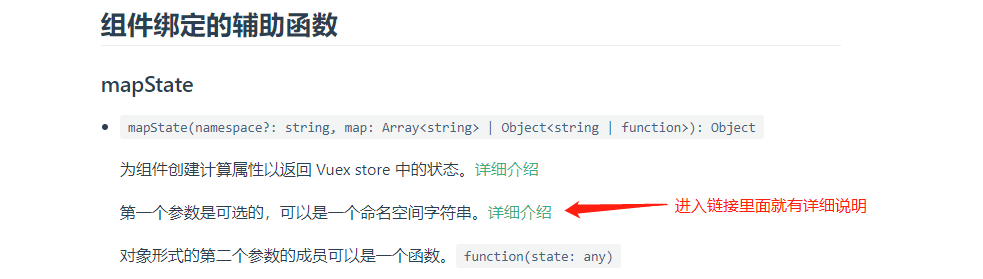
五、vuex 使用 模块 后 借助辅助函数访问数据的方法 和 有命名空间 的辅助函数用法:https://vuex.vuejs.org/zh/api/#mapstate(官网中有比较明确的说明)

注意:vuex 使用了 模块,不一定使用了命名空间。默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的。要使用命名空间 需要显示 的配置:
const store = new Vuex.Store({ modules: { account: { namespaced: true, // 显示 设置 state: { } } } })
1、 vuex 模块 ,但是没有使用命名空间 时,使用辅助函数:
// 页面中使用 mapState,没有命名空间,就不能使用命名空间。可以使用 es 6的语法简化结构 ...mapState({ userInfo: ({ classRoom }) => classRoom.userInfo // classRoom 是 模块名 }),
2、vuex使用命名空间时,使用辅助函数:看官方文档。
视频 听课笔记
1、mutations是唯一一个可以改变vuex状态的方法集。
映射到计算属性中computed