MASK-RCNN中也有PAN(Path Aggregation Network),
一、FPN
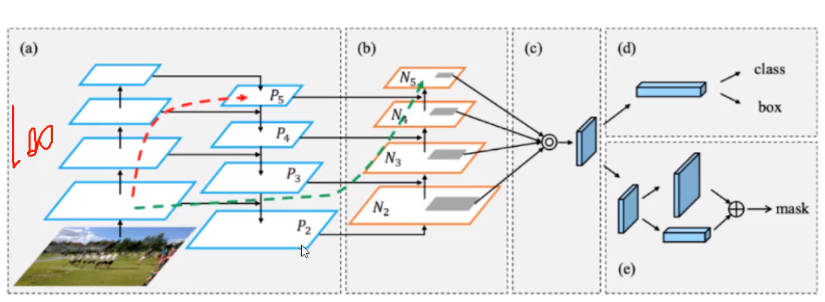
如下图conv5、conv4、conv2&3,分别对应高层、中层、底层特征,这里将其特征融合得到M5、M4、M3、M2特征图最终得到的P2-5等特征图可以用于预测。

FPN就是这样,自顶向下的模式,将高层特征传下来。而底层特征却无法影响高层特征,并且FPN中的这种方法中,顶部信息流往下传,是逐层地传,计算量比较大。PAN解决了这一问题。
二、PANet
PANet引入了自底向上的路径,使得底层信息更容易传递到高层顶部。左边图(a),V3中讲过,特征融合,featureMap越小,感受野越大;可能要走例如100层,才能遍历玩ResNet。现在加入要将底层特征传递到特征图顶部,如图a红线,如果是采用上述FPN算法,可能要走很多层,增加了很多计算量。而PANet采用的是:在进行自顶向下的特征融合后(实际上,PANet无论是bottom-top,还是top-bottom进行特征信息传递,都是在“从原始网络中提取低、中、高层特征图之后”,进行的),然后再进行自下向顶(这里遍历的最终的特征图P2-5,而不是原始100多层特征图)的特征融合,如图(b)绿色线条,这样特征传递需要“穿越”的特征图数量大大减少,几层就到了。

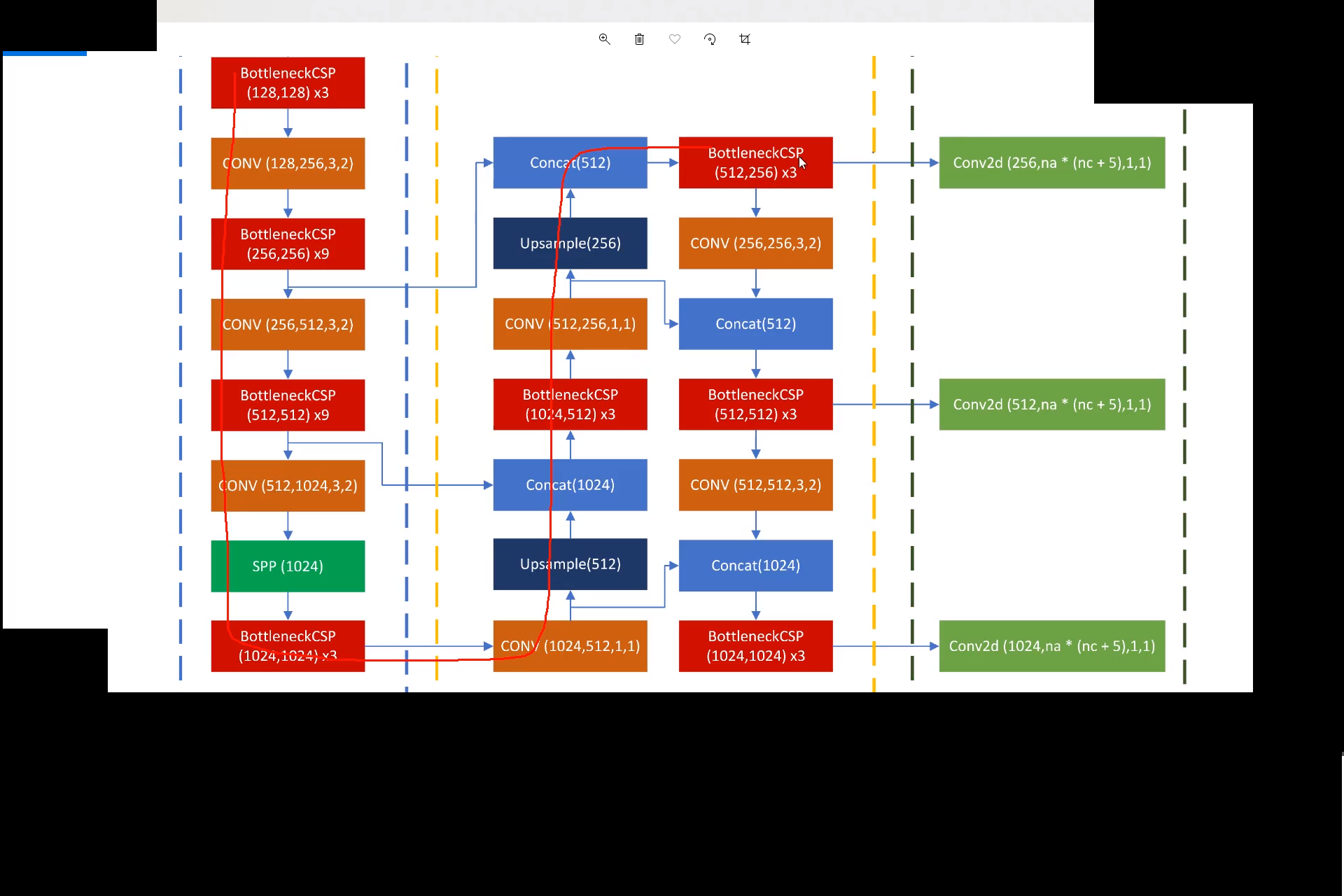
下图,中间(第二列)表示top-bottom信息传递,右边(第三列)表示bottom-top信息传递。

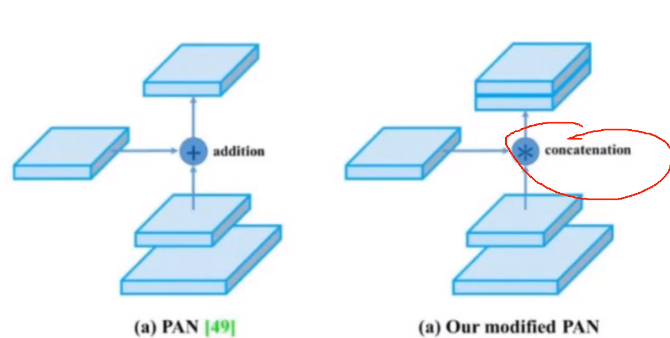
YOLOV4对PAN(PANet)还有一点小改进,使用张量连接(concat)代替了原来的捷径连接(shortcut connection,残差连接里面有)。YOLOV4中再特征融合时不是加法,而是特征堆叠。