JavaScript 实现表格隔行变色
版权声明:未经授权,严禁分享!
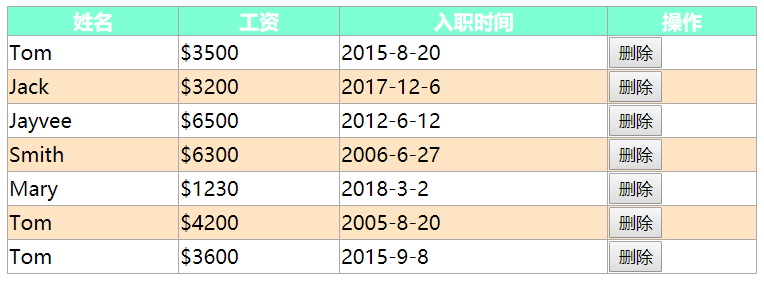
构建界面
界面HTML代码
<style> #data,th,td{ border: 1px solid #aaaaaa; /*合并边框线*/ border-collapse: collapse; } #data{ width: 600px; } #data th{ background: aquamarine; color: white; } </style> <table id="data"> <thead> <tr> <th>姓名</th> <th>工资</th> <th>入职时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>$3500</td> <td>2015-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jack</td> <td>$3200</td> <td>2017-12-6</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jayvee</td> <td>$6500</td> <td>2012-6-12</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Smith</td> <td>$6300</td> <td>2006-6-27</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Mary</td> <td>$1230</td> <td>2018-3-2</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$4200</td> <td>2005-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$3600</td> <td>2015-9-8</td> <td><button type="button">删除</button></td> </tr> </tbody> </table>

使用 HTML 方式查找元素
首先在 HTML 界面添加样式
.blue{
background: bisque;
}
编写JavaScript脚本文件
// 查找所有的行,各行变色 假如偶数行变色 // 查找 tbody 中所有的 tr,然后隔行变色。 // 使用 HTML方式查找元素。 var table = document.getElementById("data"); var tbody = table.getElementsByTagName("tbody")[0]; var tr = tbody.getElementsByTagName("tr"); for (var i = 0, len = tr.length; i < len; i++) { if (i % 2 == 1) { tr[i].className="blue"; } }

使用选择器查找
// 使用选择器查找 var trs = document.querySelectorAll("#data tbody tr:nth-child(2n)") for (var i = 0; i < trs.length; i++) { trs[i].className = "blue" }
案例完整代码
HTML
<style> #data,th,td{ border: 1px solid #aaaaaa; /*合并边框线*/ border-collapse: collapse; } #data{ width: 600px; } #data th{ background: aquamarine; color: white; } .blue{ background: bisque; } /*css方式隔行变色*/ /*#data tbody tr:nth-child(even){*/ /*background: bisque;*/ /*}*/ /*#data tbody tr:nth-child(2n){*/ /*background: bisque;*/ /*}*/ </style> <table id="data"> <thead> <tr> <th>姓名</th> <th>工资</th> <th>入职时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>$3500</td> <td>2015-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jack</td> <td>$3200</td> <td>2017-12-6</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jayvee</td> <td>$6500</td> <td>2012-6-12</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Smith</td> <td>$6300</td> <td>2006-6-27</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Mary</td> <td>$1230</td> <td>2018-3-2</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$4200</td> <td>2005-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$3600</td> <td>2015-9-8</td> <td><button type="button">删除</button></td> </tr> </tbody> </table> <script src="mJS.js"></script>
JavaScript
// // 查找所有的行,各行变色 假如偶数行变色 // // 查找 tbody 中所有的 tr,然后隔行变色。 // // 使用 HTML方式查找元素。 // // var table = document.getElementById("data"); // var tbody = table.getElementsByTagName("tbody")[0]; // var tr = tbody.getElementsByTagName("tr"); // for (var i = 0, len = tr.length; i < len; i++) { // if (i % 2 == 1) { // tr[i].className="blue"; // } // } // 使用选择器查找 var trs = document.querySelectorAll("#data tbody tr:nth-child(2n)") for (var i = 0; i < trs.length; i++) { trs[i].className = "blue" }
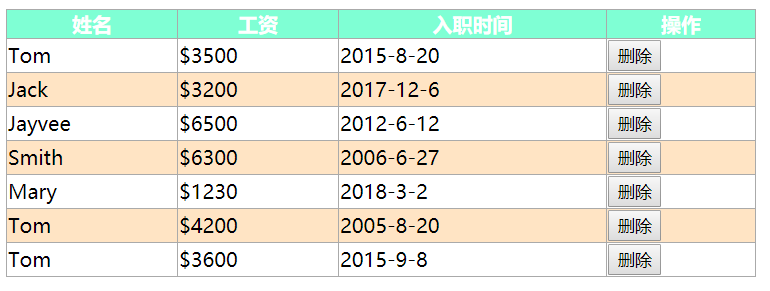
效果图