1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 .textarea{
8 300px;
9 border:1px solid #ccc;
10 min-height:200px;
11 max-height:300px;
12 overflow: auto;
13 outline:0;
14 }
15 </style>
16 </head>
17 <body>
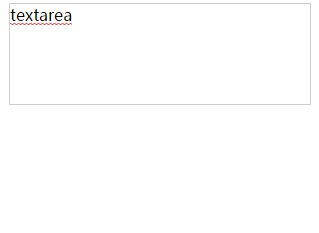
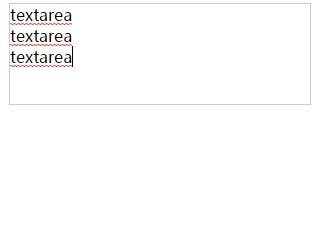
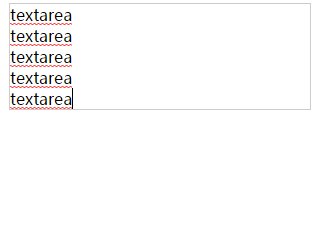
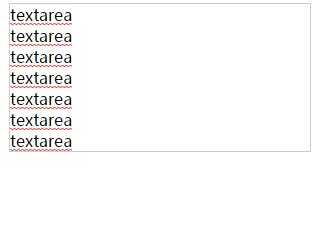
18 <div class="textarea" contenteditable="true">textarea</div>
19 </body>
20 </html>

现代浏览器如Firefox在可编辑模式下的div获取焦点的时候会有虚框,而实际上textarea是没有虚框显示的,此迹象会暴露出div是个冒牌货,所以,需要添加下面的样式:outline:0;
另外div+contenteditable的方式虽然可以识别超链接,但是不能点击打开,针对这个问题创建一个iframe内联框架即可解决


本文参考自
http://www.zhangxinxu.com/wordpress/2010/12/div-textarea-height-auto/comment-page-1/#comment-360593
http://www.cnblogs.com/luozhihao/p/4745365.html