Pagination:
案例
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href='../node_modules/bootstrap/dist/css/bootstrap.css'> <link rel="stylesheet" href='../node_modules/angular-ui-bootstrap/dist/ui-bootstrap-csp.css'> <script src="../node_modules/angular/angular.min.js"></script> <script src="../node_modules/angular-ui-bootstrap/dist/ui-bootstrap-tpls.js"></script> <script> angular.module('myApp',['ui.bootstrap']) .controller('PaginationDemoCtrl', function ($scope, $log) { $scope.totalItems = 64; $scope.currentPage = 4; $scope.setPage = function (pageNo) { $scope.currentPage = pageNo; }; $scope.pageChanged = function() { $log.log('Page changed to: ' + $scope.currentPage); }; $scope.maxSize = 5; $scope.bigTotalItems = 175; $scope.bigCurrentPage = 1; }); </script> </head> <body> <div ng-controller="PaginationDemoCtrl"> <h4>Default</h4> <uib-pagination total-items="totalItems" ng-model="currentPage" ng-change="pageChanged()"></uib-pagination> <uib-pagination boundary-links="true" total-items="totalItems" ng-model="currentPage" class="pagination-sm" previous-text="‹" next-text="›" first-text="«" last-text="»"></uib-pagination> <uib-pagination direction-links="false" boundary-links="true" total-items="totalItems" ng-model="currentPage"></uib-pagination> <uib-pagination direction-links="false" total-items="totalItems" ng-model="currentPage" num-pages="smallnumPages"></uib-pagination> <pre>The selected page no: {{currentPage}}</pre> <button type="button" class="btn btn-info" ng-click="setPage(3)">Set current page to: 3</button> <hr /> <h4>Limit the maximum visible buttons</h4> <h6><code>rotate</code> defaulted to <code>true</code>:</h6> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-links="true" num-pages="numPages"></uib-pagination> <h6><code>rotate</code> defaulted to <code>true</code> and <code>force-ellipses</code> set to <code>true</code>:</h6> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-links="true" force-ellipses="true"></uib-pagination> <h6><code>rotate</code> set to <code>false</code>:</h6> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-links="true" rotate="false"></uib-pagination> <h6><code>boundary-link-numbers</code> set to <code>true</code> and <code>rotate</code> defaulted to <code>true</code>:</h6> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-link-numbers="true"></uib-pagination> <h6><code>boundary-link-numbers</code> set to <code>true</code> and <code>rotate</code> set to <code>false</code>:</h6> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" class="pagination-sm" boundary-link-numbers="true" rotate="false"></uib-pagination> <pre>Page: {{bigCurrentPage}} / {{numPages}}</pre> </div> </body> </html>
uib-pagination 配置
-
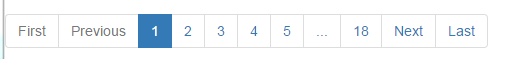
boundary-linksC (Default:false) - 是否显示第一个/最后一个按钮<uib-pagination total-items="totalItems" ng-model="currentPage" boundary-links="false"> </uib-pagination>

<uib-pagination total-items="totalItems" ng-model="currentPage" boundary-links="true"> </uib-pagination>

-
boundary-link-numbers$ C (Default:false) - 是否总是显示第一个和最后一个页码。如果最大页码大于设置的最小显示页数,则会在最大或最小页面和中间页面之间增加一个按钮,内容为省略号,如果最大页码小于设置的最小显示页数,则不显示省略号按钮<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" boundary-link-numbers="false" boundary-links="true"> </uib-pagination>

<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" boundary-link-numbers="true" boundary-links="true"> </uib-pagination>

-
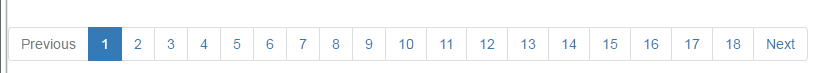
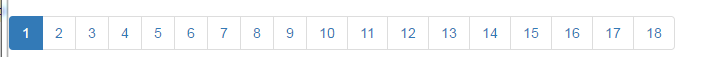
direction-links$ C (Default:true) - 是否显示之前/下一个按钮。<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" direction-links="true"> </uib-pagination>

<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" direction-links="false"> </uib-pagination>

-
first-textC (Default:First) - 第一个按钮的文本。 -
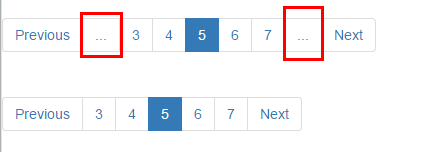
force-ellipses$ C (Default:false) - 当总页数大于最大显示页数(max-size)显示省略号按钮<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" force-ellipses="true"> </uib-pagination><br/> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" max-size="maxSize" force-ellipses="false"> </uib-pagination>

-
items-per-page$ C (Default:10) - 每页最大显示条数的数量。值小于1表明所有项目在一个页上。 -
last-textC (Default:Last) - 最后一个按钮的文本。 -
max-size$ (Default:null) - 限制分页按钮显示的数量大小。 -
next-textC (Default:Next) - 下一个按钮的文本 -
ng-change$ - 点击分页按钮触发的方法,可用于更改不同页面数据 -
ng-disabled$ (Default:false) - 用于禁用分页组件。 -
ng-model$ - 当前页数. 第一页为1(即从1开始计算而不是0). -
num-pages$ readonly (Default:angular.noop) - 一个可选的配置,显示页面总数(这是个只读项,并不是可以通过设置页面数和当前页配置分页). -
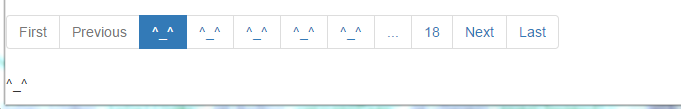
page-label(Default:angular.identity) - 可选的表达式,以覆盖基于传递当前页面索引的页标签。$scope.pageLabel = '^_^';
<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" boundary-links="true" boundary-link-numbers="true" max-size="maxSize" page-label="pageLabel"> </uib-pagination> <p>{{pageLabel}}</p>

-
previous-textC (Default:Previous) - 上一个按钮的文本 -
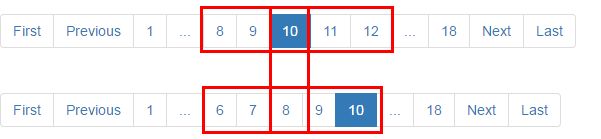
rotate$ C (Default:true) - 是否将当前激活页显示在中间。<uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" force-ellipses="'3'" boundary-links="true" boundary-link-numbers="true" max-size="maxSize" rotate="true"> </uib-pagination> <uib-pagination total-items="bigTotalItems" ng-model="bigCurrentPage" force-ellipses="'3'" boundary-links="true" boundary-link-numbers="true" max-size="maxSize" rotate="false"> </uib-pagination>

-
template-url(Default:uib/template/pagination/pagination.html) - 重写用于具有自定义模板提供的组件模板。 -
total-items$ - 所有页中的项目总数
