默认的'rowStyler' 选项不支持footer,想让footer支持rowStyler的话,dategird就得重写。代码如下。
var myview = $.extend({}, $.fn.datagrid.defaults.view, {
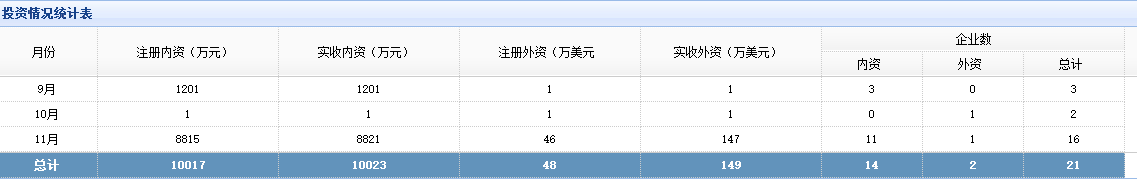
renderFooter: function(target, container, frozen){ var opts = $.data(target, 'datagrid').options; var rows = $.data(target, 'datagrid').footer || []; var fields = $(target).datagrid('getColumnFields', frozen); var table = ['<table class="datagrid-ftable" cellspacing="0" cellpadding="0" border="0"><tbody>']; for(var i=0; i<rows.length; i++){ var styleValue = opts.rowStyler ? opts.rowStyler.call(target, i, rows[i]) : ''; var style = styleValue ? 'style="' + styleValue + '"' : ''; table.push('<tr class="datagrid-row" datagrid-row-index="' + i + '"' + style + '>'); table.push(this.renderRow.call(this, target, fields, frozen, i, rows[i])); table.push('</tr>'); } table.push('</tbody></table>'); $(container).html(table.join('')); }});$('#list').datagrid({ view:myview }); <table id = "list" class="easyui-datagrid" title="投资情况统计表" style="960;"fixRowHeight="true" data-options="rownumbers:false,singleSelect:true,url:'<%=webRoot %>/hqswq/report/tzqkInfo.do?nf=<%=nf %>',method:'get',showFooter: true,rowStyler: function(index,row){ if (row.fg == '总计'){ return 'color:#fff;font-weight:bold;'; } }">