鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-14/177.html
------------------------------------------------------------------------------------------
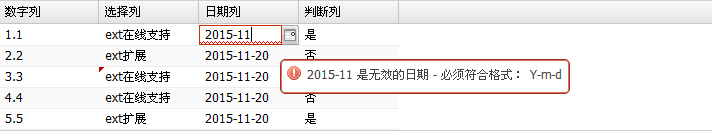
如何软件和系统都会对输入的数据类型进行限制。Ext提供了多种数据类型的组件,比如NumberField限制只能输入数字,ComboBox限制只能输入备选项,DateField限制只能选择日期,CheckBox则限制从true和false中选择其一,等等。
效果:

代码:
/** * Grid * 此js演示了在可编辑表格中限制数据输入类型 */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ var comboData=[ ['0','新版ext教程'], ['1','ext在线支持'], ['2','ext扩展'] ]; var columns = [{ header:'数字列', dataIndex:'number', editor:new Ext.form.NumberField({ allowBlank: false, // allowNegative: false,//不允许输入负数。(Extjs4.2.1无此属性) maxValue: 10, minValue:0//不允许输入负数(取代allowNegative) }) },{ header:'选择列', dataIndex:'combo', editor:new Ext.form.ComboBox({ store: new Ext.data.SimpleStore({//Extjs4.2.1无此类 fields:['value','text'], data: comboData }), emptyText: '请选择', mode: 'local', triggerAction: 'all',//在编辑时使用所有的配置项进行查询 valueField: 'value', displayField: 'text', editable: false }), renderer: function(value){ return comboData[value][1];//返回当前数据(value)的第二个值 } },{ header:'日期列', dataIndex:'date', editor:new Ext.form.DateField({ format: 'Y-m-d', minValue: '2007-12-14', disabledDays: [0, 6], disabledDaysText: '只能选择工作日' }), renderer: function(value) { return Ext.Date.format(value, "Y-m-d");//返回格式化后的当前数据 } },{ header:'判断列', dataIndex:'check', editor:new Ext.form.Checkbox({ allowBlank: false }), renderer:function(value) { return value ? '是' : '否';//当当前数据为不为null时返回‘是’,否则返回‘否’ } }]; // 放到grid里显示的原始数据 var data = [ [1.1,1,new Date(),true], [2.2,2,new Date(),false], [3.3,0,new Date(),true], [4.4,1,new Date(),false], [5.5,2,new Date(),true] ]; var store = new Ext.data.ArrayStore({ data: data, fields: [ {name: 'number'}, {name: 'combo'}, {name: 'date'}, {name: 'check'} ] }); store.load(); var grid = new Ext.grid.GridPanel({ autoHeight: true, renderTo: 'grid', store: store, columns: columns, selType: 'cellmodel', plugins: [ Ext.create('Ext.grid.plugin.CellEditing', { clicksToEdit: 1 }) ] }); });
大家仔细研究一下渲染函数renderer。经常有人会遇到EditorGrid里的ComboBox无法正常显示数据的情况,其实,这是因为少了这个renderer函数。当没写这个函数时,显示的数据是value值,而不是text。毕竟Editor里的编辑器只在实际编辑时起作用,表格与editor直接共享的是数据,显示层都要依靠各自的实现。不过这样做更灵活,不需要两者都使用一样的显示方式。