一、部署Tomcat

二、新建一个web工程
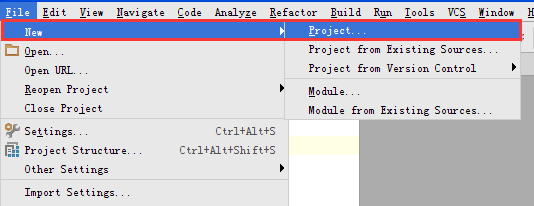
1.新建一个Project

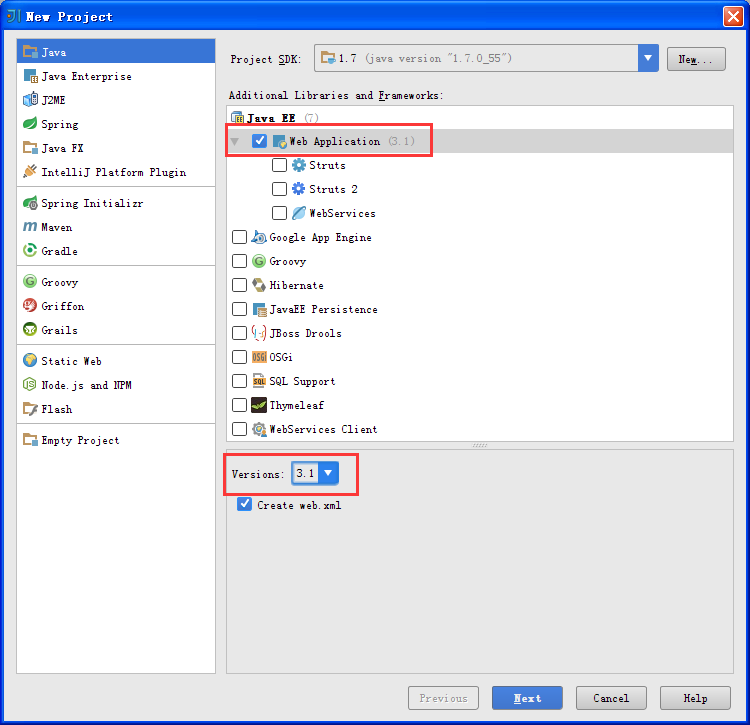
2.现在建立一个简单的web工程,所以只勾选下面选中的,此外,本版本(IntelliJ IDEA 14.1.5只支持3.1版本,并不支持更低版本)

3.第2步骤点击Next后是以下界面,修改Project name,点击Finish。

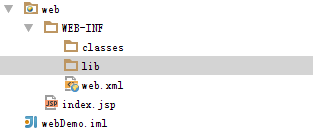
4.建好工程后,项目结构如下:

注意:默认的WEB-INF目录没有lib目录(这和eclipse不同)。这个需要自己建。
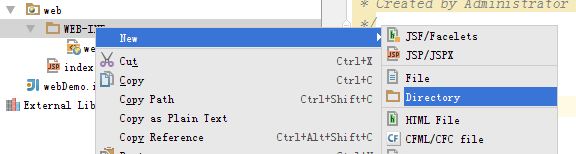
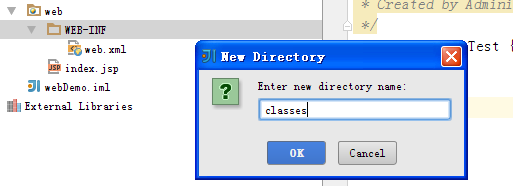
5.在WEB-INF建立classes、lib包
5.1

5.2

5.3 按照以上方法建立classes、lib包

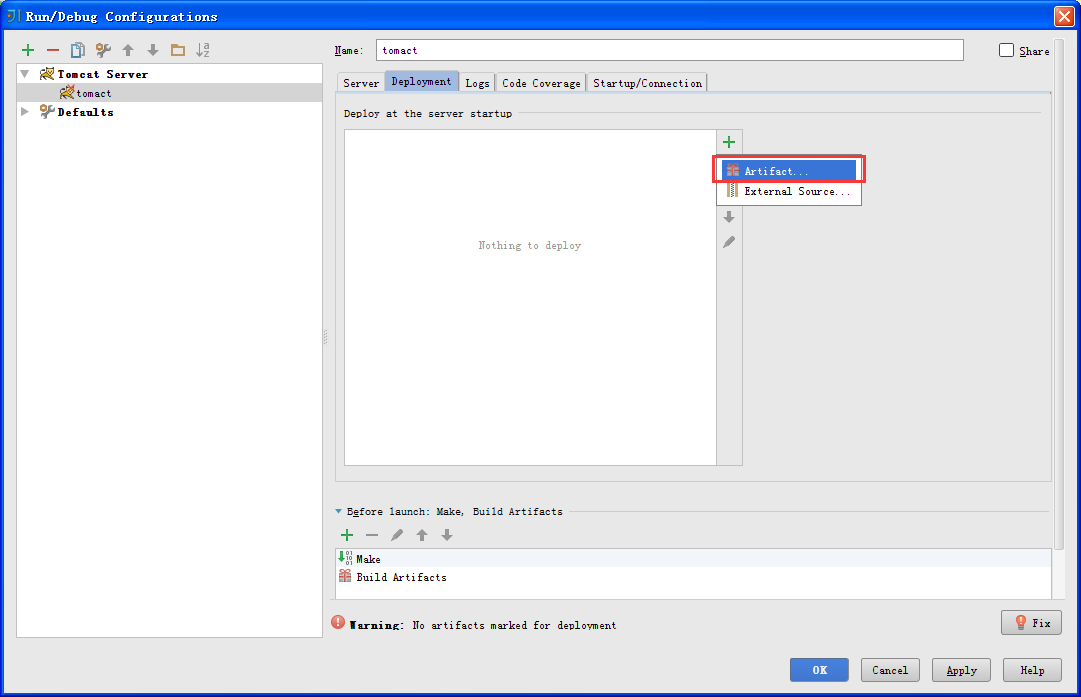
三、现在为项目部署一个服务器
3.1

3.2

3.3 标注1表示为项目服务器起个名字(随便取),标注2有个感叹号,表明还没有配置完。

3.4 这一步配置上面感叹号需要配置的事情

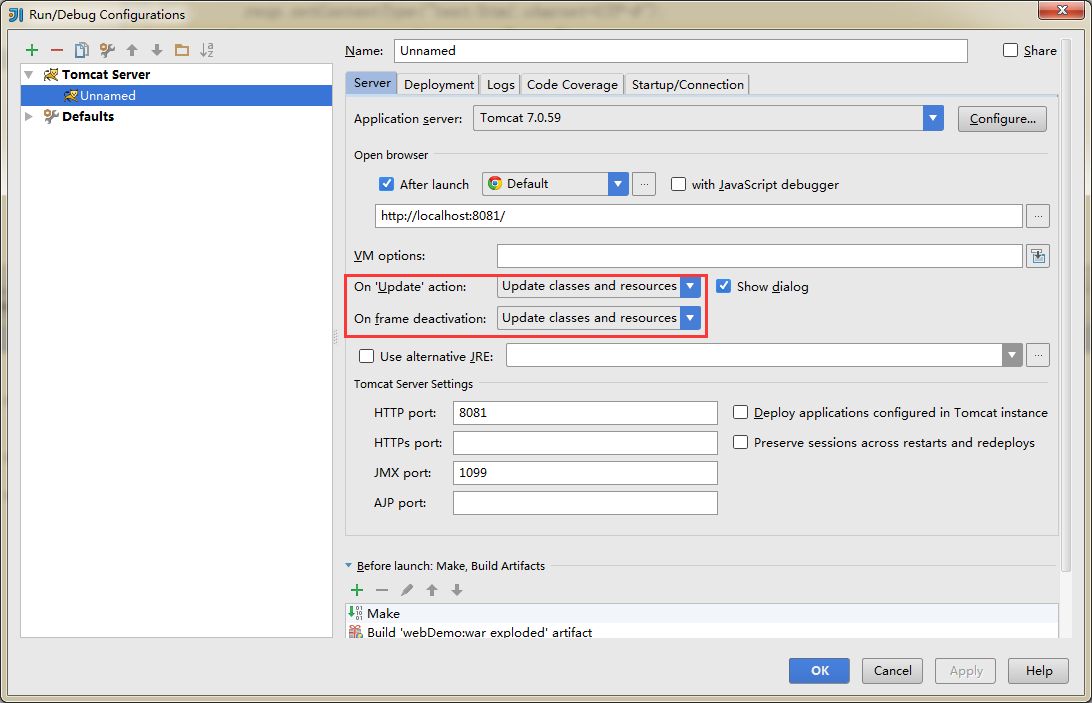
3.5

现在回过头在做如下配置:(注:如果你没有装热部署这个配置到没有太大的影响--但若装了热部署这步配置就是很精髓的事了。配置热部署相应文章见:IntelliJ IDEA 14 利用JRebel实现热部署及IntelliJ IDEA 14 利用JRebel实现热部署 二)

四、项目设置
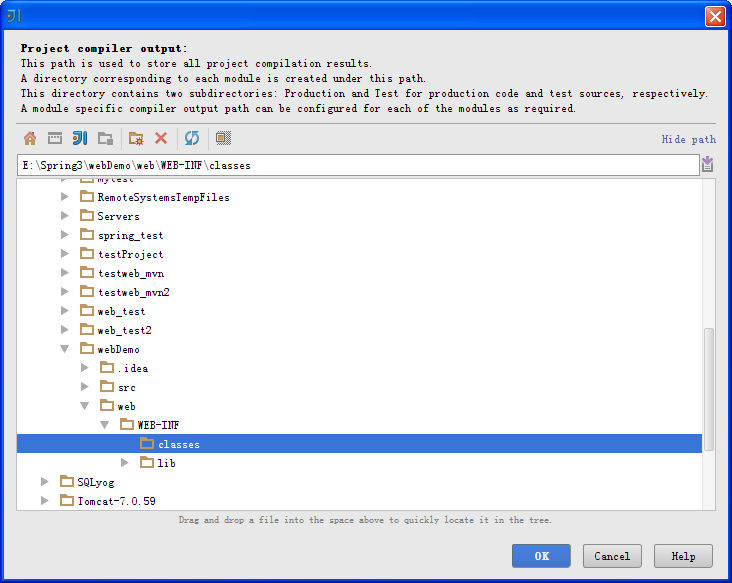
1.Project Project compiler output 表示项目的编译地址,选择WEB-INF下的classes目录(注:如果不指定则默认编译在out目录下)


2.Modules 这里为项目选择依赖jar,点Library,选择Tomcat的jar


点击Add Selected即可。
3.这里不用配置,因为之前配置服务器时已将配好了,这里只是看一下Artifacts是什么意思,它就是配置工程编译文件输出的地方。

五、现在编辑java文件 这里和eclipse一样,就不多说。
package com.wql.test; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * Created by Administrator on 15-11-12. */ public class Test extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("UTF-8"); String name=req.getParameter("name"); req.setAttribute("name",name); req.getRequestDispatcher("index.jsp").forward(req, resp); } }
六、现在编辑WEB-INF下的web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <servlet> <servlet-name>WSServlet</servlet-name> <servlet-class>com.wql.test.Test</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>WSServlet</servlet-name> <url-pattern>/mytest</url-pattern> </servlet-mapping> </web-app>
七、现在编辑index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title></title> </head> <body> <form action="mytest" method="post"> <input name="name"> return:${name} <input value="提交" type="submit"> </form> </body> </html>
八、现在运行

结果(输入“欧阳锋”,点击“提交”)

附:
如果注释web.xml的请求路径使用注释模式配置请求地址也可以: