<!DOCTYPE html>
<html lang="en"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<title>体检表</title>
</head>
<body><!---打印开始-->
<!--startprint-->
<style>
#kouqiang td{text-align: center}
#kouqiang{border-collapse:collapse;}
#kouqiang tr td{padding:10px 5px;}
</style>
<table id="kouqiang" border="1" >
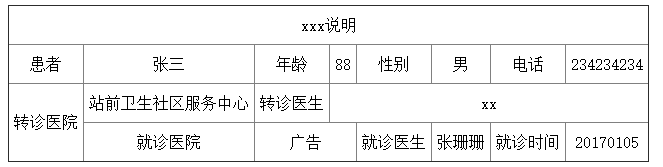
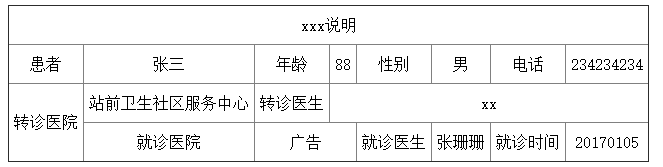
<tr><td colspan="8">xxx说明</td></tr>
<tr><td>患者</td><td>张三</td><td>年龄</td><td>88</td><td>性别</td><td>男</td><td>电话</td><td>234234234</td></tr>
<tr><td rowspan="2">转诊医院</td><td>站前卫生社区服务中心</td><td>转诊医生</td><td colspan="5">xx</td></tr>
<tr><td>就诊医院</td><td colspan="2">广告</td><td>就诊医生</td><td colspan="1">对对对</td><td>就诊时间</td><td>男</td></tr>
</table>
<!--endprint-->
<!---打印结束标签-->
<div id="prints"> <button onclick="doPrint()" style="50px;height:50px;position: fixed;top:50%;right:10px;cursor:pointer;">打印</button> </div>
<script>
function doPrint() {
bdhtml=window.document.body.innerHTML; sprnstr="<!--startprint-->"; eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml; window.print();
}
</script>
</body>
</html>