手机App分两大类:原生APP(Native App)和混合APP(Hybrid App)
原生APP(Native App)
实际就是我们所常见的传统App开发模式,云端数据存储 + APP应用客户端。App应用客户端,包含了所有的UI元素、框架逻辑等。只有数据存储在云端。
混合APP(Hybrid App)
就是HTML5 App,混合App通常由两部分组成,HTML5云网站 + App应用客户端,这里的App应用客户端实际只是个架子,里面的UI元素和逻辑,都是存储在云端的,每次在打开App时,去云端获取数据呈现给手机用户。说白了,混合App就是将Web页面嵌套到了App应用客户端中。由于每次打开App都要向HTML云端服务请求数据,所以会产生不小的数据流量,并且如果没有网络,会导致无法看到HTML App。这就是常说的H5页面。
Appium介绍
是一个开源、跨平台的自动化测试框架,它适用于原生APP 和 混合APP。
Appium有个比较好的设计哲学,简单的说就是不要为了移动端自动化测试而单独开发一套API接口,所以appium也是基于selenium的webdriver进行了扩展,扩展了一些操作移动端的api接口,在我们学习完selenium的api接口后,我们在学习appium只需要学习扩展的那些操作移动端的api接口即可。
Appium最牛之处在于支持跨平台操作。实际上我们在测试时是启动了一个Appium Server,这个Server可以放到任意的机器上,供公司的自动化测试人员共同使用。
Appium原理
Appium既然是基于selenium做的二次扩展,那么appium也是一个经典的Client-Server的设计模式,我们的Code就是狭义的客户端,Server端与Selenium不同,Selenium直接测试浏览器Web页面,将浏览器作为服务端。而Appium的服务端是我们自己启动的Appium-Server。数据与操作命令传递与Selenium Api接口相同,遵守REST设计风格的Api接口。
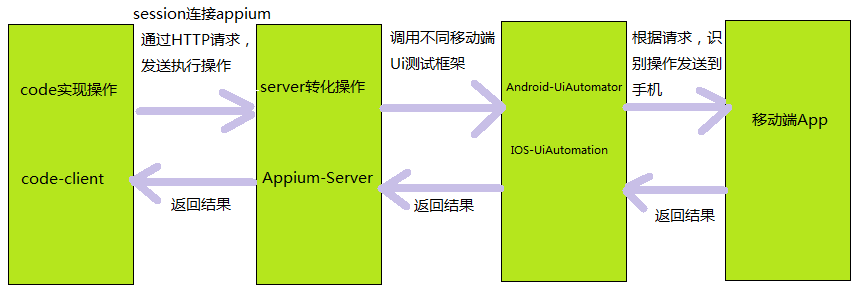
Appium工作流

Appium跨平台

小贴士:平时我们通过cnp安装的是纯appium-server,而通过appium-destop 装的是定位元素的工具,只不过是集成了appium-server。