jQuery - 获取内容text()、html() 以及 val()和属性attr()
jQuery 中非常重要的部分,就是操作 DOM 的能力。
DOM = Document Object Model(文档对象模型)
三个用于 DOM 操作的 jQuery 方法(获取内容):
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的(值)
例1:通过 jQuery val() 方法获得输入字段的值
<script> $(document).ready(function(){ $("#btn1").click(function(){ alert("Text: " + $("#test").text());//弹出“Text:这是段落中的 粗体 文本” }); $("#btn2").click(function(){ alert("HTML: " + $("#test").html());//弹出“HTML:这是段落中的 <b>粗体</b> 文本”,即HTML标记也一起返回 }); }); </script> <body> <p id="test">这是段落中的 <b>粗体</b> 文本。</p> <button id="btn1">显示文本</button> <button id="btn2">显示 HTML</button> </body>
例2:通过 jQuery val() 方法获得输入字段的值:
<script> $(document).ready(function(){ $("button").click(function(){ alert("值为: " + $("#test").val());//弹出“值为:input输入的值”即value的值 }); }); </script> <body> <p>名称: <input type="text" id="test" value="input输入的值"></p> <button>显示值</button> </body>
例3:通过attr() 方法用于获取属性值
<script> $(document).ready(function(){ $("button").click(function(){ alert($("#baidu").attr("href"));//弹出id为baidu的href属性的值;即"http://www.baidu.com" }); }); </script> <body> <p><a href="http://www.baidu.com" id="baidu">链接文字</a></p> <button>显示 href 属性的值</button> </body>
jQuery - 设置内容text()、html() 以及 val()和属性attr()
例:通过 text()、html() 以及 val() 方法来设置内容:
<script> $(document).ready(function(){ $("#btn1").click(function(){ $("#test1").text("Hello world!"); }); $("#btn2").click(function(){ $("#test2").html("<b>Hello world!</b>"); }); $("#btn3").click(function(){ $("#test3").val("RUNOOB"); }); }); </script> <body> <p id="test1">这是一个段落。</p> <p id="test2">这是另外一个段落。</p> <p>输入框: <input type="text" id="test3" value="input输入值"></p> <button id="btn1">设置文本</button> <button id="btn2">设置 HTML</button> <button id="btn3">设置值</button> </body>
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。
回调函数两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。
然后以函数新值返回您希望使用的字符串。
<script> $(document).ready(function(){ $("#btn1").click(function(){ $("#test1").text(function(i,origText){ return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")"; }); }); $("#btn2").click(function(){ $("#test2").html(function(i,origText){ return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")"; }); }); }); </script> <body> <p id="test1">这是一个有 <b>粗体</b> 字的段落。</p> <p id="test2">这是另外一个有 <b>粗体</b> 字的段落。</p> <button id="btn1">显示 新/旧 文本</button> <button id="btn2">显示 新/旧 HTML</button> </body>
例: attr() 方法也用于设置/改变属性值
<script> $(document).ready(function(){ $("button").click(function(){ $("#baidu").attr("href","http://www.baidu.com/jquery"); }); }); </script> <body> <p><a href="http://www.baidu.com" id="baidu">链接文本</a></p> <button>修改 href 值</button> <p>点击按钮修改后,可以点击链接查看链接地址是否变化。</p> </body>
例:attr() 方法也允许您同时设置多个属性。同时设置 href 和 title 属性:
<script> $(document).ready(function(){ $("button").click(function(){ $("#baidu").attr({ "href","http://www.baidu.com/jquery", "title" : "jQuery " }); }); }); </script>
attr():也提供回调函数。
回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。
然后以函数新值返回您希望使用的字符串。
<script> $(document).ready(function(){ $("button").click(function(){ $("#baidu").attr("href", function(i, origValue){ return origValue + "/jquery"; }); }); }); </script>
jQuery - 添加元素
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
例1:append() 方法在被选元素的结尾插入内容。
<script> $(document).ready(function(){ $("#btn1").click(function(){ $("p").append(" <b>追加文本</b>。"); }); $("#btn2").click(function(){ $("ol").append("<li>追加列表项</li>"); }); }); </script> <body> <p>这是一个段落。</p> <p>这是另外一个段落。</p> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> <button id="btn1">添加文本</button> <button id="btn2">添加列表项</button> </body>
例2:prepend() 方法在被选元素的开头插入内容
<script> $(document).ready(function(){ $("#btn1").click(function(){ $("p").prepend("<b>在开头追加文本</b>。 "); }); $("#btn2").click(function(){ $("ol").prepend("<li>在开头添加列表项</li>"); }); }); </script>
例3:创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。
然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
<script> function appendText(){ var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本 var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本 var txt3=document.createElement("p"); txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM $("body").append(txt1,txt2,txt3); // 追加新元素 } </script> </head> <body> <p>这是一个段落。</p> <button onclick="appendText()">追加文本</button> </body>
after() 方法- 在被选元素之后插入内容。
before() 方法- 在被选元素之前插入内容。
例4:在被选元素after()之前或before()之后插入内容
<script> $(document).ready(function(){ $("#btn1").click(function(){ $("img").before("<b>之前</b>"); }); $("#btn2").click(function(){ $("img").after("<i>之后</i>"); }); }); </script> <body> <img src="/images/logo.png" > <br><br> <button id="btn1">之前插入</button> <button id="btn2">之后插入</button> </body>
after() 和 before() 方法能够通过参数接收无限数量的新元素。
例5:通过 after() 方法把这些新元素插到文本中(对 before() 同样有效)
<script> function afterText(){ var txt1="<b>I </b>"; // 使用 HTML 创建元素 var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素 var txt3=document.createElement("big"); // 使用 DOM 创建元素 txt3.innerHTML="jQuery!"; $("img").after(txt1,txt2,txt3); // 在图片后添加文本 } </script> <body> <img src="/images/logo2.png" > <br><br> <button onclick="afterText()">之后插入</button> </body>
例:append/prepend和after/before有什么区别呢?
append <p> <span class="s1">s1</span> </p> <script> $("p").append('<span class="s2">s2</span>'); </script> 结果是这样的: <p> <span class="s1">s1</span> <span class="s2">s2</span> </p> after <p> <span class="s1">s1</span> </p> <script> $("p").after('<span class="s2">s2</span>'); </script> 结果是这样的: <p> <span class="s1">s1</span> </p> <span class="s2">s2</span>
总结:
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
jQuery - 删除元素remove() empty()
remove() - 删除被选元素(及其子元素)
<script> $(document).ready(function(){ $("button").click(function(){ $("#div1").remove(); }); }); </script> <body> <div id="div1" style="height:100px;300px;border:1px solid black;background-color:yellow;"> 这是 div 中的一些文本。 <p>这是在 div 中的一个段落。</p> <p>这是在 div 中的另外一个段落。</p> </div> <br> <button>移除div元素</button> </body>
empty() - 从被选元素中删除子元素
<script> $(document).ready(function(){ $("button").click(function(){ $("#div1").empty(); }); }); </script>
remove() 方法一个参数,允许对被删元素进行过滤
例:删除 class="italic" 的所有 <p> 元素:
<script> $(document).ready(function(){ $("button").click(function(){ $("p").remove(".italic"); }); }); </script> <body> <p>这是一个段落。</p> <p class="italic"><i>这是另外一个段落。</i></p> <p class="italic"><i>这是另外一个段落。</i></p> <button>移除所有 class="italic" 的 p 元素。</button> </body>
jQuery - 获取并设置 CSS 类
addClass() - 向被选元素添加一个或多个类
添加一个类
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
});
</script>
<style type="text/css">
.important{font-weight:bold;font-size:xx-large;}
.blue{color:blue;}
</style>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<div>这是一些重要的文本!</div>
<br>
<button>为元素添加 class</button>
</body>
添加多个类
<script>
$(document).ready(function(){
$("button").click(function(){
$("body div:first").addClass("important blue");
});
});
</script>
removeClass() - 从被选元素删除一个或多个类
<script> $(document).ready(function(){ $("button").click(function(){ $("h1,h2,p").removeClass("blue"); }); }); </script>
toggleClass() - 对被选元素进行添加/删除类的切换操作
<script> $(document).ready(function(){ $("button").click(function(){ $("h1,h2,p").toggleClass("blue"); }); }); </script>
jQuery css() 方法
css() 方法:设置或返回被选元素的一个或多个样式属性。
返回指定的 CSS 属性的值语法:css("propertyname");
<script> $(document).ready(function(){ $("button").click(function(){ alert("背景颜色 = " + $("p").css("background-color")); }); }); </script> <body> <h2>这是一个标题</h2> <p style="background-color:#ff0000">这是一个段落。</p> <p style="background-color:#00ff00">这是一个段落。</p> <p style="background-color:#0000ff">这是一个段落。</p> <button>返回第一个 p 元素的 background-color </button> </body>
设置指定的 CSS 属性语法:css("propertyname","value")
<script> $(document).ready(function(){ $("button").click(function(){ $("p").css("background-color","yellow");//所有P背景改成黄色 }); }); </script>
设置多个 CSS 属性语法:css({"propertyname":"value","propertyname":"value",...});
<script> $(document).ready(function(){ $("button").click(function(){ $("p").css({"background-color":"yellow","font-size":"200%"}); }); }); </script>
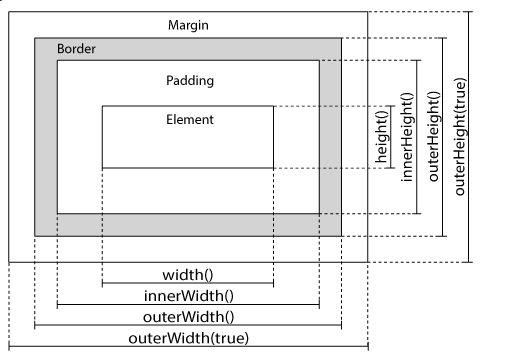
jQuery 尺寸

width()方法:设置或返回元素的宽度(不包括内边距、边框或外边距)
height()方法:设置或返回元素的高度(不包括内边距、边框或外边距)
例:返回指定的 <div> 元素的宽度和高度:
<script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="div 的宽度是: " + $("#div1").width() + "</br>"; txt+="div 的高度是: " + $("#div1").height(); $("#div1").html(txt); }); }); </script> <body> <div id="div1" style="height:100px;300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <button>显示 div 元素的尺寸</button> </body>
innerWidth() 方法:返回元素的宽度(包括内边距)
innerHeight() 方法:返回元素的高度(包括内边距)
例:返回指定的 <div> 元素的 inner-width/height:
<script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>"; txt+="div 高度,包含内边距: " + $("#div1").innerHeight(); $("#div1").html(txt); }); }); </script>
outerWidth() 方法:返回元素的宽度(包括内边距和边框)
outerHeight() 方法:返回元素的高度(包括内边距和边框)
例:返回指定的 <div> 元素的 outer-width/height:
<script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>"; txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight(); $("#div1").html(txt); }); }); </script>