有时候,我们需要得到窗口拖动或者鼠标移动的距离,此时可以通过计算鼠标前后在页面中的位置来得到想要的结果,下面介绍几个事件属性:
1、客户区坐标位置
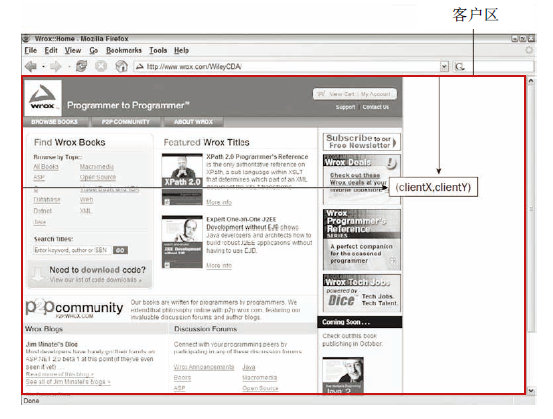
鼠标事件都是在浏览器视口中的特定位置上发生的。这个位置信息保存在事件对象的 clientX 和 clientY 属性中。它们的值表示事件发生时鼠标指针在视口中的水平和垂直坐标(不包括页面滚动的距离)。如下图所示:

var div = document.getElementById("myDiv"); //获取元素 EventUtil.on(div, "click", function(event){ event = EventUtil.getEvent(event); alert("Screen coordinates: " + event.screenX + "," + event.screenY); });
注:其中,EventUtil.on()表示为元素绑定事件,EventUtil.getEvent(event)表示获取事件对象。EventUtil是自定义的事件对象(使用JavaScript实现),里面包含了一些跨浏览器的方法,具体实现,请看另一篇文章《一些跨浏览器的事件方法》。如果项目使用了jQuery插件,可相应的替换成对应的方法。
2、页面坐标位置
事件对象属性pageX 和pageY,能告诉你事件是在页面中的什么位置发生的。换句话说,这两个属性表示鼠标光标在页面中的位置(相当于鼠标在窗口中的位置坐标 + 页面滚动的距离)。
var div = document.getElementById("myDiv");//获取id为"myDiv"的元素 EventUtil.on(div, "click", function(event){//为元素绑定click事件 event = EventUtil.getEvent(event);//获取event事件对象 var pageX = event.pageX,pageY = event.pageY; if (pageX === undefined){//IE8及更早版本 pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft); } if (pageY === undefined){ pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop); } alert("Page coordinates: " + pageX + "," + pageY); });
3、屏幕坐标位置
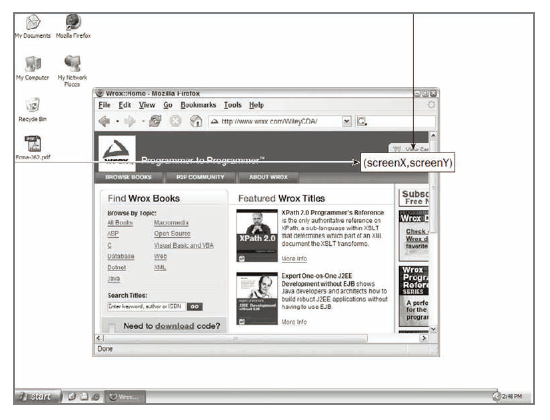
通过screenX 和screenY 属性就可以确定鼠标事件发生时鼠标指针相对于整个屏幕的坐标信息。如下图所示:

var div = document.getElementById("myDiv"); EventUtil.on(div, "click", function(event){ event = EventUtil.getEvent(event); alert("Screen coordinates: " + event.screenX + "," + event.screenY); });
文章参考自《JavaScript高级程序设计第三版》