要想显示JTable表头,主要两种方式:阿青私下将其称之为隐式显示和显式显示。
显示方式:
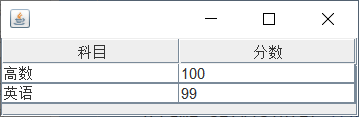
隐式显示:将JTable放入JScrollPane中,可自动显示表头。
显式显示:就是放入其他组件例如JPanel中,表头不会自动显示。此时要显式调用方法public JTableHeader getTableHeader()获取JTable表头,然后将获得的表头单独添加入相应组件与不显示表头的JTable一同显示,视觉效果上形成具有表头的表。
隐式显示:
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
public class TestJTable {
public static void main(String[] args) {
JFrame jFrame = new JFrame();
String[] cla={"科目","分数"};
Object[][] data = {{"高数",100},{"英语",99}};
JTable jTable = new JTable(data,cla);
JScrollPane jScrollPane= new JScrollPane(jTable);
jFrame.add(jScrollPane);
jFrame.setBounds( 500 , 300 , 300 , 100 );
jFrame.setVisible( true );
}
}
————————————————
版权声明:本文为CSDN博主「青丝缠光阴」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/UZDW_/article/details/109277606

显式显示:
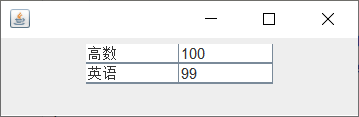
不调用public JTableHeader getTableHeader()方法放入jPanel:
import javax.swing.*;
public class TestJTable {
public static void main(String[] args) {
JFrame jFrame = new JFrame();
String[] cla={"科目","分数"};
Object[][] data = {{"高数",100},{"英语",99}};
JTable jTable = new JTable(data,cla);
JPanel jPanel = new JPanel();
jPanel.add(jTable);
jFrame.add(jPanel);
jFrame.setBounds( 500 , 300 , 300 , 100 );
jFrame.setVisible( true );
}
}
————————————————
版权声明:本文为CSDN博主「青丝缠光阴」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/UZDW_/article/details/109277606

布局简直辣眼睛
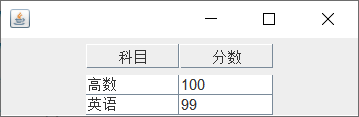
单独调用public JTableHeader getTableHeader()方法放入jPanel
import javax.swing.*;
import javax.swing.table.JTableHeader;
public class TestJTable {
public static void main(String[] args) {
JFrame jFrame = new JFrame();
String[] cla={"科目","分数"};
Object[][] data = {{"高数",100},{"英语",99}};
JTable jTable = new JTable(data,cla);
JPanel jPanel = new JPanel();
JTableHeader jTableHeader = jTable.getTableHeader();
jPanel.add(jTableHeader);
jPanel.add(jTable);
jFrame.add(jPanel);
jFrame.setBounds( 500 , 300 , 300 , 100 );
jFrame.setVisible( true );
}
}
————————————————
版权声明:本文为CSDN博主「青丝缠光阴」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/UZDW_/article/details/109277606

可以看到,出现了表头,但是表头和表格之间有部分空隙,这是由于我们是将表格和表头各自以独立的方式进行添加的。可以使用BorderLayout布局管理器进行布局优化。
采用BorderLayout布局方式创建jPanel,并调用public JTableHeader getTableHeader()方法:
import javax.swing.*;
import javax.swing.table.JTableHeader;
import java.awt.*;
public class TestJTable {
public static void main(String[] args) {
JFrame jFrame = new JFrame();
String[] cla={"科目","分数"};
Object[][] data = {{"高数",100},{"英语",99}};
JTable jTable = new JTable(data,cla);
JPanel jPanel = new JPanel(new BorderLayout());
JTableHeader jTableHeader = jTable.getTableHeader();
jPanel.add(jTableHeader,BorderLayout.NORTH);
jPanel.add(jTable,BorderLayout.CENTER);
jFrame.add(jPanel);
jFrame.setBounds( 500 , 300 , 300 , 100 );
jFrame.setVisible( true );
}
}
————————————————
版权声明:本文为CSDN博主「青丝缠光阴」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/UZDW_/article/details/109277606

只需将表头和表格上下相邻布局就行,完美复现隐式显示方式效果。
***如果你的表头没有边框,则加上代码
table.getTableHeader().setBorder(BorderFactory.createLineBorder(Color.GRAY));