1、安装note.js 环境
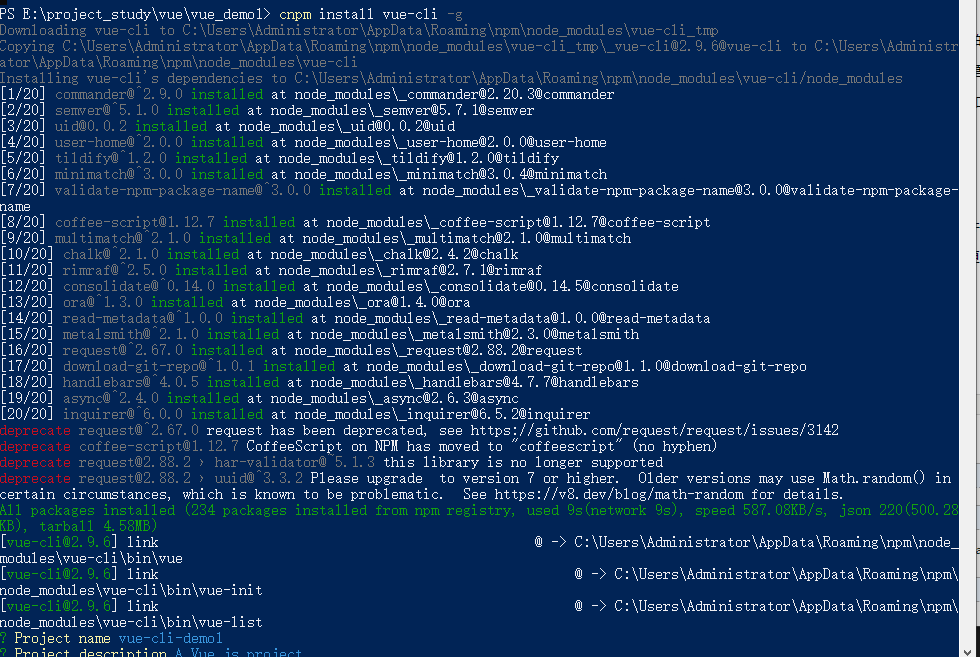
2、初始化vue环境。安装vue-cli
npm install vue-cli -g (-g 不依赖,-s依赖vue.js的输出的时候)

一直回车就可以
3、初始化项目,生成项目模板(选择好项目所在的位置)
vue init webpack 项目名称(webpack有单元测试和语法检测,webpack-simple没有)
直接回车就可以了。
4、进入到项目目录,安装给你项目模块包

webpack打包上线文件工具,把你项目中的所有文件合并成js css文件
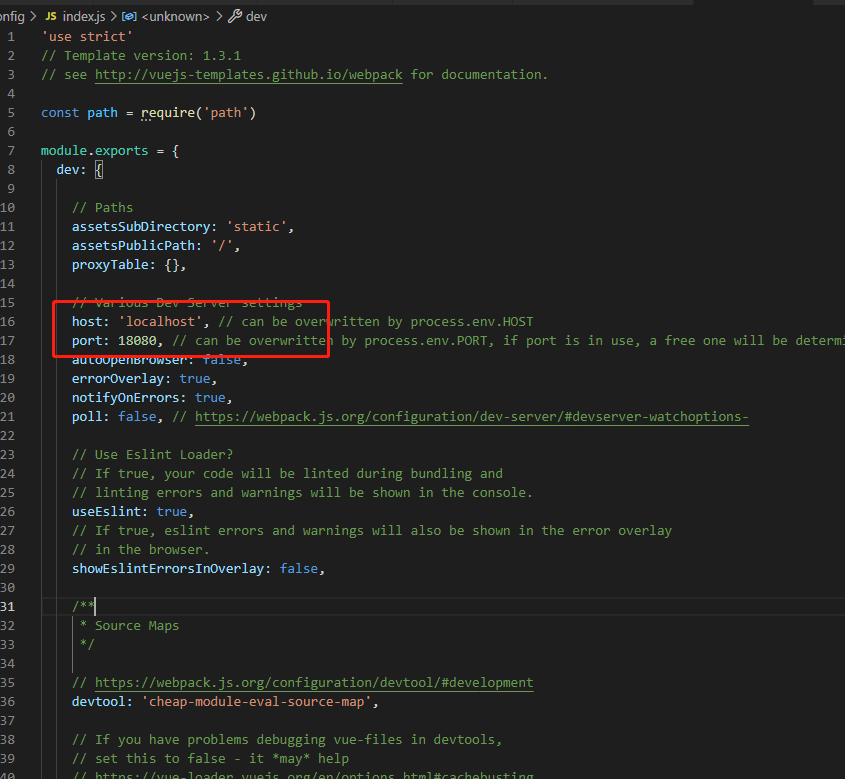
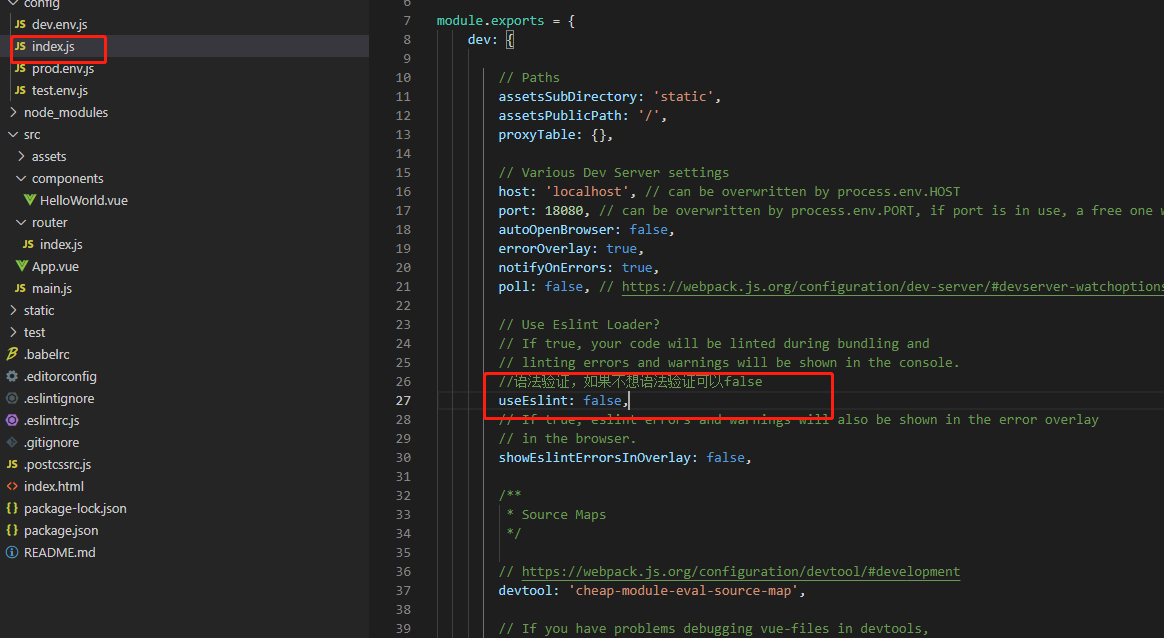
端口号在config 文件夹下的index.js dev 下面的port更改,host是配置的主机

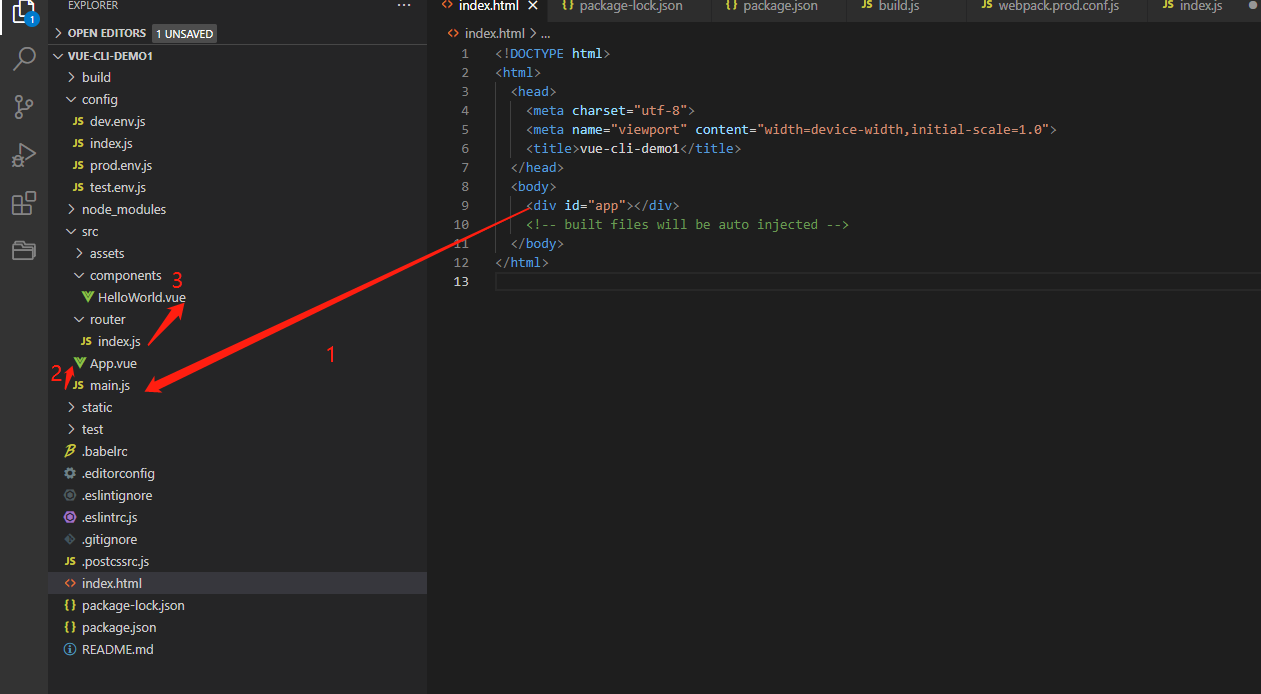
主页index.html 他的入口文件是main.js 也是全局配置文件
如果在main.js 里面导入 import element-ui from 其他区vue可以调用

index.html,与main.js,进行配置绑定,然后通过main.js,加载APP.vue模板文件,app.vue,route-view,加载路由,路由下的index.js加载组件components下的helloworld.vue
如果不想检查语法什么的,语法验证比较严格,可以修改成false

通过cnpm run dev 启动端口,通过 cnpm run build 打包输出文件,存放在dist 下面,