一 介绍持久卷的动态配置原理
前面介绍的pv以及pvc,都需要kubernets集群管理员来支持实际的底层存储,但是kubernets还支持动态配置持久卷来自动化完成这个任务集群管理员可以创建一个持久卷配置,并定义一个或多个StorageClass,从而让用户选择他们想要的持久卷类型,用户可以在其持久卷声明里面引用StorageClass,而配置程序会根据PVC里面对存储的大小以及访问模式创建符合条件的PV,最后用户在pod中根据名称引用pvc。
二 利用StorageClass资源定义可用存储类型
在用户创建持久卷声明之前,管理员需要创建一个或者多个ClassStorage资源,然后才能创建新的持久卷
apiVersion: storage.k8s.io/v1 kind: StorageClass metadata: name: ex-sc provisioner: kubernets.io/gce-pd parameters: type: pd-ssd zone: europe-west1-b
- provisioner为配置持久卷的卷插件
- paramters传递给paramters的参数
三 用户在持久卷声明中引用StorageClass的名称
用户可以在pvc里面引用SC的名称
apiVersion: v1 kind: persistentvolumeClaim metadata: name: ex-pvc-sc spec: storageClassName: ex-sc resources: requests: storage: 100Mi accessModes: - ReadWriteOnce
- 在这个pvc的定义中指定了需要引用的StorageClass的名称
- 如果指定的SC不存在会看到配置程序失败
- 可以看到确实生成了一个pv,并且其大小和访问模式都符合用户创建的pvc,并且默认的回收策略是Delete
- 并且配置程序还会为pv提供真实的存储空间
四 存储类
4.1 了解存储类的使用优点
集群管理员提供各种各样的存储类,之后研发人员再决定对应用使用哪一个最合适的存储类,SC的好处在于,声明是通过名称来引用它的,因此在不同的集群中,只要SC的名称相同,那么pvc就可以在不同的集群间进行移植。
4.2 更简单的使用持久化存储的方式
集群里面都有存储类,都用户在创建pvc的时候不指明使用存储类的时候,会去使用默认的存储类
4.3 若用户希望不使用配置程序来自动化去创建pv,仅仅需要在pvc里面此般配置即可
...... kind: persistentvolumeclaim spec: storageClassName: ""
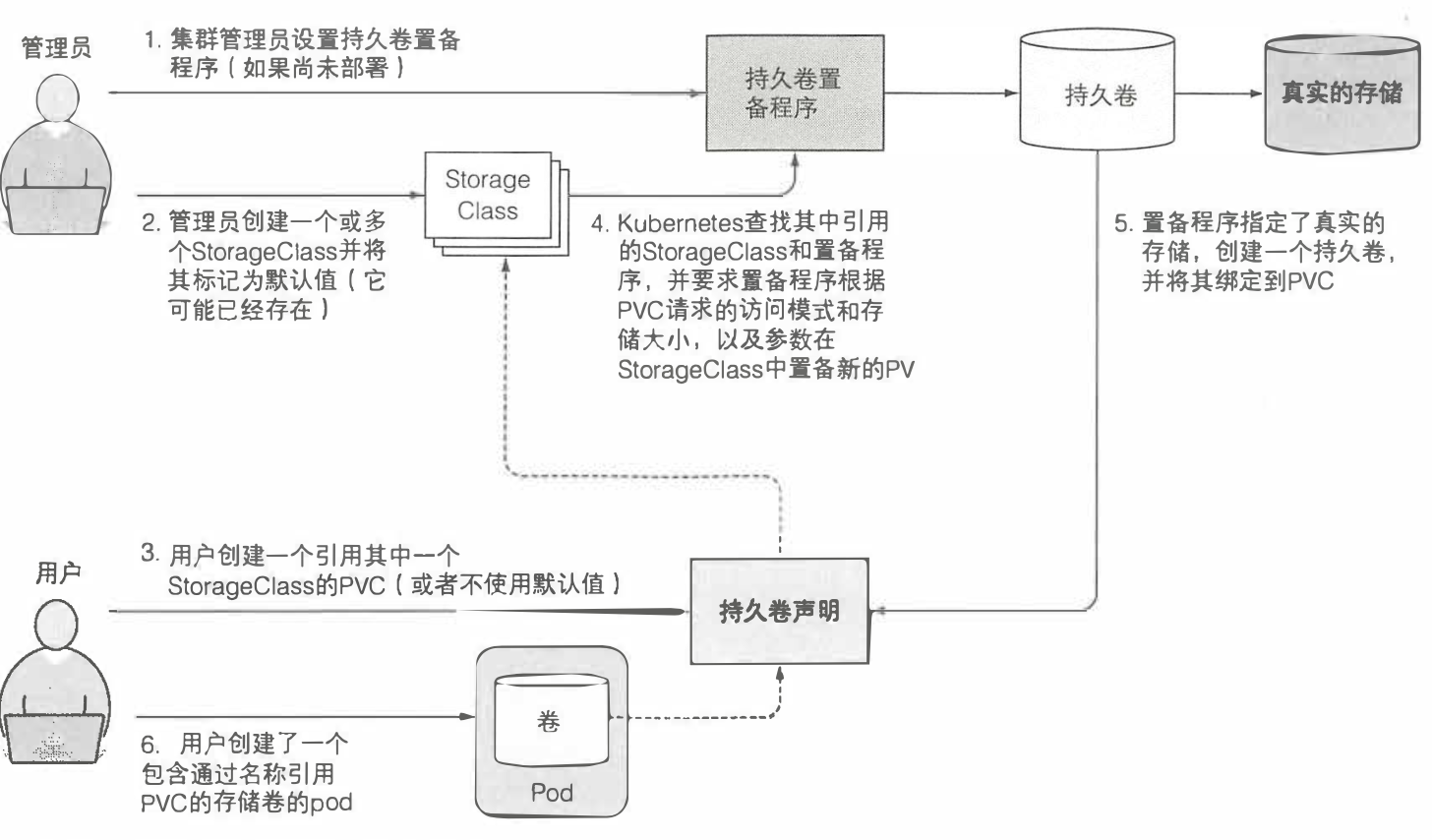
4.4 最后通过一幅图来完整了解动态持久卷供应全貌

- 如果集群内部尚未持久卷配备程序,则管理员的首要任务则是在集群内部创建持久卷配备程序
- 管理员创建一个或者多个SrorageClass并将其标记为默认值(如果不存在)
- 用户创建一个pvc引用其中一个StorageClass或者直接使用默认值
- kubernets查找其中引用的StorageClass和配置程序并根据PVC请求的大小和访问模式以及参数在StorageClass配置新的PV
- 置备程序指定了真实的存储,创建一个持久卷,并将其绑定PVC
- 用户穿件一个包含名称引用PVC的存储卷pod