1,mixin 混入。将使用频率比较多的部分提取出来,定义一个对象可以包含任意组件选项。
a,使用时混入的对象会跟组件中的对象进行合并;
b,同名的钩子函数会合并成数组,先调用混入的钩子函数;
c,出现相同的属性或方法时会调用组件内的方法。
2,mixin 与vuex,mixin与公共组件的对比
1),mixin与vuex
a,vuex:用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之修改
b,Mixins:可以定义共用的变量,在每个组件中使用,引入组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响。
2),mixin与公共组件
a,组件:在父组件中引入组件,相当于在父组件中给出一片独立的空间供子组件使用,然后根据props来传值,但本质上两者是相对独立的。
b,Mixins:则是在引入组件之后与组件中的对象和方法进行合并,相当于扩展了父组件的对象与方法,可以理解为形成了一个新的组件。
3,mixin的使用
1),引入mixin
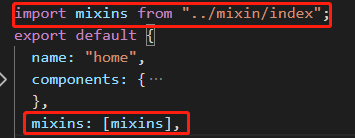
a,组件引入:

b,全局引入
import mixins from './mixin/index'
Vue.mixin(mixins);
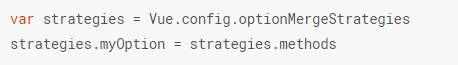
2),自定义选项合并:(Vue.config.optionMergeStrategies)
a,单个属性合并
import Vue from 'vue'
const mixins = {
myOption: 'helolo',
}
Vue.config.optionMergeStrategies.time = function (toVal, fromVal) {
return fromVal ? fromVal : toVal
}
export default mixins;
b,对于多数值为对象的选项,可以使用与 methods 相同的合并策略