常规解析JavaScript:JavaScript文件引入html文件中,浏览器解析,可在控制台打印查看
因为node是直接将V8引擎拿出来解析JavaScript,所以不需要浏览器
在repl中解析JavaScript:
例子1:

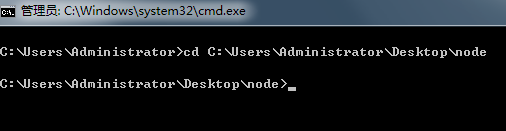
1.找到当前文件所在目录

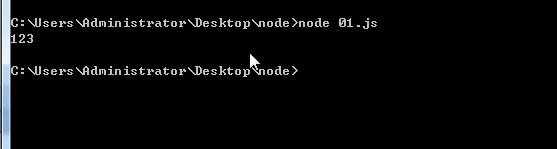
2.输入 node 文件名全称
就可以解析JavaScript文件了:

例子2:
直接输入node 文件路径\文件名

例子3:
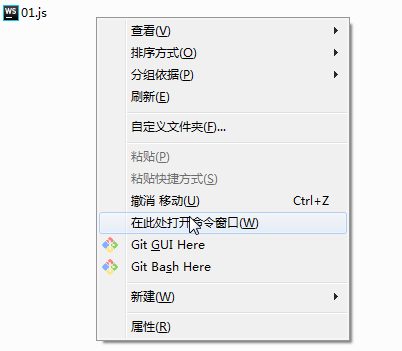
在文件所在目录按下shift+鼠标右键
进入命令窗口

输入 node 文件名

注意:window作为浏览器的最大宿主对象,而node 是直接用V8引擎直接解析的,所以没有window对象。
可以用global对象来代替window对象
global.a = 10 相当于 var a = 10
node文档
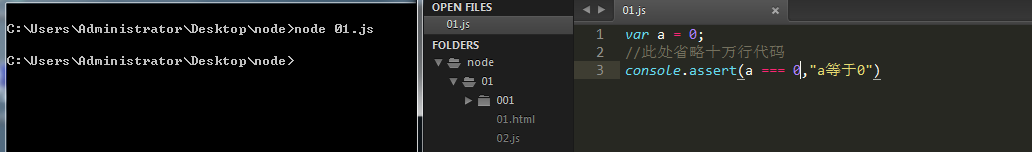
断言
作用是做判断 , 测试的 , 当写了成千上万条代码 , 你需要知道某个值何时发生了变化 , 可以用到他
console.assert(判断,“提示文字”)
判断a的值是否还为0,
值未改变时

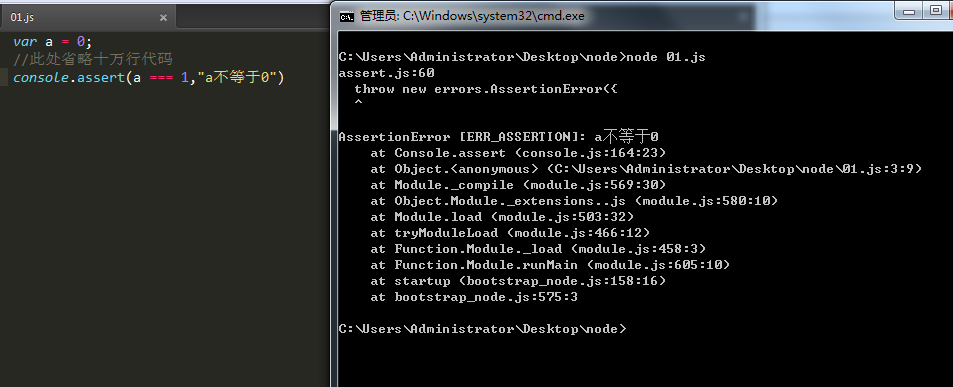
当a的值改变了 , 会输出 , 如果没有改变则直接跳过

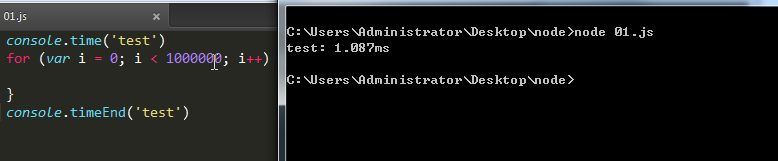
计算代码运行时间:

路径:

模块化
什么是模块化
在Node中,每个js文件都独立运行在一个闭包中,不是全局的作用域,模块与模块无法互相访问。
目的是:全局变量私有化,避免全局污染,方便管理和维护
暴露模块exports
可以将一个js文件作为一个模块,然后用exports对象进行导出
因为exports是个对象,所以可以通过打点添加属性或方法,然后赋值导出
1.exports全局的对象
exports使用.语法来向外暴露内部变量 exports.xxx = xxx;
2. module.exports
当每个js文件在执行或被 require 导入的时候,NodeJS其实在被require的js 文件中创建了一个新的实例var module = new Module(),这个实例名叫module。
module.exports既可以通过.语法,也可以直接赋值一个对象
- module.exports 初始值为一个空对象 {}
- exports 是指向的 module.exports 的引用 ,
- require() 返回的是 module.exports 而不是 exports
exports与module.exports的注意
module.exports和exports所指向的内存地址相同- 当
module.exports以{}整体导出时会覆盖exports的属性和方法 module.exports和exports通过打点的方式进行添加属性或方法相同时,后面赋值会覆盖前面- 若
exports和module.exports同时赋值时,exports所使用的属性和方法必须出现在module.exports,若属性没有在module.exports中定义的话,出现undefined
当js作为模块被 require 接收时 , 被引入的js 文件被视为一个模块 , Node.js 会隐式创建一个新的实例 var module = new Module( )
而 exports == module.exports , 他们所指向的内存地址相同
注意: exports={}输入时 , 则赋值导出的所有属性和方法都为undefined
接收模块require
require:全局函数,用来导入模块的
写法:
var abc = require('文件路径/文件名') //全局方法,主要用来导入模块
此时的 abc 为导入的对象。可以通过打点的方式进行
当你从外部调用某个模块,require其实是在require什么?
require的时候NodeJS会到处去找有没有这个模块,如果有,return的就是module.exports里的东东。
注意路径写法:
“./” 代表当前路径 ,同一文件夹下引入,必须加
“/” 盘符根路径
例子:


process全局对象
process在全局对象上面的方法,不需要额外的引入,可以直接使用
process的作用
- 获取进程信息
- 操作进程
stdout 标准输出可写流,同步操作
version 版本号
env 操作系统环境信息
...
fs文件系统模块
在node中,有许多内置模块,需要通过require()引入
使用文件系统,先引入文件系统的模块
fs模块可以对文件读写
例子
const fs = require("fs"); //fs是内置模块
fs将调用方法读文件
fs.readFile(path[, options], callback) //异步读文件
path:文件路径(必需)
option:编码符(可选),当不选时,将以Buffer对象输出

可以用data.toString()方法转为文件内容的原始值
callback:回调函数
err:错误
data:文件的内容
throw:抛出错误,代码不会向下执行
const fs = require('fs');
fs.readFile('./01.html','utf8',(err,data) =>{
console.log(data) //当发生错误时,还是会执行到这一行, 输出undefined
//没有错误时,输出文件内容
})
当发生错误时,用throw 抛出错误,阻止代码继续向下执行

fs.readFileSync(path[, options]) //同步读文件
如何判断读取文件是同步还是异步
const fs = require('fs');
fs.readFile('./01.html','utf8',(err,data) =>{
if (err) {
throw err
}
console.log(data)
})
console.log(123) //用于判断同步异步
当123在文件内容之前输出,则是异步,反之为同步
fs.access('path',callback) :判断文件或文件夹是否存在
const fs = require('fs'); //导入fs模块
fs.access("./01.js",(err) =>{
if(err) throw err //如果有错误,抛出错误,停止执行下面代码
console.log("holly ") //没有错误,则输出
})
fs将调用方法写文件
fs.writeFile(path,content,'utf8',(err)=>{ })
path:文件路径/文件名
content:文件内容(string,buffer)
注意:
文件内容写入会覆盖,之前的文件内容,
如果没有文件则会创建一个文件,并写入内容
如果文件路径不对或文件夹不存在,则会报错
fs将调用方法追加文件
fs.appendFile('./05.json',"这个是追加的内容",'utf8',(err) => {
console.log(err)
})
注意:
文件内容不会覆盖之前的文件内容
如果没有文件则会创建一个文件,并写入内容
如果文件路径不对或文件夹不存在,则会报错
fs将调用方法创建文件夹
fs.mkdir(path,(err) => { })
注意:同一路径下文件已存在,再次创建文件夹则会报错;
fs将调用方法读取文件夹及文件
s.readdir('./',(err,files) => {
console.log(files)
})
files:文件及文件夹数组
注意:所有的文件夹及文件将以数组的形式展示
fs将调用方法判断是否为文件夹及文件
方法一
fs.access(path,(err) => { })
如果不是或不存在,则会报错
方法二
fs.stat('./04.json',(err,stats) => { //
if(stats.isDirectory()){
console.log('是文件夹')
}else{
console.log('不是文件夹')
}
})
stats为文件及文件夹的方法的对象
stats.isDirectory():判断是否为文件夹,是则返回true
stats.isFile() : 判断是否为文件,是则返回true
stats.isBlodkDevice() :如果是块设备返回true,否则返回false。
stats.isCharacterDevice() :如果是字符设备返回true,否则返回false。
stats.isSymbolicLink():如果是软链接返回true,否则返回false。
stats.isFIFO() :如果是FIFO,返回true,否则返回false。
stats.isSocket() 如果是Socket返回true,否则返回false。
文件流
fs.createReadStream(path) :该函数的作用是用来打开一个可读的文件流
fs.createWriteStream(path) :该函数的作用是用来写入一个可读的文件流
var fs = require("fs"); // 读文件的流 var rs = fs.createReadStream("./../ES6-5箭头函数.mp4"); // 写文件的流 var ws = fs.createWriteStream("./abc.mp4"); //这里仅仅只是将文件写入,文件还没有内容
rs.on('data',function(chunk) {
console.log(chunk.length); // chunk就是一个Buffer(存放16进制数据的"数组",长度以8字节计算(两个16进制为一个元素))
data = data + chunk.length;
ws.write(chunk); // Node中的Buffer不占用垃圾回收机制中的内存。 Buffer是由C/C++模块维护。 'data'+chunk会在内部自动调用toString()函数。 建议直接返回buffer节省处理字符串的性能开销。
});
rs.on('end',function() {
console.log('结束啦!');
ws.end();
});
chunk:就是一个Buffer对象,数组中的元素为两个16进制组成,
Node.js 中处理I/O操作中移动的数据时,就有可能使用 Buffer 库。
Buffer对象
Buffer代表一个缓冲区,主要用于操作二进制数据流,其用法与数组非常相似。
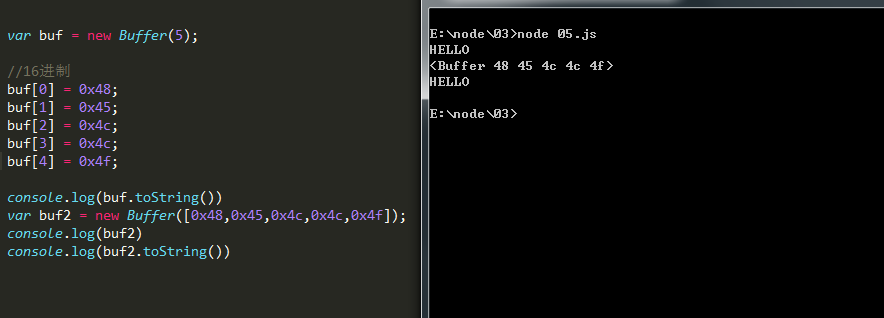
创建一个Buffer实例
创建
var buf = new Buffer(5);
console.log(buf) // <Buffer 00,00,00,00,00>
var buf2=new Buffer([1,2,3]);
console.log(buf2) // <Buffer 01,02,03>
var bf3 = new Buffer(5);
var str = "12345"
bf3.write(str,0,6); //将字符串写入buffer对象内
console.log(bf3) //31,32,33,34,35

Buffer.toString()方法 将buffer对象元素转换为字符串
注意:一个Buffer对象的大小,在创建时就固定下来,创建之后不可改变