二、
(接上篇)
1、第一次操作可能会报错:Error: invalid scope 没有权限,请先开通云服务,点击云开发,进行开通和设置,

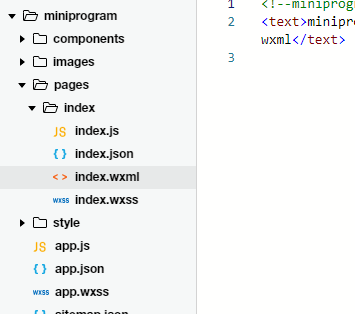
首先将page文件夹里面的多余文件清空删除,然后新建文件夹index,在index文件夹中添加如下:

(选中index文件夹并右键添加page,并命名index即可)
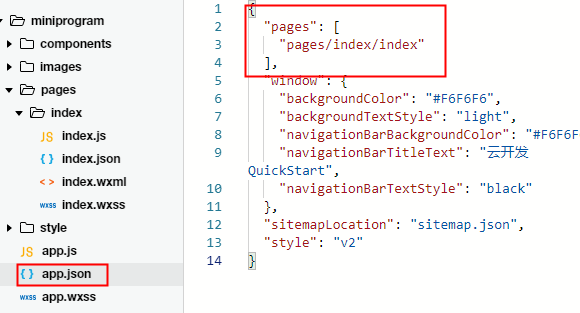
在style文件夹的app.json中添加上index:

修改配置:

引入Icon :
打开阿里矢量库,添加图标:

将上面链接用浏览器打开,出现样式。在style文件夹中新建如下:

将打开的样式粘贴到iconfont.wxss中。并在app.wxss中加入代码引入:
@import "style/iconfont/iconfont.wxss"
在index.wxml(首页)测试:

如果出来了图标说明引入成功。
创建底部:
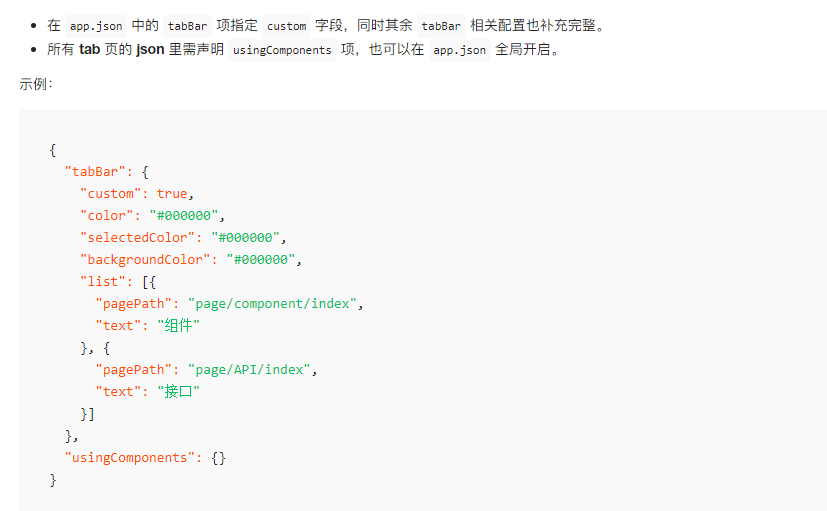
小程序有自带的组件,在开发文档中的框架中找到小程序配置,在全局配置中找到tabbar,有详细的使用方法。将代码复制到我们的app.json中。
将日志改为附近,并新建一个与首页同级的文件夹,命名为near,构建方式与首页一样。同样,添加消息、我的:

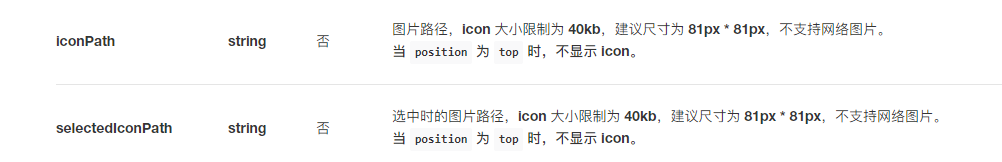
给底部添加图标的话小程序开发文档中有两个属性:

但是支持的是图片,想要使用图标的话有两种方法:
1、在tabBar中添加一个custom的属性,作用是用来自定义tabBar:

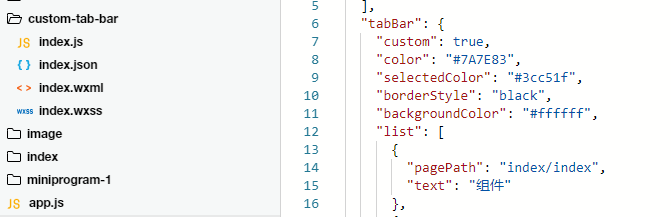
接着依据文档说明,自定义tabbar代码文件,

2、icon转换为图片使用:
下载icon时选择图片初始和选中的颜色,下载为png格式。在ingaes中新建一个tabbar文件夹,将图片放进去,并在app.json中添加初始和选中图片:

修改字体颜色:
添加属性:color、selectedColor (全局属性,与list同级)