zabbix提供了一个自定义图表的功能,这不是废话么?呵呵~前面文章 讲到的《zabbix简易图表》只能显示单个item的数据图表。如果我们想显示多个信息到一个图表上,那必须使用zabbix自定义图表功能,比如,我 们最常用的网卡流量监控,一张流量图上会包含进/出的流量信息。一个图表的数据可以来源一台主机,也可以来源于多台主机
配置定义图表
创建自定义图表步骤如下:
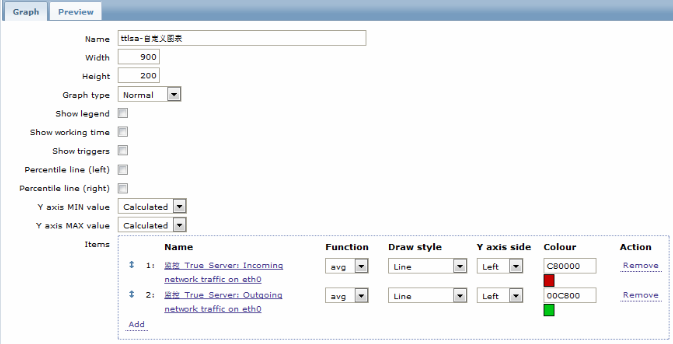
Configuration→Hosts(或者templates),点击hosts/template列的Graphs,点击右上角的Create graph,出现如下表单。

Graph属性:
| 属性 | 描述 |
|---|---|
| Name | 图表名称(唯一) |
| Width | 图表宽度(单位:像素)(仅用于预览和pie/exploded图表). |
| Height | 图表高度(单位:像素) |
| Graph type | 图表类型: Normal - 常规图表, 值显示为线条 Stacked - 叠图, 显示填充区域 Pie - 饼图 Exploded - “裂开的”饼图,显示部分切出的饼图 |
| Show legend | 显示图例,例如item名称与最大、平均、最小的数据,一般显示在图表的下方 |
| Show working time | 是否显示工作时间,如果选择这个复选框,那么非工作时间背景为灰色。备注:饼图和爆炸式饼图没有这个参数 |
| Show triggers | 如果选择现象,那么触发器将会用红线表示. 两种饼图不包含这个功能 |
| Percentile line (left) | 左Y轴百分数. |
| Percentile line (right) | 右Y轴百分数 |
| Y axis MIN value | Y轴最小值: Calculated - 自动计算Y轴最小值(取item最小值) Fixed - 固.定Y轴最小值. 饼图与裂变式饼图没有这个参数 Item - 选中item的最新值(例如你选中某网卡,那么它的最小值将来自这个网卡item的最新值) |
| Y axis MAX value | Y轴最大值: Calculated - 自动计算Y轴最大值(取item最大值) Fixed - 固.定Y轴最大值. 饼图与裂变式饼图没有这个参数 Item - 选中item的最新值(例如你选中某网卡,那么它的最大值将来自这个网卡item的最新值) |
| 3D view | 立体风格图表,仅适用于饼图与爆炸式饼图. |
| Items | 监控项,图表的数据来源 |
配置图表items
图表的数据来源于items,点击add选择需要显示到图表的item,可以添加多个。
Item展示属性:
| 参数 | 描述 |
|---|---|
| Sort order (0→100) |
绘图顺序,可以上下拖动items来改变他们的顺序.这个顺序用来决定图层的顺序。
|
| Name | item名称 |
| Type |
Type (仅用于两个饼图图表):
Simple - 按比例显示 Graph sum - 充满整个饼图 一 张图表只允许有一个items是Graph sum,否则报错:ERROR: Cannot display more than one item with type “Graph sum”,通常用于影片,硬盘大小item使用Graph sum,剩余空间则使用simple。这样一个饼图的硬盘使用情况便一目了然。 |
| Function | 当一个item有多种数值时,选择一种数值用于图表展示 all - 所有值 (最小、平均、最大) min - 仅最小值 avg - 仅平均值 max - 进最大值 |
| Draw style |
绘制风格(只有常规图表存在该选项):
Line - 绘制线条 Filled region - 绘制填充区域 Bold line - 画粗线
Dot - 画点 Dashed line - 画虚线 |
| Y axis side | Y轴在左边还是右边 |
| Colour | 颜色 |
图表预览
在创建图表的过程中,我们可以随时预览修改的配置图表,点击标签preview即可。备注:如果是template预览时没有意义的,毕竟没有任何数据。
关于触发器限制
如果图表的高度小于120像素,那么图标上将不会展示触发器相关信息。