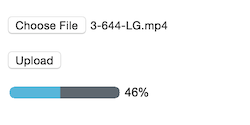
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现文件上传进度条,我们先来看下效果图:

从效果图可以看到,向服务器上传了一个mp4文件,并在最下方显示当前上传进度。
那么接下来我们就来探讨下具体实现:
首先,我们来分析下进度条的结构:
1. 需要一个背景,background
2. 需要一个当前进度值,value
3. 需要一个前景,foreground,根据当前进度值,绘制前景,盖过背景
结构就这么简单,那么接下来就是具体的实现了,看码:
ht.Default.setImage('progress', {
width : 150,
height : 12,
comps : [
// 绘制背景
{
type : 'rect',
rect : {x : 0, y : 0, width : 115, height : 12},
background : {func : function(data) {return data.a('background');}}
},
// 绘制前景
{
rect : {x : 0, y : 0, width : 115, height : 12},
type : function(g, rect, comp, data, view) {
var width = rect.width, height = rect.height, value = data.getValue(),
foreWidth = width / 100 * value;
g.fillStyle = data.a('foreground');
g.fillRect(0, 0, foreWidth, height);
}
}
]
});
我们定义了一个名字为progress的矢量对象,矢量对象由两部分组成,一个是背景,一个是前景。
绘制背景采用了数据绑定的方式,绑定了data的background属性;绘制前景则采用自定义类型的方法绘制,是setCompType()方法的一种缩写,绘制是根据data中的value值计算绘制宽度。
矢量的大体设计已经完成,那么我们把他用起来,看看效果如何。
var dataModel = new ht.DataModel(), node = new ht.Node(); node.setValue(0); node.setImage('progress'); node.a('background', '#5F6870'); node.a('foreground', '#58B6DA'); node.p(85, 87); dataModel.add(node); var graphView = new ht.graph.GraphView(dataModel); graphView.addToDOM(); graphView.layout({x : 0, y : 80, width : 170, height : 30});
我们创建了一个node,并将node的image属性设置成我们定义的矢量,然后创建一个graphView组件,将node显示在graphView网络拓扑图中。
那么接下来我们来模拟文件上传进度,让进度条动起来。
function setProgressValue(node) { var value = node.getValue(); if (value !== 100) { node.setValue(value + 1); var second = Math.round(Math.random() * 500); setTimeout(setProgressValue, second, node); } }
我们通过setTimeout()方法不断设置node的value值,但是,代码运行起来你会发现,进度条根本没有在动,一致处于初始状态,当我们缩放graphView时,可以看到进度条在改变,这是为什么呢?其实原因很简单,我们在修改value值时,并没有通知graphView要更新,因此进度条并不会因为node的value值改变而有所改变,那么我们该如何通知graphView更新呢?方法很简单,在修改node的value值后,派发一个propertyChange事件就可以了,在创建node代码后添加如下代码:
node.getValue = function() { return this._value; }; node.setValue = function(value) { var self = this, oV = self._value; self._value = value; self.fp('value', oV, value); };
代码中,通过fp()方法来派发propertyChange事件,如此,进度条就可以正常工作,随着node的value的变化而变化,效果图如下:

但是还有一点不足,进度条虽然在跑了,但是我们还是不知道当前进度值是多少,只能通过进度条的比重来大致估计当前进度值,我们能否在进度条上添加一个文本,用来显示当前进度值呢,答案是肯定的,我们只需要在矢量的comps中添加如下代码就可以:
// 绘制文本 { rect : {x : 118, y : 0, width : 32, height : 12}, type : 'text', text : {func : function(data) {return data.getValue() + '%';}}, font : '12px arial, sans-ferif', color : 'black' }
代码中同样适用了绑定,绑定node当前的value值,具体的效果图如下:

现在的进度条与最终效果就差圆角了,那么圆角要如何实现呢?其实也不难,只需要绘制出一个圆角矩形,并结合clip()方法将超出圆角矩形区域的部分截取掉即可,clip()方法的详细介绍可以参考MDN中的介绍。
1. 首先,我们需要创建一个挥之圆角矩形的方法:
/*** * 绘制圆边矩形 * @param ctx 画笔 * @param x 坐标 x * @param y 坐标 y * @param width 宽度 * @param height 高度 * @param radius 圆角半径 */ function roundRect(ctx, x, y, width, height, radius) { ctx.beginPath(); ctx.moveTo(x, y + radius); ctx.lineTo(x, y + height - radius); ctx.quadraticCurveTo(x, y + height, x + radius, y + height); ctx.lineTo(x + width - radius, y + height); ctx.quadraticCurveTo(x + width, y + height, x + width, y + height - radius); ctx.lineTo(x + width, y + radius); ctx.quadraticCurveTo(x + width, y, x + width - radius, y); ctx.lineTo(x + radius, y); ctx.quadraticCurveTo(x, y, x, y + radius); }
2. 采用自定义类型的方法,调用roundRect()方法,绘制一个圆角矩形区域,然后再调用clip()方法,截掉圆角矩形区域外部分。有一点需要注意,clip()方法截取的内容只对调用该方法后绘制的内容有效,调用该方法之前绘制的内容并不会被截掉。因此以下代码必须放在绘制背景的代码前。
// 绘制圆角矩形 { rect : {x : 0, y : 0, width : 115, height : 12}, type : function(g, rect, comp, data, view) { var width = rect.width, height = rect.height; roundRect(g, 0, 0, width, height, height / 2); g.clip(); } }
看下效果如何

至此,进度条的设计就结束了,那么接下来就来看下进度条如何与文件上传结合起来:
1. 首先,我们需要有个服务器来接收文件,服务器中除了使用常规的web服务器外(web服务器的简单配置可参考:HT for Web的HTML5树组件延迟加载技术实现),还使用了formidable模块,以下是服务器的代码:
var express = require('express'), app = express(), server = require('http').createServer(app), io = require('socket.io')(server), path = require('path'), root = path.join(__dirname, '../../../'), formidable = require('formidable'); // io监听connection事件 io.on('connection', function(socket){ // 定义socket名称 socket.join('upload'); }); // 设置服务器的工作路径 app.use(express.static(root)); app.post('/', function(req, res){ var form = new formidable.IncomingForm(); form.on('end', function(){ res.end('upload complete!'); }); form.on('progress', function(bytesReceived, bytesExpected){ var percent = Math.floor(bytesReceived / bytesExpected * 100); // 获取指定的socket,并派发事件 io.sockets.in('upload').emit('progress', percent); }); form.parse(req); }); // 服务器监听4000端口 server.listen(3000, function(){ console.log('server is listening at port 3000'); });
2. 其次,我们需要设计一个文件上传的表单:
<form method="post" action="/" enctype="multipart/form-data" name="fileForm"> <p><input type="file" name="file"/></p> <p><input type="submit" value="Upload"/></p> </form>
3. 再者,我们需要结合ajax无刷新向服务器上传文件,并结合socket技术监听服务器事件,在浏览器如何使用socket可以参考:HT for Web的HTML5树组件延迟加载技术实现。
var fileForm = document.forms.namedItem('fileForm'); fileForm.addEventListener('submit', function(e) { var httpRequest; if (window.XMLHttpRequest) { // Mozilla, Safari, IE7+ ... httpRequest = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE 6 and older httpRequest = new ActiveXObject("Microsoft.XMLHTTP"); } httpRequest.open('POST', '/', true); httpRequest.send(new FormData(fileForm)); socket.on('progress', function(val) { progress.setValue(val); }); e.preventDefault(); }, false);
如此,基于HT for Web自定义类实现HTML5文件上传进度条的页面设计及代码设计全部完成,由于篇幅的关系,在fromidable方面讲得比较少,还望见谅,下面我讲附上完整的代码,有兴趣的同学可以下载下来研究研究。