一、
使用jQuery选择器获取结果是一个jQuery对象。然而,jQuery类库会让你感觉你正在使用一个定义了索引和长度的数组。在性能方面,建议使用简单的for或者while循环来处理,而不是$.each(); 这样能使你的代码更快。
console.time('array');
var array = ["Aaa","Bbbb","Cccc"];
$.each(array, function(i){
//array[i] = i;
console.log(i+" : "+array[i]);
});
console.timeEnd('array');
使用for代替each方法:
console.time('arr');
var arr = ["aaa","bbb","ccc"];
for(var i=0;i<arr.length;i++){
//arr[i] = i;
console.log(i+" : "+arr[i]);
}
console.timeEnd('arr');
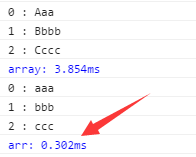
效果-执行时间:

另外需要注意的是:检查长度也是检查jQuery对象是否存在的方法。下面一段代码通过length属性来检查页面中是否含有id为“content”元素。
var content = $("content");
if (content) { //总是true 都会执行
//do something
}
if (content.length) { //拥有元素采薇true 才会执行
//do something
}
===================================================================================
二、用数组方式来遍历jQuery 对象集合
你或许没有注意到,但是在性能方面,对于jQuery each方法这种优雅实现是有代价的。有一个办法能够更快地遍历一个jQuery对象。就是通过数组来实现,jQuery对象集合就是一个类数组,具有length和value属性。可以通过程序来测试一下性能:
HTML:
<ul id="testList" > <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <!-- add 50 more --> </ul>
JavaScript:
var arr = $('li'),
iterations = 100000;
//------------------------------
// Array实现:
console.time('Native Loop');
for (var z = 0; z < iterations; z++) {
var length = arr.length;
for (var i = 0; i < length; i++) {
arr[i];
}
}
console.timeEnd('Native Loop');
//------------------------------
// each实现:
console.time('jQuery Each');
for (z = 0; z < iterations; z++) {
arr.each(function(i, val) {
this;
});
}
console.timeEnd('jQuery Each');
结果:

可以看到通过数组实现方式遍历,执行效率更高。
========================================================================================
三、适应join来拼接字符串:
创建一个数组,然后循环,最后只用join();把数组转换成字符串,代码如下:
<body>
<div id="content"></div>
<script src="js/jquery.js"></script>
<script type="text/javascript">
var arr = ["aaaaaaa","22222","cccccc"];
for (var i=0;i<arr.length;i++) {
arr[i]="<li>"+i+" : "+arr[i]+"</li>";
}
$("#content").html(arr.join(''));
</script>
</body>