一、用途
CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分而显示另一部分
二、区别
CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分而显示另一部分
三、裁剪
3.1属性一览

3.1.1clip
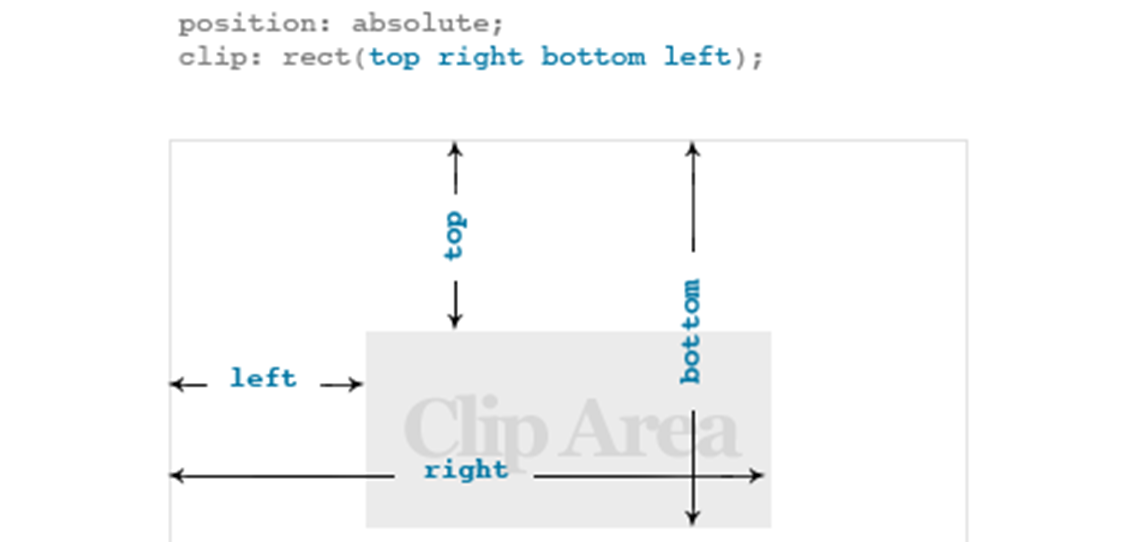
语法
clip: auto | rect(top, right, bottom, left)
含义
- 设置绝对定位元素的裁剪,为不建议使用的属性,auto值为默认值。
- 自对象左上角为(0,0) 计算的四个偏移数值。如果为auto,则此边不剪切

3.1.2clip-path
语法
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
含义
- 使用基础形状或引用clipPath元素裁剪元素, none值为默认值
属性值一览表

使用基础形状,通过clip-path进行裁剪

除了使用以上形状外,还可以使用chrome浏览器的shapes插件绘制多边形
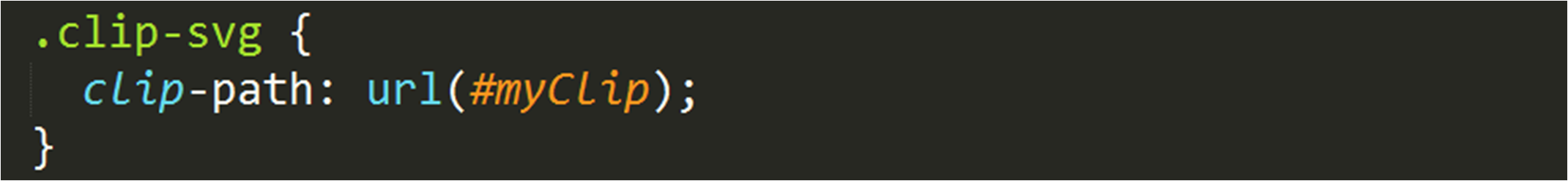
引用svg定义的<clipPath>元素裁剪元素


3.1.3使用文本裁剪背景图像
语法
-webkit-background-clip: text;
目前只支持webkit内核浏览器,使用polyfill解决问题
四、遮罩
4.1属性一览

4.1.1mask-image
语法
mask-image: none | <image> | <mask-source>
含义
设置元素的遮罩图像, none值为默认值

4.1.2mask-mode
语法
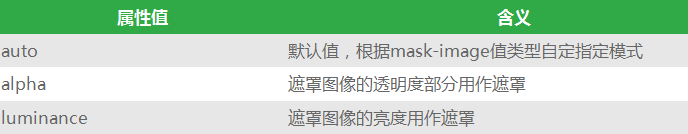
mask-mode: alpha | luminance | auto
含义
设置遮罩的模式, auto为默认值

4.1.3mask-repeat
语法
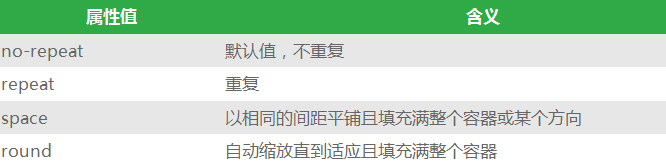
mask-repeat: repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
含义
设置遮罩的重复模式, no-repeat为默认值

4.1.4mask-position
语法
mask-position: <position> [ , <position> ]*
<position> = [ left | center | right | top | bottom | <percentage> | <length> ]
含义
设置遮罩的位置模式, center为默认值

4.1.5mask-clip
语法
mask-clip: <geometry-box> | no-clip
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义
设置遮罩的影响区域, border-box为默认值
4.1.6mask-origin
语法
mask-origin: <geometry-box>
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义
设置计算mask-position时的参考原点位置, border-box为默认值
4.1.7mask-composite
语法
mask-composite: <compositing-operator>#
<compositing-operator > = add | subtract | intersect | exclude
含义
设置当前遮罩图层与下面图层的结合方式。
分别为添加、减去、交叉、排除
等同于svg里的source-over、source-out、source-in、XOR
4.1.8mask
语法
mask: <mask-reference> <masking-mode>? || <position> [ / <bg-size> ]? ||
<repeat-style> || <geometry-box> || [ <geometry-box> | no-clip ] ||
<compositing-operator>
含义
设置遮罩的复合属性。
一个< geometry-box >值将会同时设置mask-origin和mask-licp,如果有两个值则分别代表mask-origin和mask-clip。
mask-repeat、mask-postion、mask-clip、mask-origin、mask-size对<mask>element无效
4.2边框遮罩属性一览

4.2.1mask-border-source
语法
mask-border-source: none | <image>
含义
设置边框遮罩的图像,none为默认值。
类似于border-image-source
4.2.2mask-border-mode
语法
mask-border-mode: luminance | alpha
含义
设置边框遮罩的模式,alpha为默认值。
类似于mask-mode
4.2.3mask-border-slice
语法
mask-border-slice: [<number> | <percentage>]{1,4} fill?
含义
- 设置边框遮罩的切割方式,0为默认值。
- 类似于border-image-slice。
- 该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没填充),除非加上关键字 fill
4.2.4mask-border-width
语法
mask-border- [ <length> | <percentage> | <number> | auto ]{1,4}
含义
设置边框遮罩的厚度,auto为默认值。类似于border-image-width
4.2.5mask-border-outset
语法
mask-border-outset: [ <length> | <number> ]{1,4}
含义
设置边框遮罩的扩展,0为默认值。类似于border-image-outset
4.2.5mask-border-repeat
语法
mask-border-repeat: [ stretch | repeat | round | space ]{1,2}
含义
设置边框遮罩的重复方式, stretch为默认值。类似于border-image-repeat
4.2.6mask-border
语法
mask-border: <' mask-border-source '> || <' mask-border-slice '> [ / <' mask-border-width '> | / <' mask-border-width '>? / <' mask-border-outset '> ]? || <' mask-border-repeat '>
含义
设置边框遮罩的复合属性,类似于border-image
下载demo