一、前言
这节主要是总结JS代码对HTML元素的增、删、改内容。因为它可以帮助我们解决很多实际问题,比如:打开多个窗口的时候,之前讲过用switch_to进行窗口之间的切换(selenium3+python自动化7-switch_to总结),但是切换比较麻烦。想要让新打开的链接在一个窗口打开,就需要修改元素的target属性才能解决。在测试的时候,会遇到有的日期输入框无法直接输入,需要点开日历控件弹框,从日历控件上点日期,这样比较繁琐,想要直接输入日期,就要删除元素中限制输入的属性(readonly),显然JS在这方面就很厉害。
用JS添加删除或者修改html元素的时候只是在浏览器解析的时候后将其删除或添加,而源代码是不会改变的,页面中本来有什么元素还是会有的。
二、常见操作
#给id为nice的元素 增加 title属性并赋值为“测试title”
js='document.getElementById("nice").setAttribute("title","测试title")'
#给id为nice的元素 删除 title属性
js='document.getElementById("nice").removeAttribute("title")'
#获取id为nice的元素 title属性的值
js='document.getElementById("nice").getAttribute("title")'
#修改id为nice的元素 title属性的值
js='document.getELementById("nice").title="测试"'
JS除了用id定位外,还可以用class来定位元素,值得注意的是:js用class属性定位,返回的是一个list对象,在使用的时候需要加上索引值,中间单词是elements。例如:js='documen.getElementsByClassName("good")[0].setAttribute("title","测试title")' class为good的第一个元素增加title属性并赋值为“测试title”
三、实际应用
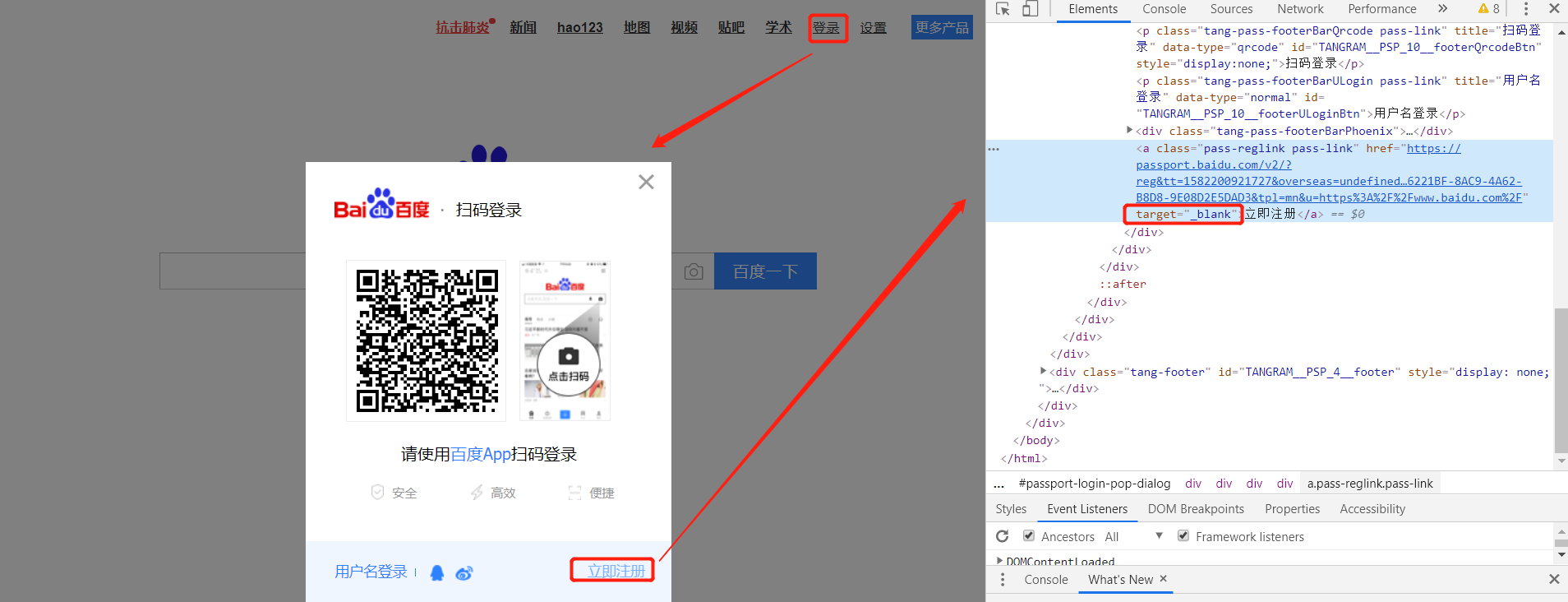
1.修改元素属性:以百度为例,点击登录页面的立即注册,页面会打开一个新的窗口,原因是:“立即注册”链接元素属性target="_blank"导致。让链接在一个窗口打开就要修改target属性的值为空。

代码如下:
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.maximize_window() driver.get('https://www.baidu.com/') driver.find_element_by_link_text("登录").click() sleep(1) #定位“立即注册”位置,修改target属性值为空,让新打开的链接显示在同一个窗口 js='document.getElementsByClassName("pass-reglink pass-link")[0].target=""' driver.execute_script(js)#执行js语句 driver.find_element_by_link_text("立即注册").click() sleep(3) driver.quit()
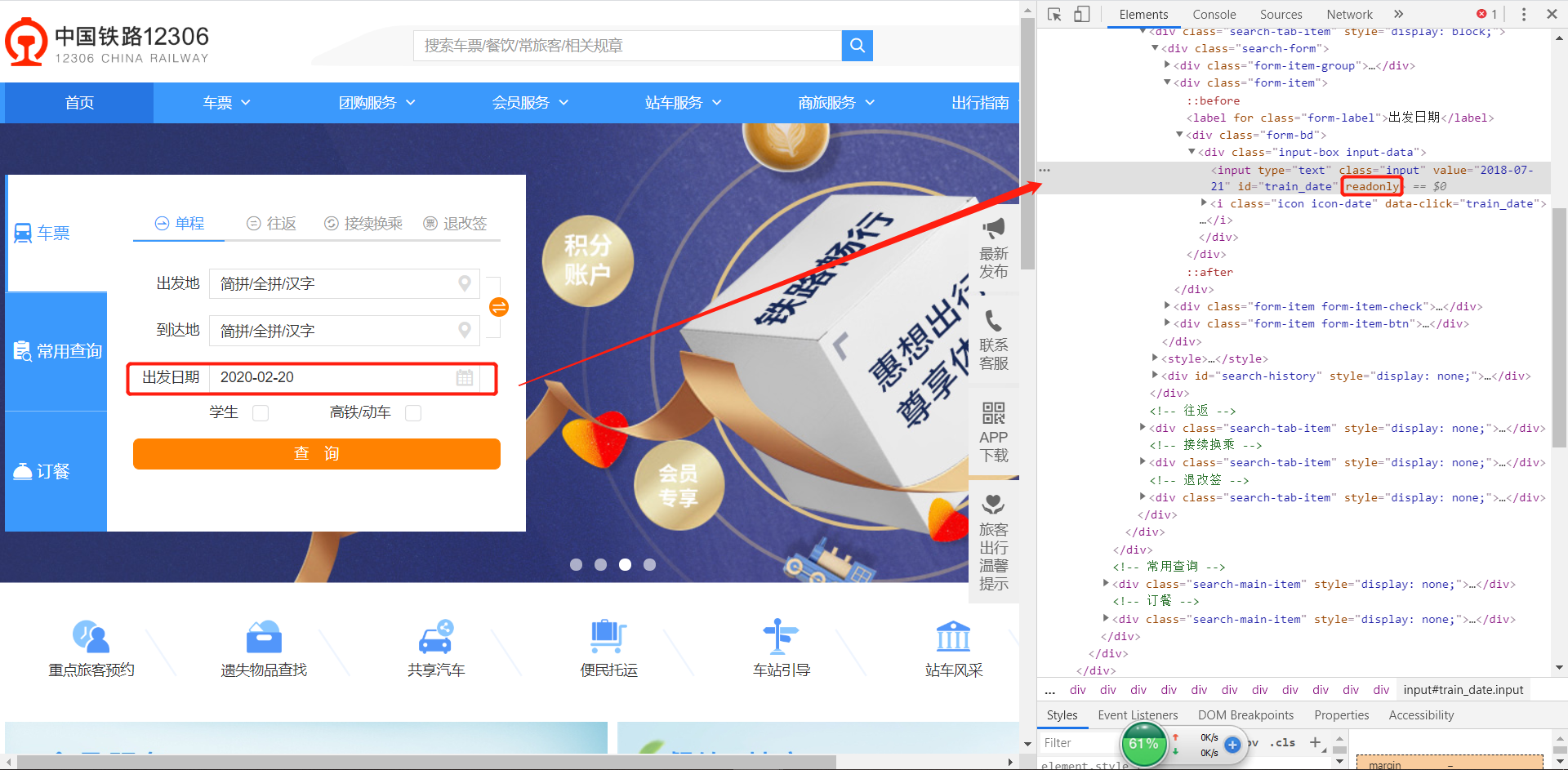
2.去掉元素属性:以12306的车票查询界面为例,出发日期输入框无法直接输入时间,因为元素的属性是readonly,需要先去掉属性,才可以输入。

代码如下:
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.maximize_window() driver.get('https://www.12306.cn/index/') sleep(2) #js去掉属性 js='document.getElementById("train_date").removeAttribute("readonly")' driver.execute_script(js) #方式一:通过send_keys()输入值 # driver.find_element_by_id("train_date").clear() # driver.find_element_by_id("train_date").send_keys('2020-08-20') #方式二:js修改属性的值 js='document.getElementById("train_date").value="2019-01-12"' driver.execute_script(js) sleep(2) driver.quit()