引言
在nuxt中使用vuex,以模块方式引用——计数器为例
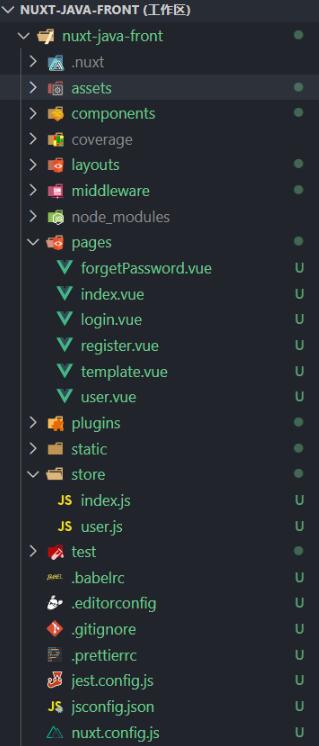
目录结构

js模块写法
// user.js
// state为一个函数, 注意箭头函数写法
const state = () => ({
counter: 6
})
// mutations为一个对象
const mutations = {
increment(state) {
state.counter++
},
decrement(state) {
state.counter--
}
}
const actions = {
}
const getters = {
}
export default {
namespace: true, // 命名空间
state,
mutations,
actions,
getters
}如果没有namespace,那么默认地每一个xxx.vue文件都会与store文件夹下的xxx.js相对应
vue写法
1. 直接获取
直接从user.js模块中获取state
<!-- user.vue -->
<div class="display-1">{{this.$store.state.user.count}}</div>2. computed获取
用computed监听Vuex中state的变化, 及时渲染到界面上。如果在data中接收Vuex的state, 那么有可能监听不到state的变化[1], 一句话就是用computed接受Vuex的状态
computed介绍:
- 用于变量或方法的复杂逻辑, 如vue官网的反转字符串例子
- 相较于methods, computed有缓存机制, 相同的结果不会重复计算, 而methods中的方法是每次调用都会计算
// 从vuex中引入mapState
import { mapState } from 'vuex'
<!-- user.vue html部分 -->
<div class="display-1">{{counter}}</div>
<div class="display-1">{{tag}}</div>
// user.vue computed部分 第一种写法
computed:mapState('user', {
counter: state => state.counter // 注意写法,没中括号
}),
// user.vue computed部分 第二种写法, 普通函数
computed:mapState('user', {
counter: function(state) {
return state.counter
}
}),
// user.vue computed部分 第三种写法
computed:mapState("user", ['counter'])
// user.vue computed部分 第四种写法
// 方法与mapState共存
computed:{
tag(){ // 方法
return 'something'
},
...mapState('user', {
counter: function(state) {
return state.counter
}
}),
}mapState({}|[])函数, 专门用来接收来自Vuex中的state, 接受一个对象或者一个数组,
...mapState()介绍:
因为mapState()不能直接写进computed对象中, 而computed的方法必须写进computed对象中, 所以为了让方法和state共存引入... 即...mapState()写法诞生
...为对象扩展符, 加上之后就可以在computed这个对象中与其他方法共存,没有方法时可以直接上第一、二种写法
触发mutations
// 触发mutations方式
this.$store.commit("mutationName", [parameter])
// mutations为一个对象
const mutations = {
increment(state) {
state.counter++
},
decrement(state) {
state.counter--
}
}vi设计http://www.maiqicn.com 办公资源网站大全https://www.wode007.com
代码
index.vue中引用user.js模块
// index.vue
<template>
<div id="index">
<div class="display-1">
<b-icon icon="person"></b-icon>
<b-icon icon="person-fill"></b-icon>
<b-icon icon="triangle"></b-icon>
</div>
<div class="display-1">{{counter}}</div>
<div class="display-1">{{tag}}</div>
<div>
<b-button variant="outline-success" @click="increment">增加</b-button>
<b-button variant="outline-success" @click="decrement">减少</b-button>
</div>
</div>
</template>
<script>
import { mapState } from 'vuex'
export default {
// 初始化时触发mutations
fetch({ store }) {
store.commit('user/increment')
},
mounted() {},
data() {
return {}
},
methods: {
increment() {
this.$store.commit('user/increment')
},
decrement() {
this.$store.commit('user/decrement')
}
},
computed: {
tag(){
return 'something'
},
...mapState('user', {
counter: state => state.counter
})
},
components: {}
}
</script>
<style scoped>
#index {
min-height: 100%;
}
</style>