最近一直着手开发h5仿钉钉项目,使用到了h5+css3+zepto+wcPop2等技术进行开发,实现了消息、表情、动图发送,仿QQ多人拼合图像,可以选择本地图片,并可以图片、视频预览,仿微信发红包及打赏功能(点击 “拆” 会有动画旋转动画),还有类似微信长按消息弹出菜单(智能边界检测)
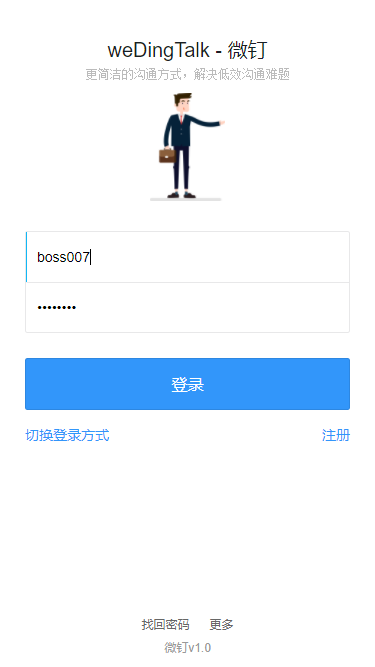
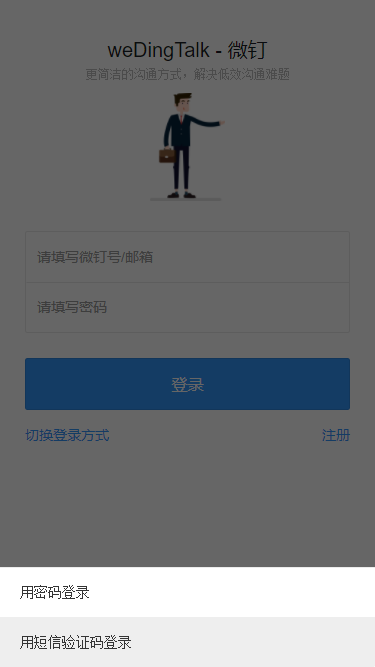
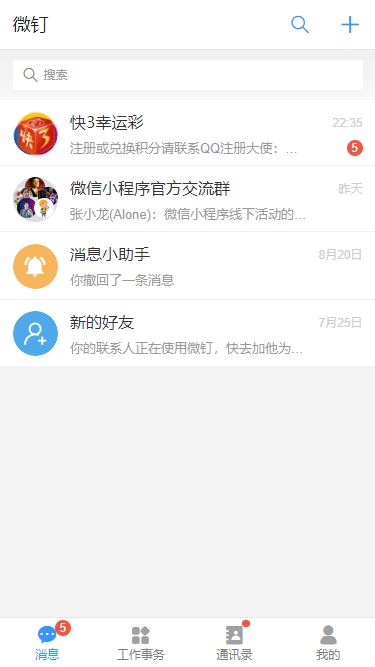
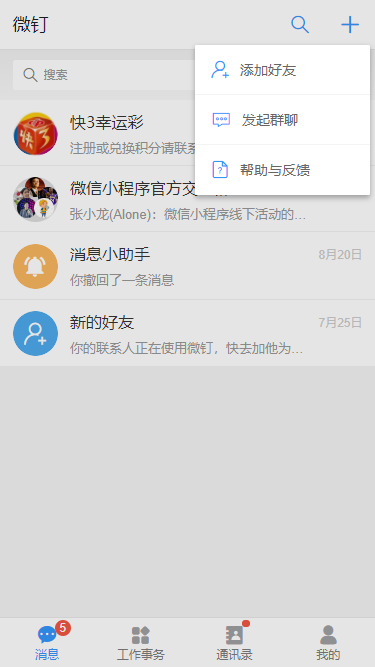
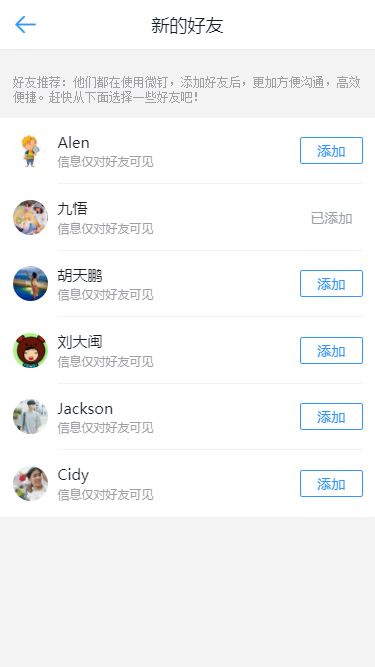
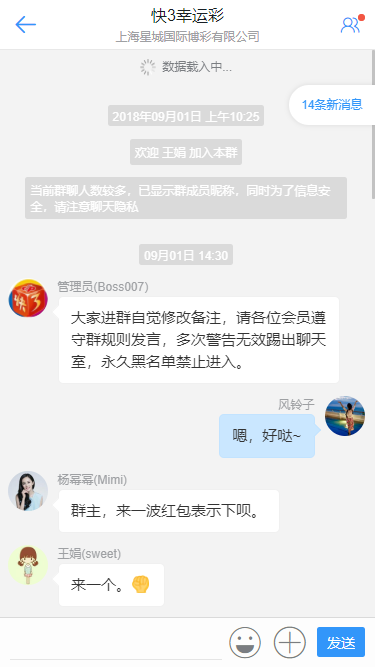
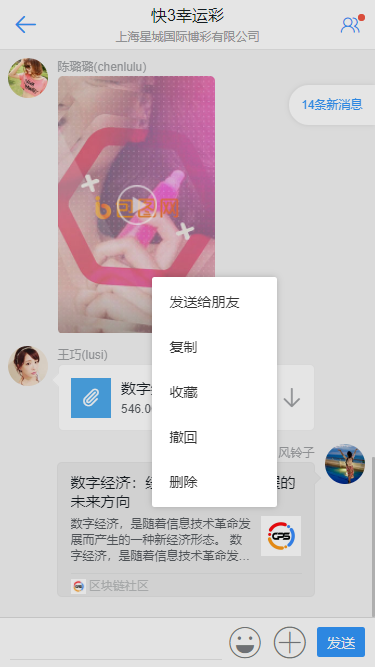
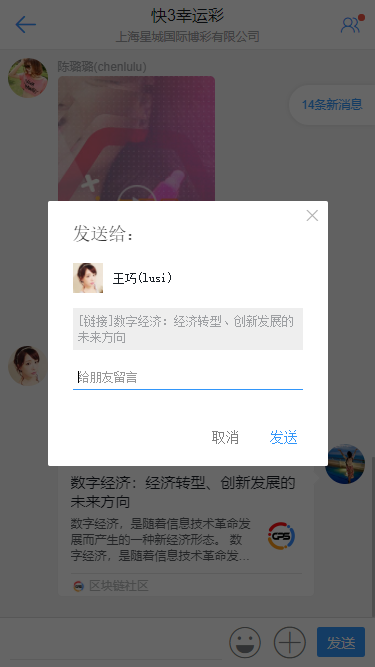
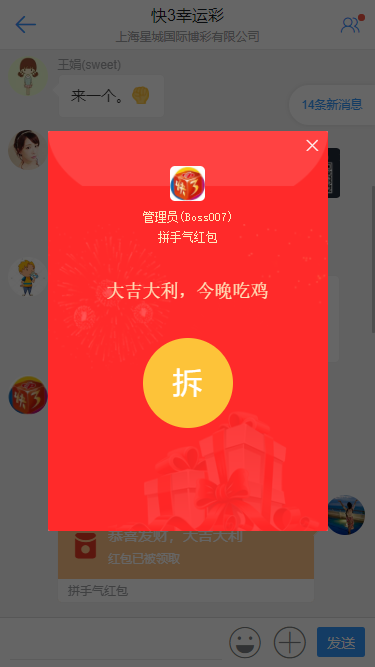
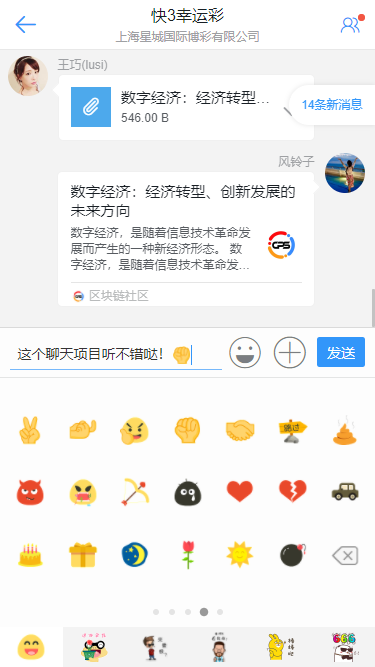
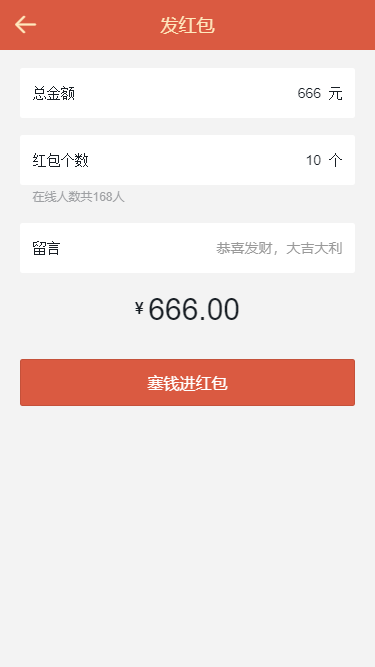
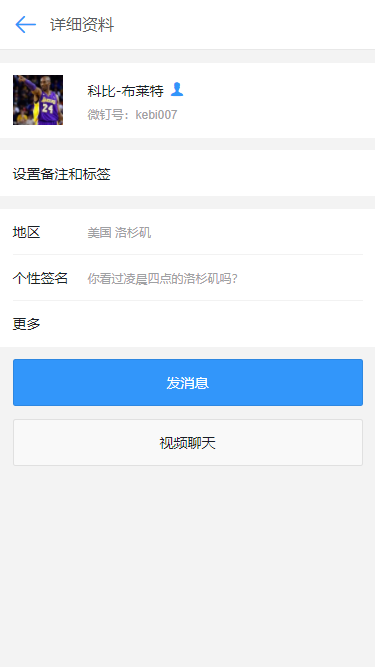
h5仿钉钉项目图:













var $chatMsgList = $("#J__chatMsgList"); // ...编辑器信息 var $editor = $(".J__wdtEditor"), _editor = $editor[0]; function surrounds() { setTimeout(function () { //chrome var sel = window.getSelection(); var anchorNode = sel.anchorNode; if (!anchorNode) return; if (sel.anchorNode === _editor || (sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === _editor)) { var range = sel.getRangeAt(0); var p = document.createElement("p"); range.surroundContents(p); range.selectNodeContents(p); range.insertNode(document.createElement("br")); //chrome sel.collapse(p, 0); (function clearBr() { var elems = [].slice.call(_editor.children); for (var i = 0, len = elems.length; i < len; i++) { var el = elems[i]; if (el.tagName.toLowerCase() == "br") { _editor.removeChild(el); } } elems.length = 0; })(); } }, 10); } // 定义最后光标位置 var _lastRange = null, _sel = window.getSelection && window.getSelection(); var _rng = { getRange: function () { if (_sel && _sel.rangeCount > 0) { return _sel.getRangeAt(0); } }, addRange: function () { if (_lastRange) { _sel.removeAllRanges(); _sel.addRange(_lastRange); } } } // 编辑器包含标签 _editor.addEventListener("click", function () { $(".wdt__choose-panel").hide(); }, true); _editor.addEventListener("focus", function () { surrounds(); }, true); _editor.addEventListener("input", function () { surrounds(); }, false); // ...选择图片 $("#J__choosePicture").on("change", function () { $(".wdt__choose-panel").hide(); var file = this.files[0]; var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var _img = this.result; var _tpl = [ '<li class="me"> <div class="content"> <p class="author">风铃子</p> <div class="msg picture"><img class="img__pic" src="'+ _img +'" /></div> </div> <a class="avatar" href="微钉-好友主页(详细资料).html"><img src="img/uimg/u__chat-img07.jpg" /></a> </li>' ].join(""); $chatMsgList.append(_tpl); setTimeout(function(){wchat_ToBottom();}, 17); } }); // ...选择文件 $("#J__chooseFile").on("change", function () { $(".wdt__choose-panel").hide(); var file = this.files[0], fileSuffix = /.[^*]+/.exec(file.name).toString(), fileExt = fileSuffix.substr(fileSuffix.lastIndexOf('.') + 1, fileSuffix.length).toLowerCase(); console.log(fileSuffix); console.log(fileExt); var fileTypeArr = ['jpg', 'jpeg', 'png', 'gif', 'txt', 'rar', 'zip', 'pdf', 'docx', 'xls']; if ($.inArray(fileExt, fileTypeArr) < 0) { wcPop({content: '附件只支持jpg、jpeg、png、gif、txt、rar、zip、pdf、docx、xls格式的文件', time: 2}); return; } var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var _file = this.result; console.log(_file); var _tpl = [ '<li class= "me"> <div class="content"> <p class="author">风铃子</p> <div class="msg attachment"> <div class="card flexbox flex-alignc"> <span class="ico-bg wdt__bg01"><i class="iconfont icon-fujian"></i></span> <div class="file-info flex1" title="'+ file.name +'"> <p class="name">'+ file.name +'</p><p class="size">'+ formateSize(file.size) +'</p> </div> <a class="btn-down" href="'+ _file +'" target="_blank" download="'+ file.name +'"><i class="iconfont icon-down"></i></a> </div> </div> </div> <a class="avatar" href="微钉-好友主页(详细资料).html"><img src="img/uimg/u__chat-img07.jpg" /></a> </li>' ].join(""); $chatMsgList.append(_tpl); setTimeout(function () {wchat_ToBottom();}, 17); } /** 文件大小显示 value : file文件的大小值 */ formateSize = function (value) { if (null == value || value == '') { return "0 Bytes"; } var unitArr = new Array("B", "KB", "MB", "GB", "TB", "PB", "EB", "ZB", "YB"); var index = 0; var srcsize = parseFloat(value); index = Math.floor(Math.log(srcsize) / Math.log(1024)); var size = srcsize / Math.pow(1024, index); size = size.toFixed(2); //保留的小数位数 return size + unitArr[index]; } }); // ...开红包功能 $(".J__getRedPackets").on("click", function(){ var getHbIdx = wcPop({ id: 'wdtPopGetHb', skin: 'ios', content: $("#J__popupTmpl-getRedPacket").html(), xclose: true, style: 'background-color: #f3f3f3; 280px;', show: function () { $("body").on("click", ".J__btnGetRedPacket", function () { var that = $(this); that.addClass("active"); setTimeout(function(){ that.removeClass("active"); }, 1000); }); } }); });
/* …… 微钉主布局——首页.layout {{{ …… */ .weDingTalk__panel{-webkit-touch-callout:none; -webkit-user-select:none; -moz-user-select:none; user-select:none; -webkit-tap-highlight-color: transparent; transition: transform .3s;} .we__dingtalk-wrapper{height: calc(100vh); position: relative;} .wdt__container{overflow-y: auto; -webkit-overflow-scrolling: touch; width: 100%; position: relative;} /* —— 顶部header */ .wdt__topBar .inner{/*background-image: linear-gradient(90deg,#3296fa 10%,#00d3f3);*/ background: #fff; height:1rem; width:100%; z-index:999; position:relative;} .wdt__topBar.topfixed{padding-bottom:1rem;} .wdt__topBar.topfixed .inner{max-width:750px; width:100%; position:fixed; top:0;} .wdt__topBar .inner .barTit{color:#191f25; font-size:.36rem; font-family: 'Microsoft Yahei'; margin-top: -.03rem; padding-left: .25rem; position: relative;} .wdt__topBar .inner .barTit.sm{color: #575b60; font-size: .32rem; padding-left: 0;} .wdt__topBar .inner .barTxt{color: #191f25; font-size: .32rem; justify-content: center; align-items: center;} .wdt__topBar .inner .barTxt .lbl{color: #9ea0a3; display: block; font-size: .2rem;} .wdt__topBar .inner .linkico{text-align:center; height: 1rem; line-height: 1rem; width:1rem; position: relative;} .wdt__topBar .inner .linkico .iconfont{color: #3296fa; font-size: .4rem; position: relative;} .wdt__topBar .inner .linkico .wdt__badge{position: absolute; top: -.1rem; right: -.2rem;} .wdt__topBar .inner .linkico .wdt__badge-dot{position: absolute; top: 0; right: -.1rem;} /* 中间主页面css */ /* 搜索 */ .wdt__searbox{background:linear-gradient(180deg, #efefef 0%, #f8f8f8 100%); padding: .2rem .25rem;} .wdt__searbox .inner{background: #fff; border-radius: .05rem; padding-left: .2rem;} .wdt__searbox .inner .iconfont{color: #7a7d81; font-size: .32rem;} .wdt__searbox .ipt-sear{background: none; border: 0; font-size: .24rem; padding: 0 .1rem; height: .6rem; line-height: .6rem;} /* —— 1、消息模块 */ /* 消息记录列表 */ .wdt__recordList ul li{background: #fff; font-family: 'Microsoft Yahei'; padding: .2rem .25rem; position: relative;} .wdt__recordList ul li:after{content: ''; background-color: #dcdddd; color: #dcdddd; opacity: .56; height: 1px;width: 100%; position: absolute;left: 0;bottom: 0; transform: scaleY(.5); -webkit-transform: scaleY(.5);} .wdt__recordList ul li:last-child:after{display: none;} .wdt__recordList ul li .avator{margin-right: .25rem; border-radius: 50%; overflow: hidden; height: .9rem; width: .9rem; position: relative;} .wdt__recordList ul li .avator img{border-radius: 50%; height: 100%; width: 100%; object-fit: cover; position: absolute;} .wdt__recordList ul li .groups{background: #dcdddd;} /* —— 2、事务模块 */ /* 轮播图 */ .wdt__affairs-bigImg{background-image: linear-gradient(180deg, #efefef 0%, #fff 100%); padding: .25rem; position: relative;} .wdt__affairs-bigImg a{display:block;overflow:hidden; position:relative;} .wdt__affairs-bigImg a img{border-radius: .05rem; height:2.5rem;width:100%; object-fit: cover;} .wdt__affairs-bigImg a .info{margin-top: .25rem; text-align: center;} .wdt__affairs-bigImg a .info h2{color:#333;font-size:.32rem;font-family:arial;} /* 管理栏目 */ .wdt__similar .affair-tit{color: #191f25; font-size: .32rem; font-weight: 700; padding: .25rem;} .wdt__similar .affair-cnt{margin-left: .25rem; padding: .25rem .3rem .25rem .2rem;} .wdt__similar .affair-cnt.wdt__borT:before{opacity: .56;} .wdt__similar .affair-cnt .ico{display: table; text-align: center; height: 1rem; width: 1rem;} .wdt__similar .affair-cnt .ico .iconfont{color:#4da9ec; font-size: 1rem; display: table-cell; vertical-align: middle;} .wdt__similar .affair-cnt .text{text-align: right;} .wdt__similar .affair-cnt .text label{color: #191f25; display: block; font-size: .28rem;} .wdt__similar .affair-cnt .btn-addPlan{background-color: #fff; color: #4da9ec; display: inline-block; margin-top: .1rem; line-height: .6rem; min-width: 2rem;} .wdt__similar .affair-list ul li{float: left; margin-bottom: .35rem; padding: 0 .25rem; text-align: center; width: 25%;} .wdt__similar .affair-list ul li a{color: #191f25; display: block; font-size: .28rem;} .wdt__similar .affair-list ul li .bg{background-color: #3296fa; border-radius: .05rem; display: table; margin: 0 auto; margin-bottom: .1rem; height: .9rem; width: .9rem;} .wdt__similar .affair-list ul li .iconfont{color: #fff; font-size: .5rem; display:table-cell; vertical-align: middle;} /* —— 3、通讯录模块 */ .wdt__addrList-grid04 li{float: left; padding-bottom: .25rem; text-align: center; width: 25%;} .wdt__addrList-grid04 li a{color: #575b60; display: block; font-size: .24rem;} .wdt__addrList-grid04 li .bg{display: table; margin: 0 auto;} .wdt__addrList-grid04 li .iconfont{color: #3296fa; font-size: .5rem; display:table-cell; vertical-align: middle;} /* 新的好友 */ .wdt__addrNewFriend{padding: .2rem .25rem;} .wdt__addrNewFriend .txt{color: #191f25; font-size: .28rem;} .wdt__addrNewFriend .bg{border-radius: 50%; display: table; margin-right: .2rem; text-align: center; height: .7rem; width: .7rem;} .wdt__addrNewFriend .bg .iconfont{color: #fff; font-size: .4rem; display:table-cell; vertical-align: middle;} /* 常用联系人 */ .wdt__similar .addr-tit{color: #191f25; font-size: .32rem; font-weight: 700; padding: .25rem;} .wdt__similar .addr-list ul li a{color: #191f25; font-size: .28rem; padding: 0 .25rem;} .wdt__similar .addr-list ul li .avator{background-color: #3296fa; border-radius: 50%; display: block; margin-right: .2rem; height: .7rem; width: .7rem;} .wdt__similar .addr-list ul li .avator img{border-radius: 50%; height: 100%; width: 100%; object-fit: cover;} .wdt__similar .addr-list ul li em{display: block; padding: .3rem 0; position: relative;} .wdt__similar .addr-list ul li em:after{content: ''; background-color: #dcdddd; color: #dcdddd; opacity: .56; height: 1px;width: 100%; position: absolute;left: 0;bottom: 0; transform: scaleY(.5); -webkit-transform: scaleY(.5);} .wdt__similar .addr-list ul li:last-child em:after{display: none;} /* —— 4、我的模块 */ .wdt__profile{padding: .25rem;} .wdt__profile .inner{background-color: #fff; border-radius: .05rem; box-shadow: 0 .05rem .15rem rgba(0,0,0,.1); padding: .15rem 0;} .wdt__profile .hd{padding: 0 .25rem;} .wdt__profile .hd .uname{color: #191f25; font-size: .36rem;} .wdt__profile .hd .lbl{color: #9ea0a3; display: block; font-size: .2rem;} .wdt__profile .hd .avator{border-radius: 50%; height: .9rem; width: .9rem; object-fit: cover;} .wdt__profile .ct{color: #191f25; font-size: .28rem; margin-top: .5rem; padding: .25rem;} /* 我的导航 */ .wdt__uNavMenu ul li a{color: #191f25; font-size: .28rem; padding: 0 .25rem;} .wdt__uNavMenu ul li .bg{background-color: #3296fa; border-radius: .05rem; display: table; margin-right: .2rem; text-align: center; height: .5rem; width: .5rem;} .wdt__uNavMenu ul li .bg .iconfont{color: #fff; font-size: .3rem; display:table-cell; vertical-align: middle;} .wdt__uNavMenu ul li label{padding: .3rem 0; position: relative;} .wdt__uNavMenu ul li label:after{content: ''; background-color: #dcdddd; color: #dcdddd; opacity: .56; height: 1px;width: 100%; position: absolute;left: 0;bottom: 0; transform: scaleY(.5); -webkit-transform: scaleY(.5);} .wdt__uNavMenu ul li:last-child label:after{display: none;} /* —— 底部tabBar */ .wdt__tabBar{padding-top: 1rem; position: relative;} .wdt__tabBar .bottomfixed{background: #fff; max-width:750px; width: 100%; position: fixed; bottom: 0; z-index: 1001;} .wdt__tabBar ul li{text-align:center; height: 1rem;} .wdt__tabBar ul li .ico{display: inline-block; vertical-align: top; margin-top: .05rem; margin-bottom: .05rem; height: .48rem; width: .48rem; position: relative;} .wdt__tabBar ul li .iconfont{color:#9ea0a3; font-size: .42rem;} .wdt__tabBar ul li.on .iconfont{color:#3296fa;} .wdt__tabBar ul li .txt{color: #7a7d81; display: block; font-size: .24rem;} .wdt__tabBar ul li.on .txt{color: #3296fa;} .wdt__tabBar ul li .ico .wdt__badge{position: absolute; top: 0; left: .4rem;} .wdt__tabBar ul li .ico .wdt__badge-dot{left: .4rem;} /* }}} */
