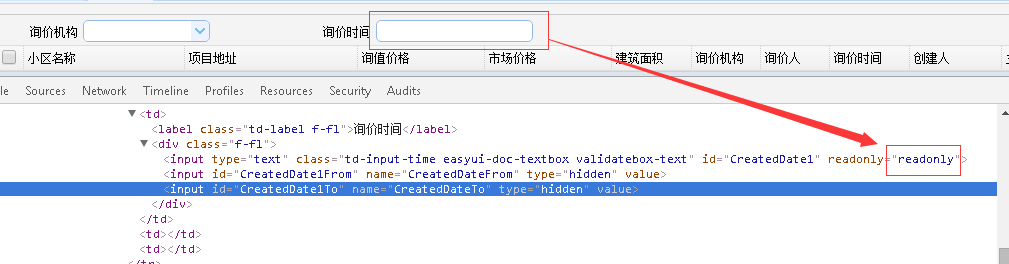
1、如何去掉readonly属性
前端对于时间控件的设置,有时是为了限制用户不能进行手动输入方式进行选择时间,避免在手动输入的时候超限或者输入格式不正确,导致一些不必要的验证麻烦,这是前端开发工程师就会在前端代码中加入readonly属性,但是对于手动测试来说的话,这种只能进行点击控件进行选择时间,而对于自动测试来说,这样的方式可能是行不通,因为这个需要认证时间控件的有效性很多个选择,自动化变得更加麻烦, 是不是就没有办法进行了呢?答案是否点的,例如:


那该怎么进行设置呢?这个是前人踩过的坑,后来推荐去看robotframework论坛中一篇文档,正好能对该方式正式解决,第一需要进行设置临时id,第二使用临时id进行重新赋值,第三进行删除readonly属性
1 这是个不可以输入的日历控件,下面讲解如何变可输入 2 1.通过Assign Id To Element 关键字配临时ID。 3 例如:Assign Id To Element | loactor | 临时ID 4 2.用Execute JavaScript 方法: 5 window.document.getElementById('临时ID').value='2016-12-19' 6 7 经过实践:下面直接去除readonly属性再输入OK 8 window.document.getElementById('临时ID').removeAttribute("readonly")
1 [Setup] 登录 2 询价打开模块公共方法 3 询价高级查询按钮 4 Comment Click Element xpath=.//*[@id='CreatedDate1'] 5 sleep 5 6 Comment Unselect Frame 7 Comment Select Frame id=InquiryAndProject_Residential 8 Comment ${a} Get Text /html/body/div[9]/div[1]/div[3] 9 Comment log ${a} 10 Comment Input Text xpath=//div[@class='date-picker-wrapper no-shortcuts no-gap two-months' and contains(@style,'display: block')]//div[@class='normal-top']/b[1] 2017-01-20 11 Comment Input Text xpath=.//*[@id='CreatedDate1'] 2017-01-20 至 2017-02-18 12 Assign Id To Element xpath=.//*[@id='CreatedDate1'] new_time 13 Assign Id To Element xpath=.//*[@id='CreatedDate1From'] new_time1 14 Assign Id To Element xpath=.//*[@id='CreatedDate1To'] new_time2 15 Execute JavaScript window.document.getElementById('new_time').value='2017-01-15 至 2017-01-20' 16 Execute JavaScript window.document.getElementById('new_time1').value='2017-01-15' 17 Execute JavaScript window.document.getElementById('new_time1').value='2017-01-15' 18 Execute JavaScript window.document.getElementById('new_time2').value='2017-01-20' 19 Execute JavaScript window.document.getElementById('new_time').removeAttribute("readonly") 20 询价查询按钮
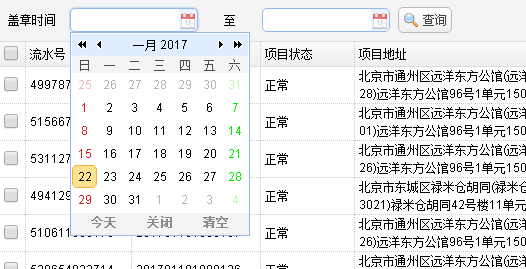
2、进行自动化手动选择控件


1 按盖章时间查询 2 Set Selenium Speed 0.5 3 登录 4 点击我的项目 5 点击项目盖章 6 Select Frame id=ProjectAllot_Seal 7 等待列表加载完成 1 8 点击已盖章 9 等待列表加载完成 2 10 Comment 按输入时间查询 2015-5-28 2019-6-9 11 ${start_date} Set Variable 2016-12-1 12 ${end_date} Set Variable 2017-1-10 13 按单个时间查询 ${start_date} //td[@id='sealTime']/span/span 14 按单个时间查询 ${end_date} //td[@id='sealTime2']/span/span 15 ${min_stamp} Get Stamp ${start_date} 16 ${max_stamp} Get Stamp ${end_date} 17 点击查询 2 18 ${no} get总页数 2 19 ${no} Run Keyword If ${no}<10 Set Variable ${no} 20 ... ELSE Set Variable 10 21 : FOR ${i} IN RANGE 10 22 Wait Until Element Is Visible //div[@id='tabs']/div[2]/div[2]//div[@class='datagrid-view2']/div[2]//tbody/tr[${i+1}] 10 23 ${result} Get Text //div[@id='tabs']/div[2]/div[2]//div[@class='datagrid-view2']/div[2]//tbody/tr[${i+1}]/td[8]/div 24 ${list} Evaluate '${result}'.split(' ') 25 ${date} Evaluate ${list}[0] 26 ${arr} Evaluate '${date}'.split('/') 27 ${current_date} Evaluate '-'.join(${arr}) 28 ${current_stamp} Get Stamp ${current_date} 29 Should Be True ${current_stamp}>=${min_stamp} and ${current_stamp}<=${max_stamp} 已盖章页面按照盖章时间查询不正确
1 按单个时间查询 2 [Arguments] ${input_date} ${DropBtn_xpath} 3 [Documentation] 输入: 4 ... 5 ... 1、${input_date}:输入的日期参数,格式为2016-2-3 ,个位数不补0,不能写为2016-02-03 6 ... 7 ... 2、${dropBtn_xpath}:日期控件的下拉按钮xpath路径 8 Set Selenium Speed 0.5 9 ${prevAndAfter} Set Variable 0 #0表示向前翻,1表示向后翻 10 ${base_path} Set Variable //div[@class='panel combo-p' and contains(@style,'display: block')] 11 ${dict} Create Dictionary 1=一月 2=二月 3=三月 4=四月 5=五月 12 ... 6=六月 7=七月 8=八月 9=九月 10=十月 11=十一月 13 ... 12=十二月 14 ${prev_month} Set Variable ${base_path}//div[contains(@class,'calendar-prevmonth')] #点击上一个月 15 ${prev_year} Set Variable ${base_path}//div[contains(@class,'calendar-prevyear')] 16 ${next_year} Set Variable ${base_path}//div[contains(@class,'calendar-nextyear')] 17 ${next_month} Set Variable ${base_path}//div[contains(@class,'calendar-nextmonth')] 18 ${input_date} Set Variable '${input_date}'.split('-') 19 ${start_abbr} Evaluate ','.join(${input_date}) #匹配要点击开始哪天的abbr属性 20 ${s_year} Evaluate ${input_date}[0] 21 ${s_month} Evaluate ${input_date}[1] 22 ${s_day} Evaluate ${input_date}[2] 23 ${startDayPath} Set Variable ${base_path}//td[text()=${s_day} and @abbr='${start_abbr}'] #需要点击的开始day 24 ${s_year} Evaluate int('${s_year}') 25 ${s_month} Evaluate int('${s_month}') 26 ${s_day} Evaluate int('${s_day}') 27 Click Element ${DropBtn_xpath} #点击开始时间下拉按钮 28 ${current_ym} Set Variable ${base_path}//div[contains(@class,'calendar-title')]/span #当前年月 29 ${yearAndMonthStr} Get Text ${current_ym} 30 ${yearAndMonthArr} Evaluate u'${yearAndMonthStr}'.split(' ') 31 ${current_year} Evaluate ${yearAndMonthArr}[1] 32 ${current_month} Evaluate ${yearAndMonthArr}[0] 33 ${year_no} Evaluate int('${current_year}') #当前年份 34 ${keys} Get Dictionary Keys ${dict} 35 ${values} Get Dictionary Values ${dict} 36 ${v_len} Evaluate len(${values}) 37 : FOR ${i} IN RANGE ${v_len} 38 ${temp} Evaluate ${values}[${i}] 39 ${month_no} Run Keyword If '${current_month}'=='${temp}' Evaluate ${keys}[${i}] 40 Exit For Loop If '${current_month}'=='${temp}' 41 ${month_no} Evaluate int('${month_no}') #当前月份 42 #确定要翻几年 43 ${yearTurnCount} Evaluate ${s_year}-${year_no} 44 ${prevAndAfter1} Run Keyword If ${yearTurnCount}>0 Set Variable 1 45 ... ELSE Set Variable 0 46 ${yearTurnCount} Evaluate abs(${yearTurnCount}) 47 #确定要翻几月 48 ${monthTurnCount} Evaluate ${s_month}-${month_no} 49 ${prevAndAfter2} Run Keyword If ${monthTurnCount}>0 Set Variable 1 50 ... ELSE Set Variable 0 51 ${monthTurnCount} Evaluate abs(${monthTurnCount}) 52 : FOR ${i} IN RANGE ${yearTurnCount} 53 Run Keyword If ${prevAndAfter1}==0 Click Element ${prev_year} 54 ... ELSE Click Element ${next_year} 55 : FOR ${i} IN RANGE ${monthTurnCount} 56 Run Keyword If ${prevAndAfter2}==0 Click Element ${prev_month} 57 ... ELSE Click Element ${next_month} 58 Click Element ${startDayPath}
1 清空选择的日期 2 [Arguments] ${dropBtn_xpath} 3 [Documentation] 输入: 4 ... 1、${dropBtn_xpath}:日期控件的下拉按钮xpath路径 5 Click Element ${dropBtn_xpath} 6 ${base_path} Set Variable //div[@class='panel combo-p' and contains(@style,'display: block')] 7 Click Element ${base_path}//a[text()='清空']