vuex是一个状态管理插件,本文通过一个简单的实例来讲解一下,vuex的使用。
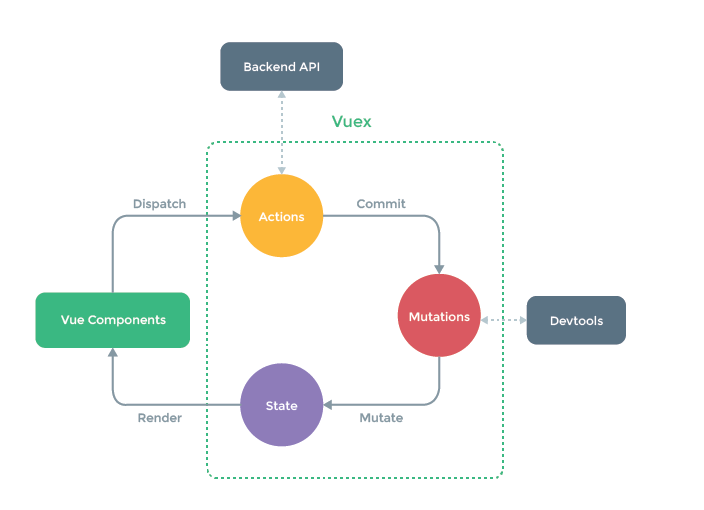
先看一张官方的图:

这个图新手一看估计是蒙的,简单解释一下,这个图表示的就是vue通过Action Mutations 和state三者之间的交互来达到改变componets状态的作用。组件disapth事件之后,触发vuex的Actions Actions通过commit传递一个action给Mutation执行,Mutation里面对state进行操作。state里面定义的状态返回出去,来控制compoents。
废话不多说了,直接上手一个项目就明白了。
先来整理一下vuex的使用的基本框架搭建:
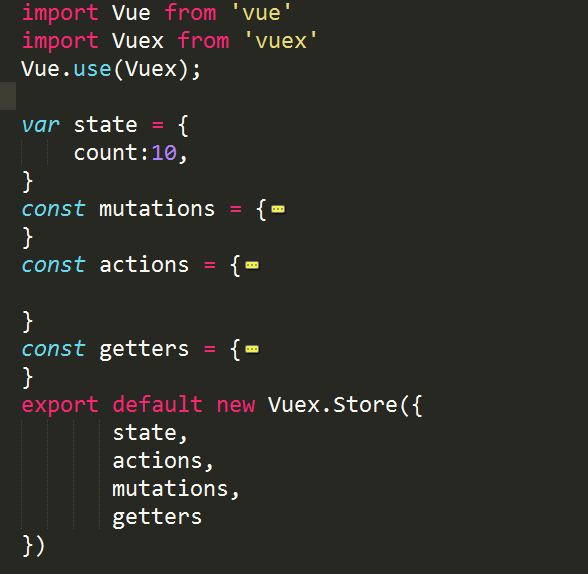
第一步:引用vuex:

第二步:
第三步:导出vuex设置

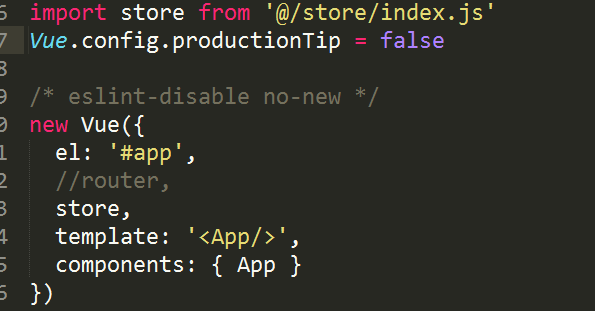
第四步:在打包的入口文件里面引用vuex配置文件并且在vue实例上挂载

第五步:设置actions,mutaions,states,getters

基本流程知道了,下面就来看如何实现一个真实需求:
先看一下项目的效果,我们需要通过vuex来操作这个数字。通过点击按钮来增加数字,减少这个数字。

先用vue-cli搭建一个基础模板。
安装vuex npm install vuex --save-dev
然后在App.vue里面添加好按钮布好局,并且写好各自按钮点击的事件。

然后在script标签里面将vuex引用过来。
这里vuex有两个对象:
mapGetters:获取数据的
mapActions : 管理所有方法
具体使用方法,如下面
computed:mapGetters([
'count',
'getOdd'
]),
methods:mapActions([
'increament',
'decrement',
'clickOdd'
])

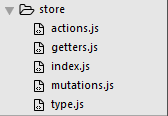
接下来,新建一个store文件夹:里面新建index.js ,actions.js,mutations.js,getters.js,type.js四个文件。
项目结构如下:

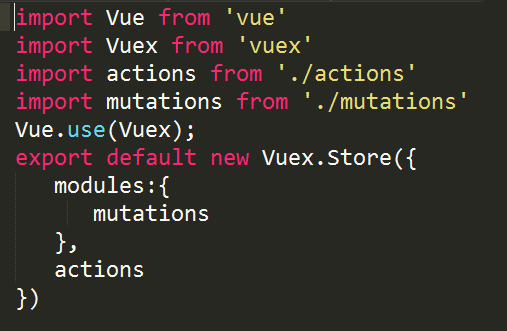
index.js代码如下:

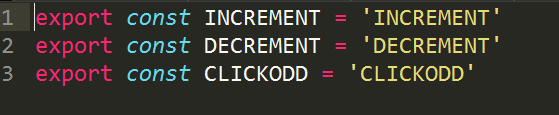
types:

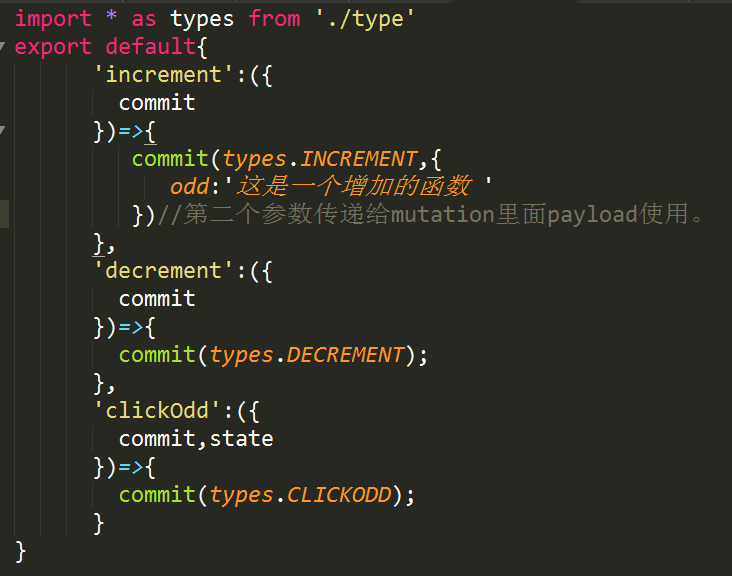
Actions:

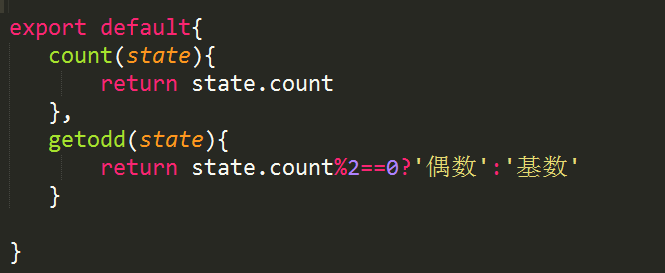
gettes:

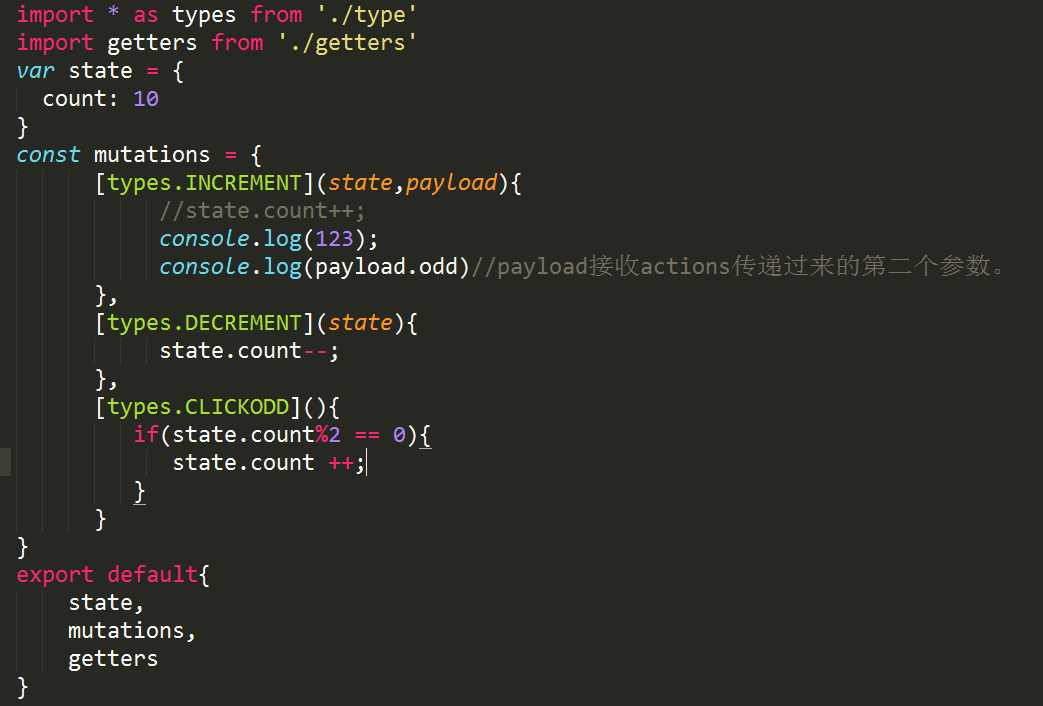
mutations:

执行npm run dev 就实现我们的需求了,以后所有的状态管理就依葫芦画瓢了。
项目源代码:查看git地址。