转载:https://amos-x.com/index.php/amos/archives/pycharm-remote/
前言
远程开发什么意思?
远程开发就是用本地的个人电脑进行代码编写开发,但是代码运行和调试则是在远程服务器上。
这样做有什么好处?
这样可以避免本地环境对代码的影响,直接在服务器上开发,则可以更好的确保代码运行正常。就不受本地电脑配置的影响,避免应代码或服务吃太多资源导致本地电脑运行缓慢。
那怎么进行远程开发呢。下面就进行详细介绍。
正文
远程开发的前提条件,首先是需要有远程端,也就是远程服务器,这里我是centos7服务器。
首先,在Pycharm中创建或打开一个本地项目,要想远程开发,首先要将本地代码同步到远程服务器上。
配置远程服务器



添加了一个软件sftp的连接,也就是ssh的连接,这里不要☑️Visible only for this project。然后在root path 指定一个开发的目录即可。
连接远程,创建Python虚拟环境
在远程开发时,一般你会有一台开发机,很多项目都会在这个开发机上进行开发,那么自然就会用到虚拟环境来区分各个项目的环境。
不连接Python虚拟环境的,请看《Python 虚拟环境》


如上就可以打开一个远程的ssh命令行,就可以直接在pycharm中操作远程服务器。
# 然后在远程服务器上,创建项目目录和虚拟环境,项目名为ops_order_system
$ mkdir -p /data/amoswang/ops_order_system
$ cd /data/amoswang/ops_order_system
$ virtualenv venv创建了虚拟环境后,这个虚拟环境就是项目在这个远程服务器上运行的python解释器。下面就需要在本地pycharm中新增一个解释器来指定为远程的这个venv虚拟环境。
设置远程python解释器
进入设置:



新增一个解释器,然后选择刚才上面设置的远程服务端


如上,这里需要选择上面创建的虚拟环境中的python作为python解释器,然后还要设置文件同步的位置,设置为上面我们创建的项目文件夹。这里☑️自动上传更新至远程服务器,这里也可以选择不自动更新上传。则可以如下,右键手动进行上传:

如上,在配置完了python解释器后,选择应用此解释器后,如果勾选了自动上传,那么就会开始自动上传项目到远程服务器,待文件上传完成,远程开发的设置就完成了。
简单使用介绍
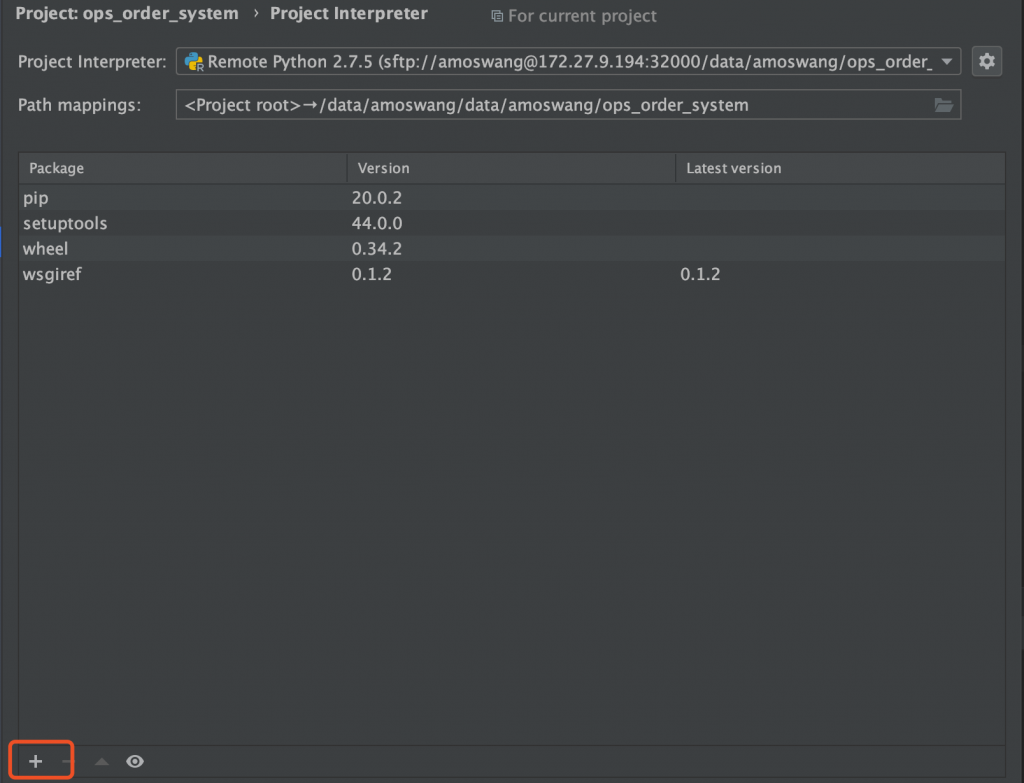
在设置了远程开发的所有配置后,创建的虚拟环境默认是没有什么第三方包的,这时候就要安装,安装可以通过pycharm的配置中进行安装:

也可以通过ssh连接,开一个远程的ssh命令窗口,然后进入虚拟环境来使用pip进行安装,也推荐此中办法,更灵活,比如:

在配置了远程开发后,直接在本地运行python文件,会使用远程的服务器上虚拟环境的python解释器进行运行,所以就可以当成本地开发一样就行开发调试运行。这样就运行服务等就不会太吃本地PC资源,也不会受本地环境的影响。
而且,除了能同步本地文件的更新到远程上,也可以下载远程上的变成到本地,比如你程序生成的文件,如日志,就可以从远程上下载同步到本地中。手动下载如下:
