
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #map { width: 800px; height: 600px; background-color: lightgrey; position: relative; } </style> </head> <body> <div id='map'></div> <script src = 'tools.js'></script> <script src ='food.js'></script> <script src = 'snack.js'></script> <script src = 'game.js'></script> <script src = 'main.js'></script> </body> </html>

;(function() { var parent = document.getElementById('map'); var game = new Game(parent); game.start(); })()

;(function() { function Game(parent) { this.parent = parent; this.food = new Food(this.parent); this.snack = new Snack(this.parent); } Game.prototype.start = function() { this.food.render(); runSnack(this); } function runSnack(that) { var timeId = setInterval(function() { that.snack.render(); that.snack.move(that.food); if(that.snack.over) { alert('Game Over!') clearInterval(timeId); } }.bind(that),150) } window.Game = Game; })()

;(function() { function Snack(parent,options) { options = options || {}; this.width = options.width || 20; this.height = options.height || 20; this.direction = "right"; this.body = [ {x: 3, y: 2, color: 'red'}, {x: 2, y: 2, color: 'pink'}, {x: 1, y: 2, color: 'pink'} ]; this.parent = parent; this.over = false; } var position = 'absolute'; var elements = []; Snack.prototype.render = function() { remove(); for(var i = 0; i < this.body.length; i++) { var div = document.createElement('div'); elements.push(div); div.style.width = this.width + 'px'; div.style.height = this.height + 'px'; div.style.backgroundColor = this.body[i].color; div.style.position = position; div.style.left = this.body[i].x * this.width + 'px'; div.style.top = this.body[i].y * this.height + 'px'; this.parent.appendChild(div); } } Snack.prototype.move = function(food) { var endright = (this.body[0].x) * this.width; var endleft = this.body[0].x; var endtop = this.body[0].y; var endbottom = (this.body[0].y)* this.height; for(var i = this.body.length-1; i >=1;i--) { this.body[i].x = this.body[i-1].x; this.body[i].y = this.body[i-1].y; } switch (this.direction) { case 'right': this.body[0].x +=1; break; case 'left': this.body[0].x -=1; break; case 'top': this.body[0].y -=1; break; case 'bottom': this.body[0].y +=1; } if( endright >= this.parent.offsetWidth || endleft <0 || endbottom >= this.parent.offsetHeight || endtop <0) { this.over = true; // 当蛇头部触及到地图边界时 终止计时器,也就是不让蛇继续移动了,给蛇绑定一个属性 } document.onkeydown = keyDown.bind(this); // 在蛇移动过程中按下方向键可以改变蛇的运动方向 meet(this,food); this.render(); } // 渲染蛇对象之前,需要先对原本的蛇对象删除,因为蛇在移动过程中需要不停的渲染,那首先需要删除之前的蛇对象; function remove() { for(var i = elements.length-1; i >= 0; i--) { elements[i].parentNode.removeChild(elements[i]); elements.splice(i,1); } } function keyDown(e) { // console.log(e.keyCode); switch(e.keyCode) { case 37: this.direction = 'left'; break; case 38: this.direction = 'top'; break; case 39: this.direction = 'right'; break; case 40: this.direction = 'bottom'; } }; function meet(that,food) { var headX = that.body[0].x * that.width; var headY = that.body[0].y * that.height; if(headX == food.x && headY ==food.y) { var last = that.body[that.body.length-1]; that.body.push({ x: last.x, y: last.y, color: last.color }) that.render(); food.render(); } }; window.Snack = Snack; })(); // 测试代码 // var parent = document.getElementById('map'); // var snack = new Snack(parent); // snack.render();

;(function() { function Food(parent,options) { options = options || {}; this.width = options.width || 20; this.height = options.height || 20; this.color = options.color || 'green'; this.x = options.x || 0; this.y = options.y || 0; this.parent = parent; } var position = 'absolute'; var elements = []; Food.prototype.render = function() { console.log(elements.length); remove(); var div = document.createElement('div'); elements.push(div); this.x = this.random().x; this.y = this.random().y; div.style.width = this.width + 'px'; div.style.height = this.height + 'px'; div.style.backgroundColor = this.color; div.style.position = position; div.style.left = this.x + 'px'; div.style.top = this.y + 'px'; this.parent.appendChild(div); } Food.prototype.random = function() { var x = getRandom(0,this.parent.offsetWidth / this.width - 1) * this.width; var y = getRandom(0,this.parent.offsetHeight / this.height - 1) *this.height; return { x: x, y: y } } function remove() { for(var i = elements.length-1; i>=0; i--) { elements[i].parentNode.removeChild(elements[i]); elements.splice(i,1); } } window.Food = Food; })(); // 测试代码 // var map = document.getElementById('map'); // var food = new Food(map); // food.render();
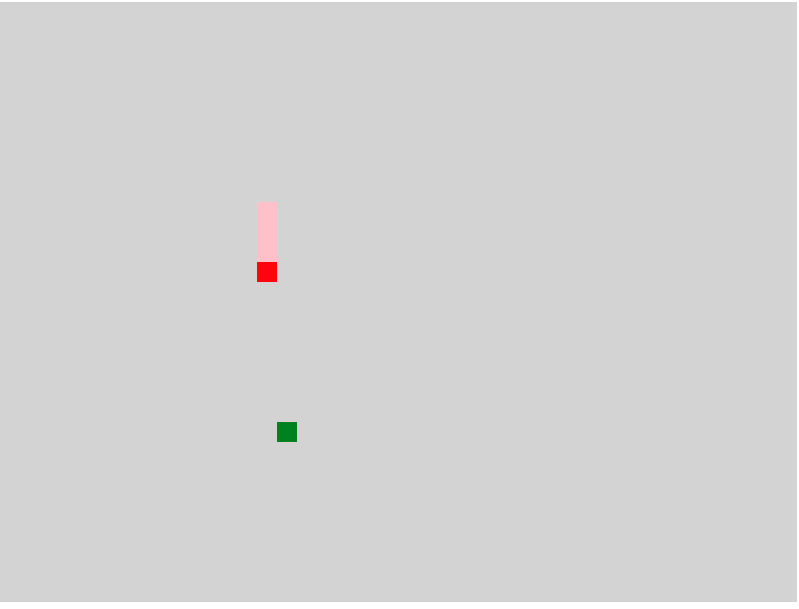
运行结果:
开心~
